
toggle() 関数は、一致するすべての要素を切り替えるために使用されます。さらに、要素の切り替えにトランジション アニメーション 効果を指定することもできます。
いわゆる「スイッチ」とは、要素が現在表示されている場合は非表示にし、要素が現在非表示の場合は表示 (可視) にすることを意味します。
今回紹介するtoggle()関数は要素の表示・非表示を切り替えるために使用します。 jQuery には、同じ名前の event関数 toggle() もあります。これは、クリック イベントをバインドし、トリガーされたときに異なる イベント処理関数を順番に実行するために使用されます。
この関数はjQueryオブジェクト(インスタンス)に属します。
Syntax
jQuery 1.0ではこの機能が追加されました。 toggle() 関数には主に以下の 2 つの使用方法があります:
使用方法 1: jQuery 1.4.3 では新たにパラメーター イージングをサポートしました。
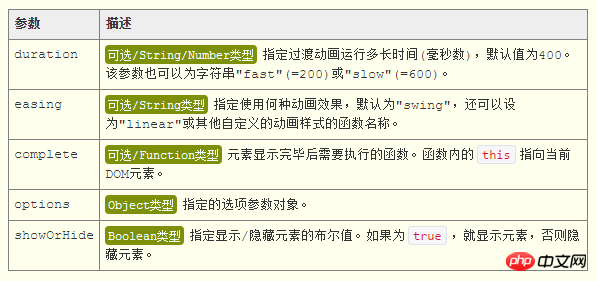
jQueryObject.toggle( [ duration ] [, easing ] [, complete ] )
使用法 2:
jQueryObject.toggle( options )
使用法 2 は、使用法 1 のバリエーションです。必要なオプションパラメータをオブジェクト形式で指定します(使用方法 1 よりも多くのオプションパラメータを指定できます)。
使用法 3: jQuery 1.3 では、この使用法が新たにサポートされました。
jQueryObject.toggle( showOrHide )
ブール値 showOrHide を使用して、要素を表示するか非表示にするかを指定します。
パラメータ

toggle() にパラメータが指定されていない場合、要素はアニメーション効果なしで最も速い方法で直接表示/非表示になります。
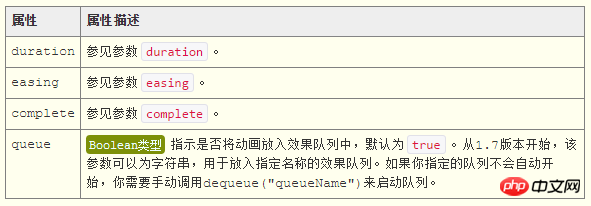
パラメータ オプション オブジェクトは、次の 属性 (以下の属性はすべてオプションです) を認識できます:

さらに、jQuery 1.4 および 1.8 では、パラメータ オプションに対する多くの新しいオプション サポートも追加されましたが、これらのパラメータはサポートされていません。は一般的に使用されないため、ここでは詳しく説明しません。詳細については、jQuery の公式ドキュメントを参照してください。
戻り値
toggle()関数の戻り値はjQuery型で、現在のjQueryオブジェクトそのものを返します。
示例&说明
请参考下面这段初始HTML代码:
<p>CodePlayer</p>
<p>专注于编程开发技术分享</p>
切换效果:
<select id="animation">
<option value="1">toggle( )</option>
<option value="2">toggle( "slow" )</option>
<option value="3">toggle( 3000 )</option>
<option value="4">toggle( 1000, complete )</option>
<option value="5">toggle( 1000, "linear" )</option>
<option value="6">toggle( options )</option>
<option value="7">toggle( true )</option>
<option value="8">toggle( false )</option>
</select>
<input id="btnSwitch" type="button" value="切换显示/隐藏" >以下是与toggle()函数相关的jQuery示例代码,以演示toggle()函数的具体用法:
//【切换显示/隐藏】按钮
$("#btnSwitch").click( function(){
var v = $("#animation").val();
if( v == "1" ){
$("p").toggle( );
}else if(v == "2"){
$("p").toggle( "slow" );
}else if(v == "3"){
$("p").toggle( 3000 );
}else if(v == "4"){
$("p").toggle( 1000, function(){
alert("切换完毕!");
} );
}else if(v == "5"){
$("p").toggle( 1000, "linear" );
}else if(v == "6"){
$("p").toggle( { duration: 1000 } );
}else if(v == "7"){
$("p").toggle( true ); // 相当于$("p").show();
}else if(v == "8"){
$("p").toggle( false ); // 相当于$("p").hide();
}
} );以上がjQuery.toggle()関数の応用の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。