jQuery の .bind()、.live()、および .delegate() の違いの分析
jqueryを学ぶ友人は、
jQueryの.bind()、.live()、.delegate()の違いの分析を参照できます。
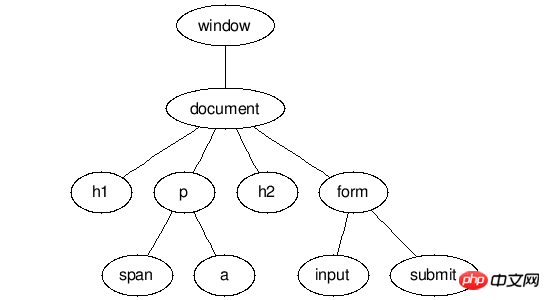
DOM ツリー
まず、HMTL ドキュメントの DOM ツリーを視覚化すると便利です。単純な HTML ページは次のようになります。

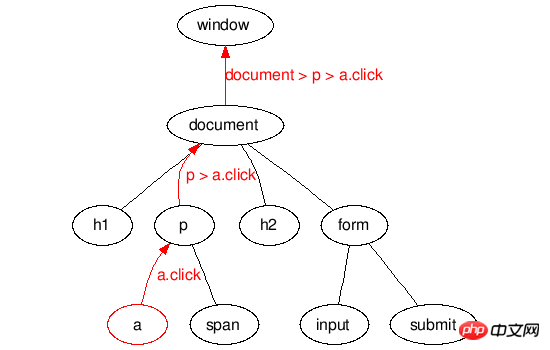
イベント バブリング (イベント伝播とも呼ばれます)
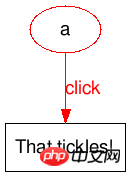
リンクをクリックすると、リンク要素のクリック イベントがトリガーされ、このイベントが実行をトリガーします。その要素にバインドしたクリック イベントの 関数。
コードは次のとおりです:
$('a').bind('click',function(){alert('that ticketles!')})
したがって、クリック操作は、アラート機能。

その後、クリック イベントはツリーのルートに向かって伝播し、親要素にブロードキャストされ、その子孫要素のいずれかでクリック イベントがトリガーされる限り、イベントは次のようになります。それに渡されました。

DOM の操作のコンテキストでは、document がルート ノードです。
これで、.bind()、.live()、.delegate() の違いをより簡単に説明できるようになりました。
.bind()
コードは次のとおりです:
$('a').bind('click',function(){alert('That ticketles!');})
これが最も単純ですバインド方法。 JQuery はドキュメントをスキャンしてすべての $('a') 要素を検索し、アラート関数を各要素のクリック イベントにバインドします。
.live()
コードは次のとおりです:
$('a').live('click',function(){alert('That ticketles!')})
JQueryはアラート関数をバインドします$ (ドキュメント) 要素に追加し、パラメータとして「click」と「a」を使用します。イベントがドキュメント ノードに到達するたびに、イベントがクリック イベントであるかどうかを確認し、イベントのターゲット要素が CSS セレクター'a' と一致するかどうかを確認し、一致する場合は関数を実行します。
ライブ メソッドは、次のようにドキュメントの代わりに特定の要素 (または「コンテキスト」) にバインドすることもできます:
コードは次のとおりです:
$('a',$('#container') [0] ).live('click',function(){alert('くすぐったい!')})
.delegate()
コードは次のとおりです:
$('#container')。 delegate('a', 'click',function(){alert('くすぐったい!')})
JQuery はドキュメントをスキャンして $('#container') を見つけ、click イベントと 'a ' アラートするパラメーターとしての CSS セレクター この関数は $('#container') にバインドされています。イベントが $('#container') までバブルするたびに、イベントがクリック イベントであるかどうか、およびイベントのターゲット要素が CSS セレクターと一致するかどうかがチェックされます。両方のチェックの結果が true の場合、関数が実行されます。
このプロセスは .live() に似ていますが、ドキュメントではなく特定の要素にハンドラーをバインドしていることがわかります。精通した JS なら、 $('a').live() == $(document).delegate('a') と結論付けるかもしれませんね。
.delegate() が .live() よりも使いやすい理由
いくつかの理由により、人々は通常、ライブ メソッドではなく jQuery のデリゲート メソッドを使用することを好みます。次の例を考えてみましょう:
コードは次のとおりです:
$('a').live('click', function() { blah() });
または
$(document).delegate( 'a' , 'click', function() { blah() });
後者は、最初にドキュメント全体をスキャンしてすべての $('a') 要素を見つけて保存する必要があるため、実際には前者よりも高速です。 jQueryオブジェクトとして。 live 関数は、後の判断のために文字列パラメーターとして 'a' を渡すだけで済みますが、$() 関数は、リンクされたメソッドが .live() になることを「認識」しません。
一方、デリゲート メソッドは $(document) 要素を検索して保存するだけで済みます。
この問題を回避する 1 つの方法は、$(document).ready() の外側でライブ バインドを呼び出し、すぐに実行されるようにすることです。この方法では、DOM が設定される前に実行されるため、要素が検出されたり、jQuery オブジェクトが作成されたりすることはありません。
柔軟性とチェーン機能
ライブ機能も非常にわかりにくいです。考えてみてください。これは $('a') オブジェクトのセットにリンクされていますが、実際には $(document) オブジェクトに対して動作します。このため、恐ろしい方法でメソッドを自分自身に連鎖させようとする可能性があります。実際、私が言いたいのは、live メソッドは $.live('a',...) の形式のグローバル jQuery メソッドとしてより意味があるということです。
CSS セレクターのみをサポートします
最後の点ですが、ライブ メソッドには非常に大きな欠点があります。つまり、直接 CSS セレクターでしか動作できないため、柔軟性が非常に低くなります。
CSS セレクターの欠点について詳しくは、「jQuery .live() および .die() の探索」の記事を参照してください。
アップデート: この次のセクションを含めるように思い出させてくれた、Hacker News の Pedalpete と以下のコメントの Ellsass に感謝します。
.bind() の代わりに .live() または .delegate() を選択する理由
結局のところ、bind のほうがより明確で直接的だと思われますね。バインドの代わりにデリゲートまたはライブを選択します:
1. DOM にまだ存在しない可能性のある DOM 要素にハンドラーをアタッチします。バインドはハンドラーを個々の要素に直接バインドするため、ページ上にまだ存在しない要素にハンドラーをバインドすることはできません。
2. $('a').bind(…) を実行し、AJAX 経由でページに新しいリンクが追加された場合、バインド ハンドラーはこれらの新しく追加されたリンクに対して無効になります。一方、Live と delegate は別の祖先ノードにバインドされているため、その祖先要素内に現在または今後存在するすべての要素に対して有効です。
3. または、単一の要素または要素の小さなグループにハンドラーをアタッチするには、ループして同じ関数を DOM 内の 100 個の要素に 1 つずつアタッチする代わりに、子孫要素のイベントをリッスンします。ページ内のすべての要素にハンドラーを直接アタッチするよりも、ハンドラーを 1 つ (または少数の) 祖先要素にアタッチするとパフォーマンス上の利点があります。
拡散をやめてください
私が最後に言いたいのは、イベントの拡散に関するものです。通常、このようなイベント メソッドを使用してハンドラー関数の実行を終了できます:
コードは次のとおりです:
$('a').bind('click',function(e){
e.preventDefault()
e.stopPropagation()}
)
ただし、ライブ メソッドまたはデリゲート メソッドを使用する場合、ハンドラー関数は実際には実行されていません。 、ハンドラーが実際にバインドされている要素にイベントがバブルアップするまで、関数は実行されません。この時点で、.bind() の他のハンドラー関数はすでに実行されています。
以上がjQuery の .bind()、.live()、および .delegate() の違いの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します




