jqueryトラバーサルにおけるparent()とparents()の違いとparentsUntil()メソッドの詳細説明
この記事では主にjqueryトラバーサルにおけるparent()とparents()の違いとparentsUntil()メソッドについて紹介します。困っている友達はここに来て参考にしてください。皆さんのお役に立てれば幸いです
.parent(selector) セレクターでフィルターされた、現在の一致する要素セット内の各要素の 親要素 を取得します (オプション) )。
.parents(selector) セレクター (オプション) でフィルター処理された、一致する要素の現在のセット内の各要素の 先祖要素 を取得します。
DOM 要素のコレクションを表す jQuery オブジェクトが与えられた場合、 .parents() メソッドを使用すると、DOM ツリーでこれらの要素の祖先要素を検索し、最も近い親要素から順にオブジェクトに一致する要素を含む新しい jQuery を構築できます。 。 要素は最も近い親要素から外側に向かって順番に返されます。 .parents() は .parent() メソッドに似ていますが、後者は DOM ツリーの単一レベルを走査する点が異なります。
どちらのメソッドも、$() 関数に渡したものと同じパラメータ型のオプションのセレクター式を受け入れることができます。このセレクターが適用される場合、要素はセレクターと一致するかどうかをテストすることによってフィルターされます。
以下に例を引用します
コードは次のとおりです:
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
プロジェクトAから開始すると、その祖先要素を見つけることができます
コードは次のとおりです:
$('li.item-a').parents().css('background-color', 'red');
の結果この呼び出しでは、リスト、項目 II、レベル 1 リストなどのレベル 2 要素 (DOM ツリーの まで) の背景が赤になります。セレクター式を適用しなかったため、親要素は自然にオブジェクトの一部になります。セレクターが適用される場合、要素は組み込まれる前にセレクターと一致するかどうかがチェックされます。セレクター式を適用しなかったため、すべての祖先要素は返された jQuery オブジェクトの一部になります。セレクターが適用される場合、そのセレクター内で一致する項目のみが含まれます。
項目 A から始めると、その親要素を見つけることができます:
コードは次のとおりです:
$('li.item-a').parent().css('background-color', 'red');
この呼び出しの結果は、レベル 2 リストの背景を赤色に設定します。セレクター式を適用しなかったため、親要素は自然にオブジェクトの一部になります。セレクターが適用される場合、要素は組み込まれる前にセレクターと一致するかどうかがチェックされます。
以下の例を見てください
コードは次のとおりです:
<body>body
<p id="one">one
<p id="two">hello</p>
<p id="three">three
<p>p
<a href="#">tonsh</a>
</p>
</p>
</p>
</body>
思考:
コードは次のとおりです:
$("a").parent()
$("a").parents()
$("a").parents("p:eq(0)")
var id=$("a").parents("p:eq(1)").children("p:eq(0)").html();
例3
コードは次のとおりです:
<p id='p1'> <p id='p2'><p></p></p> <p id='p3' class='a'><p></p></p> <p id='p4'><p></p></p> </p>
コードは次のとおりです:
$('p').parent() $('p').parent('.a') $('p').parent().parent() $('p').parents() $('p').parents('.a')
以下を参照してください。前のプロジェクトで使用された例を見てみましょう
コードは次のとおりです:
if(
mysql_num_rows
($query)){
while($arr=
mysql_fetch_array
($query)){
echo <<<admin
<tr style="
text-align
:center;">
<td><input type="checkbox" name="checkbox" value="$arr[id]" /></td>
<td>$arr[id]</td>
<td>$arr[log]</td>
<td>$arr[ip]</td>
<td>$arr[time]</td>
<td><form><input type="hidden" name="id" value="$arr[id]" /><span class="del">删除</span><img src="images/del.gif" /></form></td>
</tr>
admin;
}//while end;
}else{
echo "<tr align=center><td colspan=6>暂无登陆日志</td></tr>";
}
jquery関連のコード
コードは次のとおりです:
//删除选中日志$(".delcheckbox").click(function(){ var str=''; $(".tab input[name=checkbox]:checked").each(function(){ str+=$(this).val()+','; }); str=str.substring(0,str.length-1); if(chk_Batch_PKEY(str)){ art.dialog.confirm('你确认删除选中的日志吗?',function(){ $.post("myRun/managerlog_del.php",{id:str},function(tips){ if(tips=='ok'){ art.dialog.through({title:'信息',icon:'face-smile',content:'删除成功',ok:function(){art.dialog.close();location.reload();}}); }else{ art.dialog.tips('删除失败'); } }); return true; }); }else{ art.dialog.through({title:'信息',icon:'face-sad',content:'请选择删除的日志',ok:function(){art.dialog.close();}}); }}).addClass("pointer");
//del event$(".del").bind("click",function(event){ var _tmpQuery=$(this); var id=$("input[name='id']",$(this).parents("form:first")).attr("value"); art.dialog.confirm('你确认删除该日志吗?',function(){ $.post("myRun/managerlog_del.php",{id:id},function(tips){ if(tips=='ok'){ art.dialog.tips('成功删除'); _tmpQuery.parents('tr:first').hide(); }else{ art.dialog.tips(tips,5); } }); return true; });});
関連するナレッジポイント:
var id=$("input[name= 'id']",$(this).parents("form:first")).attr("value");
参考文献:
parent(): http://www.w3school.com.cn/jquery/traversing_parent.asp
parents(): http://www.w3school.com.cn/jquery/traversing_parents.asp
parentsUntil() メソッド
定義:parentsUntil() は、現在一致する要素を取得します。コレクション内の各要素の祖先要素 (セレクター、DOM ノード、または jQuery オブジェクトによって一致する要素まで) (ただし、セレクター、DOM ノード、または jQuery オブジェクトによって一致する要素は含まれません)。
実際、parentsUntil() メソッド、nextUntil() メソッド、prevUntil() メソッドは同じ原理です。唯一の違いは、nextUntil() が下降し、prevUntil() が上昇し (兄弟要素)、parentsUntil() も上昇する (祖先要素の検索) ことです。
以下の例を見てください:
コードは次のとおりです。次のように:
<!DOCTYPE html><html><head> <script type="text/javascript" src="/jquery/jquery.js"></script></head>
<body><ul class="level-1 yes"> <li class="item-i">I</li> <li class="item-ii">II <ul class="level-2 yes"> <li class="item-a">A</li> <li class="item-b">B <ul class="level-3"> <li class="item-1">1</li> <li class="item-2">2</li> <li class="item-3">3</li> </ul> </li> <li class="item-c">C</li> </ul> </li> <li class="item-iii">III</li></ul>
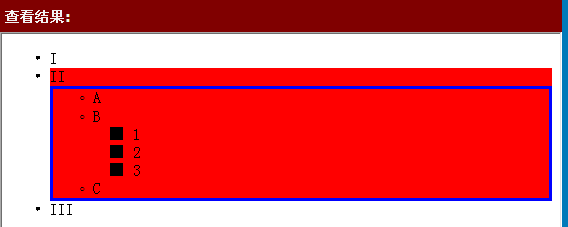
<script>$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ) .css("border", "3px solid blue");</script>
</body>
結果は次のとおりです: 
分析:
コードは次のとおりです:
$("li.item-a").parentsUntil(".level-1")。 css("background-color", "red") ;
コードは次のとおりです:
<ul class="level-1 yes"> -->不符合。其实它是符合li.item-a的祖先元素的。但是根据parentsUntil()方法定义,是不包括选择器、DOM节点或jquery对象所匹配的元素的
<li class="item-i">I</li>-->不符合,这是它祖先元素的同辈元素。并不是li.item-a的祖先元素。
<li class="item-ii">II -->符合
<ul class="level-2 yes"> -->符合
<li class="item-a">A</li> -->从这开始往上找其祖先元素。
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
2番目のステートメントを見てみましょう:
コードは次のとおりです:
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ).css("border", "3px solid blue");コードは次のとおりです:
りー以上がjqueryトラバーサルにおけるparent()とparents()の違いとparentsUntil()メソッドの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Deepseek R1とV3バージョンの違いは何ですか
Feb 19, 2025 pm 03:24 PM
Deepseek R1とV3バージョンの違いは何ですか
Feb 19, 2025 pm 03:24 PM
DeepSeek:R1とV3バージョンの詳細な比較は、最高のAIアシスタントを選択するのに役立ちます! Deepseekにはすでに数千万人のユーザーがいて、そのAIの対話機能は好評を博しています。しかし、R1およびV3バージョンに面しているときに混乱していますか?この記事では、2つの違いを詳細に説明して、最適なバージョンを選択するのに役立ちます。 DeepSeeKR1とV3バージョンのコアの違い:V3バージョンの設計目標は、複雑な問題推論、ディープロジック分析、多機能大型言語モデルに焦点を当てており、スケーラビリティと効率アーキテクチャ、パラメーター強化学習最適化アーキテクチャ、パラメータースケール1.5に焦点を当てています。 10億から700億人のMOEハイブリッドの専門家アーキテクチャ、合計パラメーターは6710億にもなり、各トークンは370億を活性化します
 DeepSeek使用のためのFAQの概要
Feb 19, 2025 pm 03:45 PM
DeepSeek使用のためのFAQの概要
Feb 19, 2025 pm 03:45 PM
Deepseekai ToolユーザーガイドとFAQ Deepseekは、強力なAIインテリジェントツールです。 FAQ:異なるアクセス方法の違い:Webバージョン、アプリバージョン、API呼び出しの間に機能に違いはありません。アプリは、Webバージョンのラッパーにすぎません。ローカル展開は蒸留モデルを使用します。これは、DeepSeek-R1のフルバージョンよりもわずかに劣っていますが、32ビットモデルには理論的には90%のフルバージョン機能があります。居酒屋とは何ですか? Sillytavernは、APIまたはOllamaを介してAIモデルを呼び出す必要があるフロントエンドインターフェイスです。壊れた制限とは何ですか
 ビットコインには株式がありますか?
Mar 03, 2025 pm 06:42 PM
ビットコインには株式がありますか?
Mar 03, 2025 pm 06:42 PM
暗号通貨市場は活況を呈しており、リーダーとしてのビットコインは多くの投資家の注目を集めています。多くの人が好奇心が強い:ビットコインには在庫がありますか?答えはノーです。ビットコイン自体は株式ではありませんが、投資家はさまざまなチャネルを通じてビットコイン関連の資産に間接的に投資することができます。これについては、この記事で詳しく説明します。ビットコイン投資の代替品:ビットコインに直接投資する代わりに、投資家はビットコイン市場に参加できます:ビットコインETF:これは、資産ポートフォリオにビットコインまたはビットコイン先物契約が含まれている株式取引市場で取引されています。これは、ビットコインを直接保持することなく、在庫投資に慣れている投資家にとって比較的便利なオプションです。ビットコインマイニングカンパニー株:これらの企業のビジネスはビットコインマイニングとビットコインの保有です
 市場前取引とアフターマーケット取引の違いは何ですか?市場前と市場外の取引の違いの詳細な説明
Mar 03, 2025 pm 11:54 PM
市場前取引とアフターマーケット取引の違いは何ですか?市場前と市場外の取引の違いの詳細な説明
Mar 03, 2025 pm 11:54 PM
従来の金融市場では、市場前および市場外の取引とは、通常の取引期間以外の取引活動を指します。暗号通貨市場は24時間取引されていますが、Bitgetのようなトレーディングプラットフォームは、同様の機能、特に株式と暗号通貨を同時に取引する包括的なプラットフォームも提供しています。この記事では、市場前と市場の取引の違いを明確にし、通貨価格への影響を調査します。市場前取引とアフターマーケット取引の4つの大きな違い:市場前取引とアフターマーケット取引と通常の取引期間の主な違いは、取引時間、流動性、価格変動、取引量:取引時間:取引時間:公式取引が開始される前に行われる4つの側面にあります。流動性:営業時間前後の取引の流動性は低く、トレーダーはほとんどありません。
 なぜビテンサーはAIトラックの「ビットコイン」と言われているのですか?
Mar 04, 2025 pm 04:06 PM
なぜビテンサーはAIトラックの「ビットコイン」と言われているのですか?
Mar 04, 2025 pm 04:06 PM
元のタイトル:Bittensor = Aibitcoin:S4MMYETH、分散型AI研究元の翻訳:Zhouzhou、BlockBeats編集者注:この記事では、Bockchain Technologyを通じて中央集権的なAI企業の独占を破り、オープンおよび共同AI Ecosemsytemを促進することを望んでいます。 Bittensorは、さまざまなAIソリューションの出現を可能にし、Tao Tokensを通じてイノベーションを刺激するサブネットモデルを採用しています。 AI市場は成熟していますが、両節は競争リスクに直面し、他のオープンソースの対象となる場合があります
 韓国のビットコインと国内のビットコインに違いはありますか?
Mar 05, 2025 pm 06:51 PM
韓国のビットコインと国内のビットコインに違いはありますか?
Mar 05, 2025 pm 06:51 PM
ビットコインの投資ブームは、世界初の分散型デジタル資産であるため、増加し続けています。中国はかつてビットコインの最大の市場でしたが、政策の影響は取引制限につながりました。今日、韓国は世界の主要なビットコイン市場の1つになっており、投資家はITとその国内ビットコインの違いに疑問を投げかけています。この記事では、両国のビットコイン市場間の違いに関する詳細な分析を行います。韓国と中国のビットコイン市場の違いの分析。たとえば、2024年10月下旬、韓国のビットコインの価格はかつてでした
 垂直プロキシ:アプリケーションシナリオと暗号化の破壊的可能性の解釈ネイティブプロキシ
Mar 04, 2025 am 10:21 AM
垂直プロキシ:アプリケーションシナリオと暗号化の破壊的可能性の解釈ネイティブプロキシ
Mar 04, 2025 am 10:21 AM
人工知能エージェント(AIAGENTS)は、大企業から中小企業まで、企業の日常業務に急速に統合されており、販売、マーケティング、金融、法律、IT、プロジェクト管理、ロジスティクス、顧客サービス、ワークフローオートメーションなど、ほとんどすべての分野を使用し始めています。私たちは、データの手動処理の時代から、繰り返しタスクの実行、Excelテーブルを使用してAIエージェントが24時間体制の自律操作の時代に移動しています。これにより、効率が向上するだけでなく、コストが大幅に削減されます。 Web2のAIエージェントのアプリケーションケース:Ycombinatorの視点Apten:AIとSMSテクノロジーを組み合わせた販売およびマーケティング最適化ツール。 Bildai:建築青写真を読むことができるモデル、
 USDC、USDT、USD の違いについて 1 つの記事で学ぶ
Jan 09, 2025 pm 02:47 PM
USDC、USDT、USD の違いについて 1 つの記事で学ぶ
Jan 09, 2025 pm 02:47 PM
USDC (米ドルコイン)、USDT (テザー)、および米ドル (USD) は 3 つの異なる金融商品です。 USDCは米ドルに裏付けられており、安定性が高く、仮想通貨の取引や決済に利用されています。 USDTは米ドルに裏付けられていると主張しているが、安定性に問題がある。米ドルは流動性の高い法定通貨であり、日常の取引や投資に使用されます。




