CSS3 リフレクション例のチュートリアル

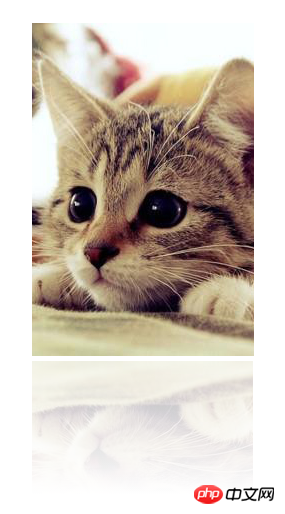
CSS3 が登場する前は、サンプル画像のような反射効果を実現する唯一の方法は、画像を処理することでした。これは 1 つの CSS3 プロパティだけで簡単に実装できます。
これが今日説明する box-reflect 属性です。
まず W3C によって与えられた box-reflect 構文を見てみましょう:
box-reflect: none
(? はデフォルトにできることを意味します)つまり、後の 2 つの属性は不要です) = 上 | 左 | 右 |
| ; (それぞれ: 固定値 | パーセンテージ)
| < 反復放射状グラデーション> (それぞれ: マスク画像なし | マスク画像パス | 線形グラデーション | 放射状グラデーション | 繰り返し線形グラデーション | 繰り返し放射状グラデーション)
デフォルト値: なし
box-reflect は 2 つを与えることができます3 つの属性値。1 つはデフォルト値です。つまり、反射効果はありません。もう 1 つは、同時に 3 つの属性値を割り当てることができます。これらは反射方向、要素と反射の間の距離を表し、後の 2 つの属性値はデフォルトにすることができますが、
辛口な説明をたくさんした後は、いくつかの例を挙げて理解するのが良いでしょう。
ここで、記事の冒頭にあるサンプル画像の投影効果を段階的に実装していきます:
①以下の属性値を 1 つだけ指定します。
<!--HTML代码-->< img class="img" src="imgs/cat.jpg" />
効果を達成します:

②5pxの間隔を追加します。
/*CSS代码*/.img{ -webkit-box-reflect: below; box-reflect: below;}効果を達成する:

③最後に画像マスクを追加します。
/*CSS代码*/.img{ -webkit-box-reflect: below 5px; box-reflect: below 5px;}ここでのピクチャマスクはピクチャを使用していませんが、CSS3のlinear-gradient属性値を使用しています。具体的な使用方法はここでは説明しません()。非常に詳しく書かれています。
効果を達成する:

これは、記事の冒頭にあるサンプル画像の最終的な効果です。
次に、放射状グラデーションを使用した画像マスクの作成と画像マスクの直接使用について説明します。
放射状グラデーションは実際には線形グラデーションに似ています。CSS3 の基本的な放射状グラデーション方法をマスターするだけで済みます。
/*CSS代码*/.img{ -webkit-box-reflect: below 5px -webkit-linear-gradient(transparent 60%,rgba(0,0,0,.3));box-reflect: below 5px linear-gradient(transparent 60%,rgba(0,0,0,.3));}達成された効果:

効果は素晴らしいです。猫が本当に鏡を見ているようです~~
画像マスクを直接使用するとどうなりますか?たとえば、この画像をマスクとして使用します:

/*CSS代码*/.img{ -webkit-box-reflect: left 0 -webkit-radial-gradient(#000 30%,transparent); box-reflect: left 0 radial-gradient(#000 30%,transparent);}効果は次のとおりです:

マスク画像が完全に伸びて反射画像を埋めることがわかります。その効果は、完全に透明な部分が表示されないことです (実際、CSS3 のグラデーション イメージ マスキングの原理はこれと同じです)。
上記の効果はすべて、写真だけでなくテキストなどの他の要素にも使用できることに注意してください。
互換性: box-reflectは非常に優れているように見えますが、残念ながら、現時点ではWebkitコアブラウザとのみ互換性がありますが、モバイル端末では基本的に問題ありません~~
以上がCSS3 リフレクション例のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





