jQuery traversal-nextUntil() メソッドと prevUntil() メソッドの使用の概要
この記事では、jQuery traversal-nextUntil() メソッドと prevUntil() メソッドの使用方法を紹介します。必要な友達は
nextUntil() を参照して、各要素の後続のすべての兄弟要素を取得できます。パラメータがある場合、このメソッドのパラメータに一致する要素が見つかるまで search が停止します。返される新しい jQuery オブジェクト には、以下のすべての兄弟要素が含まれますが、セレクター、DOM ノード、または渡された jQuery オブジェクトによって一致する要素は含まれません。パラメータがない場合は、後続のすべての兄弟要素が選択されます。これは .nextAll() メソッドと同じです。
構文 1:
コードは次のとおりです:
.nextUntil(selector, filter)
構文 2:
コードは次のとおりです。 (要素、 filter)
詳細
DOM 要素のコレクションを表す jQuery オブジェクトを指定すると、.nextUntil() メソッドを使用して、DOM ツリー内の要素に続く兄弟要素を検索でき、要素が一致したときに停止します。メソッドのパラメータを検索します。返される新しい jQuery オブジェクトには、後続のすべての兄弟要素が含まれますが、パラメーターに一致する要素は含まれません。
セレクターが一致しない場合、またはセレクターが指定されていない場合は、後続のすべての兄弟が選択され、このメソッドで選択される要素は .nextAll() メソッドと同じになります。
jQuery 1.6 では、セレクターの代わりに DOM ノードまたは jQuery オブジェクトを .nextUntil() メソッドに渡すことができます。
このメソッドは、オプションのセレクター
expressionを 2 番目のパラメーターとして受け入れます。このパラメーターが指定されている場合、要素はこのセレクターと一致するかどうかを検出することによってフィルター処理されます。
最初に例を見てください:
コードは次のとおりです:
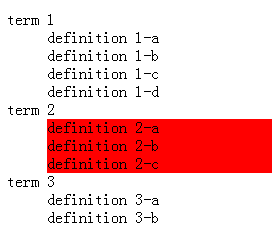
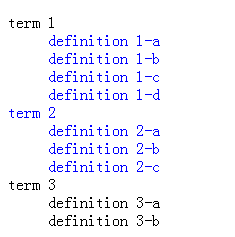
<dl> <dt id="term-1">term 1</dt> <dd>definition 1-a</dd> <dd class="abc">definition 1-b</dd> <dd>definition 1-c</dd> <dd>definition 1-d</dd> <dt id="term-2">term 2</dt> <dd>definition 2-a</dd> <dd>definition 2-b</dd> <dd>definition 2-c</dd> <dt id="term-3">term 3</dt> <dd>definition 3-a</dd> <dd>definition 3-b</dd> </dl>
コードは次のとおりです:
$("#term-2").nextUntil("dt").css("
background-color
", "red");
 注:
注:
1.自分自身を含めないでください。つまり、上記の例には #term-2 自体
2 は含まれておらず、パラメーター 1 に一致する要素も含まれていません。つまり、頭と尻尾を取り除きます。
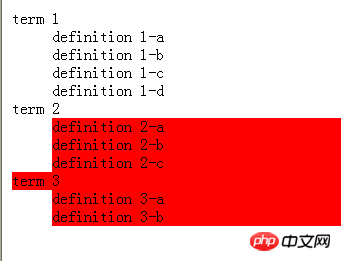
3. セレクターが一致しない場合、またはセレクターが指定されていない場合は、次のすべての同胞が選択されます。例:
$("#term-2").nextUntil("dts").css("background-color", "red");上記のセレクターを元の dt から dts に変更すると、結果は次のようになります。
 コードは次のとおりです:
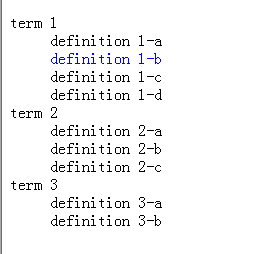
コードは次のとおりです:
$("#term-1").nextUntil("#term-3", "dd").css("color", "blue");
//或者采用DOM元素:
//var term3 =
document
.getElementById("term-3");
//$("#term-1").nextUntil(term3, "dd").css("color", "blue"); $("#term-1").nextUntil("#term-3", ".abc").css("color", "blue");
$("#term-1").nextUntil("#term-3", ".abc").css("color", "blue");
結果は次のとおりです:
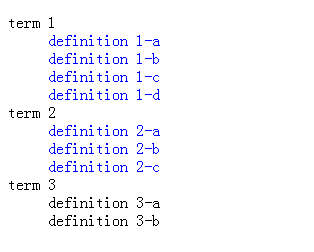
フィルタリングを提供しないセレクターの例を見てみましょう 
$("#term-1").nextUntil("#term-3").css("color", "blue");結果は以下のとおりです:
prevUntil() メソッドは nextUntil() メソッドとほぼ同じですが、唯一の違いは、一方が上がる、一方が下がるという点です。 
以上がjQuery traversal-nextUntil() メソッドと prevUntil() メソッドの使用の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1333
1333
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 WeChatの友達を削除するにはどうすればよいですか? WeChatの友達を削除する方法
Mar 04, 2024 am 11:10 AM
WeChatの友達を削除するにはどうすればよいですか? WeChatの友達を削除する方法
Mar 04, 2024 am 11:10 AM
WeChat は主流のチャット ツールの 1 つであり、WeChat を通じて新しい友人に出会ったり、古い友人に連絡したり、友人間の友情を維持したりすることができます。永遠に終わらない宴会など存在しないように、人間同士が仲良くなれば必ず意見の相違が生じます。ある人があなたの気分に極度に影響を与える場合、または仲良くなったときに意見が一致しないことがわかり、コミュニケーションが取れなくなった場合、WeChat の友人を削除する必要がある場合があります。 WeChatの友達を削除するにはどうすればよいですか? WeChat友達を削除する最初のステップ:WeChatメインインターフェースで[アドレス帳]をタップします; 2番目のステップ:削除したい友達をクリックして[詳細]を入力します; 3番目のステップ:上部の[...]をクリックします右隅; ステップ 4: 下の [削除] をクリックします; ステップ 5: ページのプロンプトを理解した後、[連絡先を削除] をクリックします;
 WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
WeChat で削除された連絡先を回復する方法 (簡単なチュートリアルでは、削除された連絡先を回復する方法について説明します)
May 01, 2024 pm 12:01 PM
残念ながら、WeChat は広く使用されているソーシャル ソフトウェアであり、何らかの理由で特定の連絡先を誤って削除してしまうことがよくあります。ユーザーがこの問題を解決できるように、この記事では、削除された連絡先を簡単な方法で取得する方法を紹介します。 1. WeChat の連絡先削除メカニズムを理解します。これにより、削除された連絡先を取得できるようになります。WeChat の連絡先削除メカニズムでは、連絡先がアドレス帳から削除されますが、完全には削除されません。 2. WeChat の組み込みの「連絡先帳復元」機能を使用します。WeChat には、この機能を通じて以前に削除した連絡先をすばやく復元できる「連絡先帳復元」機能が用意されています。 3. WeChat 設定ページに入り、右下隅をクリックし、WeChat アプリケーション「Me」を開き、右上隅にある設定アイコンをクリックして設定ページに入ります。
 Colorful マザーボードに BIOS を入力するにはどうすればよいですか? 2つの方法を教えます
Mar 13, 2024 pm 06:01 PM
Colorful マザーボードに BIOS を入力するにはどうすればよいですか? 2つの方法を教えます
Mar 13, 2024 pm 06:01 PM
Colorful マザーボードは中国国内市場で高い人気と市場シェアを誇っていますが、Colorful マザーボードのユーザーの中には、設定のために BIOS を入力する方法がまだ分からない人もいます。この状況に対応して、編集者はカラフルなマザーボード BIOS に入る 2 つの方法を特別に提供しました。ぜひ試してみてください。方法 1: U ディスク起動ショートカット キーを使用して、U ディスク インストール システムに直接入ります。ワンクリックで U ディスクを起動する Colorful マザーボードのショートカット キーは ESC または F11 です。まず、Black Shark インストール マスターを使用して、Black Shark インストール マスターを作成します。 Shark U ディスク起動ディスクを選択し、コンピュータの電源を入れます。起動画面が表示されたら、キーボードの ESC キーまたは F11 キーを押し続けて、起動項目を順次選択するウィンドウに入ります。「USB」の場所にカーソルを移動します。 」と表示され、その後
 トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト無料小説アプリで小説を書く方法. トマトノベルで小説を書く方法に関するチュートリアルを共有します。
Mar 28, 2024 pm 12:50 PM
トマト ノベルは非常に人気のある小説閲覧ソフトウェアです。トマト ノベルでは、新しい小説や漫画を読むことができます。どの小説も漫画もとても面白いです。小説を書きたい友達もたくさんいます。お小遣いを稼いで、小説の内容を編集することもできます。 「テキストに文章を書きたいです。それで、小説はどうやって書くのですか?友達は知らないので、一緒にこのサイトに行きましょう。小説の書き方の入門を少し見てみましょう。」 Tomato Novels を使用して小説を書く方法に関するチュートリアルを共有します。 1. まず、携帯電話で Tomato Free Novels アプリを開き、パーソナル センター - ライター センターをクリックします。 2. Tomato Writer Assistant ページに移動し、次の場所で [新しい本の作成] をクリックします。小説の終わり
 モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
モバイルドラゴンの卵を孵化させる秘密が明らかに(モバイルドラゴンの卵をうまく孵化させる方法を段階的に教えます)
May 04, 2024 pm 06:01 PM
テクノロジーの発展に伴い、モバイルゲームは人々の生活に欠かせないものになりました。かわいいドラゴンエッグの画像と面白い孵化過程で多くのプレイヤーの注目を集めており、その中でも注目を集めているゲームの一つがモバイル版ドラゴンエッグです。プレイヤーがゲーム内で自分のドラゴンをより適切に育成し成長させることができるように、この記事ではモバイル版でドラゴンの卵を孵化させる方法を紹介します。 1. 適切な種類のドラゴン エッグを選択する プレイヤーは、ゲーム内で提供されるさまざまな種類のドラゴン エッグの属性と能力に基づいて、自分に適したドラゴン エッグの種類を慎重に選択する必要があります。 2. 孵化機のレベルをアップグレードします。プレイヤーはタスクを完了し、小道具を収集することで孵化機のレベルを向上させる必要があります。孵化機のレベルは孵化速度と孵化成功率を決定します。 3. プレイヤーはゲームに参加する必要がある孵化に必要なリソースを収集します。
 Win11で管理者権限を取得する方法まとめ
Mar 09, 2024 am 08:45 AM
Win11で管理者権限を取得する方法まとめ
Mar 09, 2024 am 08:45 AM
Win11 管理者権限の取得方法のまとめ. Windows 11 オペレーティング システムでは、管理者権限は、ユーザーがシステム上でさまざまな操作を実行できるようにする非常に重要な権限の 1 つです。ソフトウェアのインストールやシステム設定の変更など、一部の操作を完了するために管理者権限の取得が必要になる場合があります。以下にWin11の管理者権限を取得する方法をまとめましたので、お役に立てれば幸いです。 1. ショートカット キーを使用する Windows 11 システムでは、ショートカット キーを使用してコマンド プロンプトをすばやく開くことができます。
 Oracleバージョンの問い合わせ方法の詳細説明
Mar 07, 2024 pm 09:21 PM
Oracleバージョンの問い合わせ方法の詳細説明
Mar 07, 2024 pm 09:21 PM
Oracleバージョンのクエリ方法を詳しく解説 Oracleは、世界で最も人気のあるリレーショナルデータベース管理システムの1つで、豊富な機能と強力なパフォーマンスを提供し、企業で広く使用されています。データベースの管理と開発のプロセスでは、Oracle データベースのバージョンを理解することが非常に重要です。この記事では、Oracle データベースのバージョン情報をクエリする方法と具体的なコード例を詳しく紹介します。単純な SQL ステートメントを実行して、Oracle データベース内の SQL ステートメントのデータベース バージョンをクエリします。
 携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話の文字サイズの設定方法(携帯電話の文字サイズを簡単に調整できます)
May 07, 2024 pm 03:34 PM
携帯電話が人々の日常生活において重要なツールになるにつれて、フォント サイズの設定は重要なパーソナライゼーション要件になりました。さまざまなユーザーのニーズを満たすために、この記事では、簡単な操作で携帯電話の使用体験を向上させ、携帯電話のフォントサイズを調整する方法を紹介します。携帯電話のフォント サイズを調整する必要があるのはなぜですか - フォント サイズを調整すると、テキストがより鮮明で読みやすくなります - さまざまな年齢のユーザーの読書ニーズに適しています - フォント サイズを使用すると、視力の悪いユーザーにとって便利です携帯電話システムの設定機能 - システム設定インターフェイスに入る方法 - 設定インターフェイスで「表示」オプションを見つけて入力します。 - 「フォント サイズ」オプションを見つけて、サードパーティでフォント サイズを調整します。アプリケーション - フォント サイズの調整をサポートするアプリケーションをダウンロードしてインストールします - アプリケーションを開いて、関連する設定インターフェイスに入ります - 個人に応じて




