Framesetタグ、frameタグ、iframeタグの使用に関する分析
フレームは、Web開発において習得しなければならない知識です。たとえば、バックエンド アーキテクチャ 、部分更新、ページのセグメンテーションはすべてフレームの使用法であり、特にバックエンド ページの作成ではフレームを使用すると、ユーザーに非常に快適なエクスペリエンスを提供します。
フレームの知識ポイントには (frameset タグ、frame タグ、iframe タグ) が含まれます。 1. フレームセット
1.
①枠枠枠の太さを設定します。
③frameborder
フレーム枠を表示するかどうかを設定します。設定値は 0 と 1 のみで、0 は境界線なし、1 は境界線を表示することを意味します。
④cols
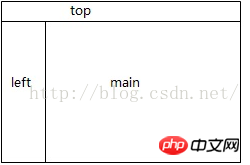
ページを縦に分割します。数値表現方法は「30%、30(または30px)、*」の3つがあり、値の個数は分割ウィンドウ数を表し、値は「,」で区切られます。 「30%」は、フレーム領域がブラウザ ページ領域全体の 30% を占めることを意味します。「30」は、その領域の横幅が 30 ピクセルであることを意味します。「*」は、その領域が残りのページ領域を占めることを意味します。例:cols="25%,200,*" ページが 3 つの部分に分割され、左側の部分がページの 30% を占め、中央の横幅が 200 ピクセル、ページの残りが右側の部分であることを示します。
⑤行
ページを水平に分割します。数値の表現方法や意味はcolsと同じです。
⑥framespacing
フレーム間の予約された空白の距離を設定します。
2. 使用例
注 1:
同じ



<フレーム src="???" name="topFrame" スクロール="いいえ" noresize="noresize" id="topFrame"/>
[つまり、colと列の両方を使用する場合は、フレームセットネスティングを使用できます]
note2:
&lt; frameset cols = " 40%,* ,*">
は、最初のフレームがブラウザ ウィンドウ全体の 40% を占め、残りのスペースが他の 2 つのフレームに均等に分配されることを意味します。
は、ブラウザウィンドウが 4 つの部分に均等に分割されることを意味します。
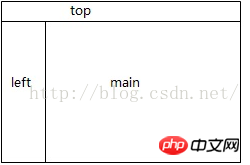
2. フレーム
1. ①名前
フレーム名を設定します。このプロパティは設定する必要があります。
②src
このフレームに表示するWebページの名前またはパスを設定します。このプロパティは設定する必要があります。
③スクロール
スクロールバーを表示するかどうかを設定します。設定値はauto、yes、noです。 ④bordercolor 枠の枠線の色を設定します。 ⑤frameborder フレーム枠を表示するかどうかを設定します。設定値は 0 と 1 のみで、0 は境界線なし、1 は境界線を表示することを意味します。 ⑥noresize フレームサイズを手動で調整できるかどうかを設定します。 ⑦marginwidth 枠線とその中のコンテンツとの間の幅を設定します。 ⑧marginhight フレーム枠とその中のコンテンツとの間の高さを設定します。 ⑨width フレームの幅を設定します。 ⑩高さ フレームの高さを設定します。 2. 使用例
3. iframe はフローティングフレーム(フレーム)であり、その共通属性フレームは同様ですが、その他の主なものは以下の通りです(同じものは記載しません) 1. 属性 を設定します垂直方向または水平方向の配置 ②allowTransparency オブジェクトを透明にできるかどうかを設定または取得します。
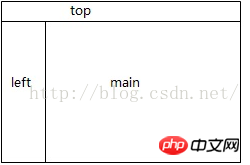
注: iframe タグの検証方法は、frameset や Frame タグとは異なり、XHTML 1.0 Transitional です。そして、iframe は body タグ内に配置され、frameset と Frame は body タグの外側に配置されます。 4. 包括的な例
& lt;head>
<フレーム src="page1.htm" スクロール="自動" name="メイン"> < noframes>
申し訳ありませんが、お使いのブラウザは「フレーム」をサポートしていません。


