jquery $(document).ready() と window.onload の違い
Jquery の $(document).ready() の関数は、従来の JavaScript の window.onload メソッドに似ていますが、やはり window.onload メソッドとは異なります。
1. 実行時間
window.onload は、画像を含むページ内のすべての要素が読み込まれるまで待機してから実行する必要があります。
$(document).ready() は、DOM 構造が描画された後、ロードされるまで待たずに実行されます。
2.编写个数不同
window.onload は同時に複数を写すことができません、場合によっては複数の window.onload メソッド、ただ会执行一个
$(document).ready() 同時に複数を写すことができます、そしてすべて実行可能です
3. 簡単な書き方
window.onload を簡単に書く方法はありません
$(document).ready(function(){}) は $(function(){}) と省略できます;
私の場合、以前の開発では通常 JavaScript を使用し、ほとんどの場合、最初の行は次のとおりです。
コードは次のとおりです。 ).ready(function(){
...});
現時点では、一部のメソッドを実行する前に、すべての js と画像がロードされるのを待つ必要はありません。一部のメソッドでは、たとえば、一部の画像やその他の要素がロードされていないため、この時点で予期しない状況が発生します。使用する必要があります:
コードは次のとおりです:
$(window).load(function() {
$("#btn-upload").click(function(){ //例:UploadPhotos ();
});});
以下は転載内容です
body.onload() の代わりに $(window).load(function(){...}) を使用するいくつかの理由
まず第一に、それらはページ上のすべての要素 (
html タグ
と
すべての写真、Flash、その他のメディアの取得) がロード後に実行されるという共通点があります。
No body.Onload( ) 理由 1:複数の関数を同時にロードしたい場合は、次のように記述する必要があります
コード 次のように:
$(window).load(function() {
alter("hello, this is jQuery!");}); 私も jQuery を使用しています");
});このように書くと、これら 2 つの関数が上から下に実行され、より見栄えが良くなります。
body.Onload を使用しない理由 2 ():
body を使用します。Onload() は js と html を完全に分離できません。これは非常に深刻な問題です
さらに、$(window).load(function(){...} にも同じ問題が存在します。 ) と body.onload() 問題の 1 つは、最初に述べたように、実行前にページのすべてのコンテンツがロードされるまで待機する必要があることです。ただし、ネットワーク速度が比較的遅い場合は、多くの場合時間がかかります。ページを読み込むまでの時間 (数秒から 10 秒以上)、ページが完全に読み込まれておらず、ユーザーがすでにページを操作している状況によく遭遇します。ページの効果は私たちが期待していたものと異なります。それでは、ここでは $(document).ready(function(){})、または $(function(){}) を使用することをお勧めします。ページの DOM 要素がロードされた後に実行されます
画像やその他のメディアがダウンロードされるまで待つ必要はありません
ただし、実行したい関数を実行する前に、ページ上のすべてがロードされるまで待つ必要がある場合があります。 $(window).load(function (){...}) を使用する時が来ましたか? それとも $(function(){}) を使用するべきでしょうか? 多くの場合、特定のニーズに基づいて異なる選択をする必要があります。
最後に、すべての DOM 要素がロードされる前に実行される jQuery コードを添付します。 コードは次のとおりです。 l & lt; script type = "text/javascript" & gt; (「dom はまだロードしていません!);}
& lt;/script & gt;はは、こういうニーズも時々あります!
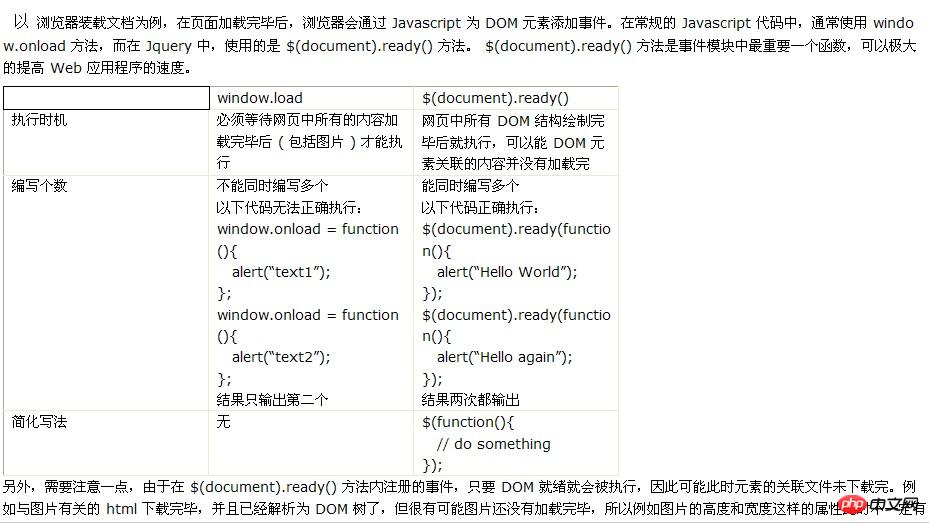
 ブラウザがドキュメントを読み込む場合を例に挙げます。ページが読み込まれた後、ブラウザは Javascript を通じて イベント を DOM 要素に追加します。通常の Javascript コードでは通常 window.onload メソッドが使用されますが、Jquery では $(document).ready() メソッドが使用されます。 $(document).ready() メソッドはイベント モジュールの最も重要な関数であり、Web アプリケーションの速度を大幅に向上させることができます。
ブラウザがドキュメントを読み込む場合を例に挙げます。ページが読み込まれた後、ブラウザは Javascript を通じて イベント を DOM 要素に追加します。通常の Javascript コードでは通常 window.onload メソッドが使用されますが、Jquery では $(document).ready() メソッドが使用されます。 $(document).ready() メソッドはイベント モジュールの最も重要な関数であり、Web アプリケーションの速度を大幅に向上させることができます。
Window.load $(document).ready()
実行タイミング 実行する前に、Web ページ内のすべてのコンテンツ (画像を含む) がロードされるまで待つ必要があります。 Web ページ内のすべての DOM 構造がロードされた後に実行されます。描画され、DOM 要素に関連付けられたコンテンツが実行される可能性があります。
同時に書き込みすることはできません。
window.onload = function(){
alert(“text1”);
};
window.onload = function(){
alert(“text2”);
};以下のコードは複数同時に記述して正しく実行可能です。
$(document).ready(function(){
alert(“Hello World”);
});
$(document).ready(function(){
alert(“Hello again”);
});簡略化 書き方 なし
$(function(){
// do something
}); $ (window) .load (function () {
// コードを書きます}); JavaScript に相当する次のコード
window.onload = function () {
// コードを書きます}}
————————————————————————————
最近、フレームに埋め込まれたページを変更するときにjqueryを使用しました。ページ自体も onload イベントにバインドされます。修正後、テストは Firefox では正常にスムーズに実行されますが、IE では jquery 効果が表示されるまでに 10 秒以上かかり、ニッコウキスゲは寒いです。
最初は、onload 読み込みメソッドと競合しているのではないかと思いました。インターネットでは、$(document).ready() はページの DOM 解析が完了した後に実行され、onload イベントはすべてのリソースが準備された後に実行される、つまり $(document).ready() が実行されるとよく言われます。ページの DOM 解析が完了した後、onload 前に実行されます。特にページのピクチャが大きくなるほど、時間差が大きくなる可能性があります。しかし、私のページでは、画像は10秒以上表示されていますが、jquery効果はまだ表示されていません。
onloadロードメソッドを削除してみましたが、結果は同じでした。元のonloadイベントバインディングを記述するために$(document).ready()を使用する必要はないようです。では、Firefox は動作するのに IE は動作する理由は何でしょうか?その後デバッグを行ったところ、IE では元々バインドされていた onload メソッドが $(document).ready() のコンテンツの前に実行されるのに対し、Firefox では $(document).ready() のコンテンツが最初に実行されてから、元の onload メソッドが実行されることがわかりました。方法。 。これはネット上で言われていることと完全に一致しているわけではないようですが、興味深いですね。
jquery のソースコードを見て、$(document).ready() がどのように実装されているかを確認してください
if ( jQuery.browser.msie && window == top ) (function(){
if (jQuery.isReady) return;
try {
document.documentElement.doScroll("left");
} catch( error ) {
setTimeout( arguments.callee, 0 );
return;
}
// and execute any waiting functions
jQuery.ready();
})();
jQuery.event.add( window, "load", jQuery.ready );結果は、ページがフレームに埋め込まれていない場合に限り Firefox と同じであることが非常に明確です。 $ 最初に (document).ready() コンテンツを読み込み、次に元の onload メソッドを実行します。フレームに埋め込まれたページの場合は、load イベントにバインドされて実行されるだけなので、当然、元の onload バインド メソッドが実行された後の順番になります。そして、このページにはテスト環境ではアクセスできないリソースがたまたまあり、10 秒以上の遅延はまさにそれが増幅する時間差です。
以上がjquery $(document).ready() と window.onload の違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期の違いは、マルチスレッドが複数のスレッドを同時に実行し、現在のスレッドをブロックせずに非同期に操作を実行することです。マルチスレッドは計算集約型タスクに使用されますが、非同期はユーザーインタラクションに使用されます。マルチスレッドの利点は、コンピューティングのパフォーマンスを改善することですが、非同期の利点はUIスレッドをブロックしないことです。マルチスレッドまたは非同期を選択することは、タスクの性質に依存します。計算集約型タスクマルチスレッド、外部リソースと相互作用し、UIの応答性を非同期に使用する必要があるタスクを使用します。
 C言語合計の機能は何ですか?
Apr 03, 2025 pm 02:21 PM
C言語合計の機能は何ですか?
Apr 03, 2025 pm 02:21 PM
C言語に組み込みの合計機能はないため、自分で書く必要があります。合計は、配列を通過して要素を蓄積することで達成できます。ループバージョン:合計は、ループとアレイの長さを使用して計算されます。ポインターバージョン:ポインターを使用してアレイ要素を指し示し、効率的な合計が自己概要ポインターを通じて達成されます。アレイバージョンを動的に割り当てます:[アレイ]を動的に割り当ててメモリを自分で管理し、メモリの漏れを防ぐために割り当てられたメモリが解放されます。
 C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語のcharとwchar_tの違い
Apr 03, 2025 pm 03:09 PM
C言語では、charとwchar_tの主な違いは文字エンコードです。CharはASCIIを使用するか、ASCIIを拡張し、WCHAR_TはUnicodeを使用します。 Charは1〜2バイトを占め、WCHAR_Tは2〜4バイトを占有します。 charは英語のテキストに適しており、wchar_tは多言語テキストに適しています。 CHARは広くサポートされており、WCHAR_TはコンパイラとオペレーティングシステムがUnicodeをサポートするかどうかに依存します。 CHARの文字範囲は限られており、WCHAR_Tの文字範囲が大きく、特別な機能が算術演算に使用されます。
 XMLをPDFに変換できるモバイルアプリはありますか?
Apr 02, 2025 pm 08:54 PM
XMLをPDFに変換できるモバイルアプリはありますか?
Apr 02, 2025 pm 08:54 PM
XMLをPDFに直接変換するアプリケーションは、2つの根本的に異なる形式であるため、見つかりません。 XMLはデータの保存に使用され、PDFはドキュメントを表示するために使用されます。変換を完了するには、PythonやReportLabなどのプログラミング言語とライブラリを使用して、XMLデータを解析してPDFドキュメントを生成できます。
 C言語関数の基本的な要件は何ですか
Apr 03, 2025 pm 10:06 PM
C言語関数の基本的な要件は何ですか
Apr 03, 2025 pm 10:06 PM
C言語関数は、コードモジュール化とプログラム構築の基礎です。それらは、宣言(関数ヘッダー)と定義(関数体)で構成されています。 C言語は値を使用してパラメーターをデフォルトで渡しますが、外部変数はアドレスパスを使用して変更することもできます。関数は返品値を持つか、または持たない場合があり、返品値のタイプは宣言と一致する必要があります。機能の命名は、ラクダを使用するか、命名法を強調して、明確で理解しやすい必要があります。単一の責任の原則に従い、機能をシンプルに保ち、メンテナビリティと読みやすさを向上させます。
 GO言語の「VAR」と「タイプ」キーワード定義構造の違いは何ですか?
Apr 02, 2025 pm 12:57 PM
GO言語の「VAR」と「タイプ」キーワード定義構造の違いは何ですか?
Apr 02, 2025 pm 12:57 PM
GO言語で構造を定義する2つの方法:VARとタイプのキーワードの違い。構造を定義するとき、GO言語はしばしば2つの異なる執筆方法を見ます:最初...
 XPathを使用して、JavaScriptの指定されたDOMノードから検索する方法は?
Apr 04, 2025 pm 11:15 PM
XPathを使用して、JavaScriptの指定されたDOMノードから検索する方法は?
Apr 04, 2025 pm 11:15 PM
JavaScriptのDOMノードの下でのXpath検索方法の詳細な説明、XPath式に基づいてDOMツリーから特定のノードを見つける必要があることがよくあります。あなたがする必要があるなら...
 エーテルとビットコインの違いは、エーテルとビットコインの違いは何ですか
Mar 19, 2025 pm 04:54 PM
エーテルとビットコインの違いは、エーテルとビットコインの違いは何ですか
Mar 19, 2025 pm 04:54 PM
イーサリアムとビットコインの違いは重要です。技術的には、BitcoinはPowを使用し、EtherはPowからPOSに移行しました。ビットコインの取引速度は遅く、イーサリアムは高速です。アプリケーションシナリオでは、Bitcoinは支払いストレージに焦点を当て、EtherはスマートコントラクトとDAPPをサポートしています。発行に関しては、ビットコインの総量は2100万人であり、エーテルコインの総額は固定されていません。各セキュリティチャレンジが利用可能です。市場価値に関しては、ビットコインが最初にランク付けされ、両方の価格の変動は大きいですが、特性が異なるため、イーサリアムの価格動向はユニークです。




