jQuery 1.9 以降のバージョンで live が削除された後の代替メソッドの詳細な紹介
jQueryの公式説明によると、ライブメソッドは1.7で推奨されなくなり、このメソッドは1.9で削除されました。今後のコードでは代わりに on メソッドを使用することをお勧めします。 on メソッドは、
eventname、トリガー セレクター、イベント関数の 3 つのパラメーターを受け入れることができます。
特別な注意が必要なのは、on メソッドの中央にあるトリガー セレクターは、追加しようとしている HTML 要素 のクラス名、ID、または要素名であり、ライブ効果を実現するために使用します。
たとえば、htmlドキュメントにはすでに親のIDを持つpがあり、このp内に息子のクラスを持つスパンを動的に追加し、このスパンにイベントをバインドします。次のように記述する必要があります:
$('#parent').on('click','.son',function(){alert('test')}); このトリガー セレクターは、実際には、JQ 内のイベント パラメーターを決定する $(e.target).is(selector) であり、トリガー セレクターに一致するトリガー オブジェクトのみがトリガーされます。 。これはイベントのバブリング機構を使って行われており、オリジナルの live もバブリング機構を使用しているため、1.7 から 1.9 まで互換性のために live が存在する必要はありません。 この記事にはあまり内容がありません。この機能を使って何か意味のあることをやってみましょう〜 IE の以前のバージョンでは、マウスを押すと A タグに点線の境界線が表示されます。これはフォーカスが原因です。世界的なイベントで何かをする限り、この問題は解決できます。最新のブラウザではフォーカスがバブルしませんが、古いブラウザではフォーカスがバブルする可能性があります。したがって、下位バージョンのブラウザではライブをフォーカスに使用するのが効果的です。 jQuery 1.9 より前のバージョンでは、次のように記述できます:
$("a").live("focus",function(){ this.blur();
});jQuery 1.9 以降は、live が削除されているため、次のように記述する必要があります:
$(document).on("focus","a",function(){ this.blur();
});変更する場合にも注意すべき問題があります。ライブライティングメソッドから 書くときはコールチェーンを調整することを忘れないでください。 live の戻り値はイベントによってトリガーされたオブジェクトであり、on を使用するのはコンテナー オブジェクトであるためです。
//jQuery1.9-$("#panel").find("p").live("click",function(){
alert("x");
}).addClass("x");//jQuery1.9+$("#panel").on("click","p",function(){
alert("x");
}).find("p").addClass("x"); 最後のfind("p")に注意してください。そうでなければ問題はありません。
以上がjQuery 1.9 以降のバージョンで live が削除された後の代替メソッドの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1383
1383
 52
52
 83
83
 11
11
 28
28
 96
96
 numpyのバージョンを簡単に確認する方法
Jan 19, 2024 am 08:23 AM
numpyのバージョンを簡単に確認する方法
Jan 19, 2024 am 08:23 AM
Numpy は Python の重要な数学ライブラリであり、効率的な配列演算と科学技術計算機能を提供し、データ分析、機械学習、深層学習などの分野で広く使用されています。 numpy を使用する場合、多くの場合、現在の環境でサポートされている機能を確認するために numpy のバージョン番号を確認する必要があります。この記事では、numpyのバージョンを簡単に確認する方法と具体的なコード例を紹介します。方法 1: numpy に付属の __version__ 属性を使用する numpy モジュールには __ が付属しています
 Mavenのバージョンを確認する方法
Jan 17, 2024 pm 05:06 PM
Mavenのバージョンを確認する方法
Jan 17, 2024 pm 05:06 PM
Maven バージョンを確認する方法: 1. コマンド ラインを使用する; 2. 環境変数を確認する; 3. IDE を使用する; 4. pom.xml ファイルを確認する。詳細な紹介: 1. コマンド ラインを使用して、コマンド ラインに「mvn -v」または「mvn --version」と入力し、Enter キーを押します。これにより、Maven バージョン情報と Java バージョン情報が表示されます。 2. 環境を表示します。変数 、一部のシステムでは、環境変数をチェックして Maven のバージョン情報を確認し、コマンド ラインにコマンドを入力して Enter キーなどを押すことができます。
 Linux での CURL バージョンの更新に関するチュートリアル!
Mar 07, 2024 am 08:30 AM
Linux での CURL バージョンの更新に関するチュートリアル!
Mar 07, 2024 am 08:30 AM
Linux でカールのバージョンを更新するには、以下の手順に従います。 現在のカールのバージョンを確認します。 まず、現在のシステムにインストールされているカールのバージョンを確認する必要があります。ターミナルを開き、次のコマンドを実行します。curl --version このコマンドは、現在のcurlバージョン情報を表示します。利用可能なcurlのバージョンを確認する:curlを更新する前に、利用可能な最新バージョンを確認する必要があります。 Curl の公式 Web サイト (curl.haxx.se) または関連ソフトウェア ソースにアクセスして、curl の最新バージョンを見つけることができます。 Curl ソース コードをダウンロードする:curl またはブラウザを使用して、選択した CURL バージョンのソース コード ファイル (通常は .tar.gz または .tar.bz2) をダウンロードします。
 インストールされている Oracle のバージョンを簡単に確認する方法
Mar 07, 2024 am 11:27 AM
インストールされている Oracle のバージョンを簡単に確認する方法
Mar 07, 2024 am 11:27 AM
インストールされている Oracle のバージョンを簡単に確認するには、具体的なコード例が必要です。Oracle データベースは、エンタープライズ レベルのデータベース管理システムで広く使用されているソフトウェアとして、多くのバージョンとさまざまなインストール方法があります。私たちは日々の業務で、対応する運用やメンテナンスのために、インストールされている Oracle データベースのバージョンを確認する必要があることがよくあります。この記事では、インストールされているOracleのバージョンを簡単に確認する方法と具体的なコード例を紹介します。方法 1: Oracle データベースの SQL クエリを通じて、次のことができます。
 Kirin オペレーティング システムのバージョンとカーネルのバージョンを確認する
Feb 21, 2024 pm 07:04 PM
Kirin オペレーティング システムのバージョンとカーネルのバージョンを確認する
Feb 21, 2024 pm 07:04 PM
Kylin オペレーティング システムのバージョンとカーネル バージョンの確認 Kirin オペレーティング システムでは、システム バージョンとカーネル バージョンを確認する方法を知ることが、システム管理とメンテナンスの基礎となります。 Kylin オペレーティング システムのバージョンを確認する方法 1: /etc/.kyinfo ファイルを使用する Kylin オペレーティング システムのバージョンを確認するには、/etc/.kyinfo ファイルを確認します。このファイルには、オペレーティング システムのバージョン情報が含まれています。次のコマンドを実行します: cat/etc/.kyinfo このコマンドは、オペレーティング システムの詳細なバージョン情報を表示します。方法 2: /etc/issue ファイルを使用する オペレーティング システムのバージョンを確認するもう 1 つの方法は、/etc/issue ファイルを参照することです。このファイルにはバージョン情報も含まれていますが、.kyinfo ファイルほど優れていない可能性があります。
 pip バージョンを更新する簡単な手順: 1 分で完了します
Jan 27, 2024 am 09:45 AM
pip バージョンを更新する簡単な手順: 1 分で完了します
Jan 27, 2024 am 09:45 AM
1 分で完了: pip バージョンを更新する方法、具体的なコード例が必要です Python の急速な発展に伴い、pip は Python パッケージ管理の標準ツールになりました。ただし、時間の経過とともに、pip バージョンは常に更新されるため、最新の機能を使用し、潜在的なセキュリティ脆弱性を修正できるようにするには、pip バージョンを更新することが非常に重要です。この記事では、pip を 1 分で素早く更新する方法と具体的なコード例を説明します。まず、コマンド ライン ウィンドウを開く必要があります。 Windows システムでは、次のように使用できます。
 大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
Llama3 に関しては、新しいテスト結果が発表されました。大規模モデル評価コミュニティ LMSYS は、Llama3 が 5 位にランクされ、英語カテゴリでは GPT-4 と同率 1 位にランクされました。このリストは他のベンチマークとは異なり、モデル間の 1 対 1 の戦いに基づいており、ネットワーク全体の評価者が独自の提案とスコアを作成します。最終的に、Llama3 がリストの 5 位にランクされ、GPT-4 と Claude3 Super Cup Opus の 3 つの異なるバージョンが続きました。英国のシングルリストでは、Llama3 がクロードを追い抜き、GPT-4 と並びました。この結果について、Meta の主任科学者 LeCun 氏は非常に喜び、リツイートし、
 dp インターフェイスが 1.2 か 1.4 かを確認するにはどうすればよいですか?
Feb 06, 2024 am 10:27 AM
dp インターフェイスが 1.2 か 1.4 かを確認するにはどうすればよいですか?
Feb 06, 2024 am 10:27 AM
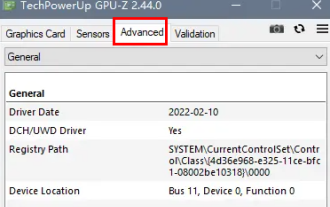
DP インターフェースはコンピューターの重要なインターフェース ケーブルです。コンピューターを使用するときに、多くのユーザーは DP インターフェースが 1.2 か 1.4 かを確認する方法を知りたいと考えています。実際には、GPU-Z で確認するだけで済みます。 dp インターフェイスが 1.2 か 1.4 かを判断する方法: 1. まず、GPU-Z で「アドバンス」を選択します。 2. 「詳細」の「全般」の「Monitor1」を見ると、「LinkRate (current)」と「Lane (current)」の 2 つの項目が表示されます。 3. 最後に 8.1Gbps×4 と表示されていれば DP1.3 以降のバージョン、通常は DP1.4 を意味し、5.4Gbps×4 であれば、




