i タグ を小さなアイコンとして使用する理由
要素を使用してアイコンを作成するのは意味的に正しくありません (アイコンの略語のように見えますが)、gzip の後の違いは非常に小さいです。ただし、入力するときに押すキーは 3 つ少なくなります。
-
ほとんどのアイコンは ::before 擬似要素で実装されており、
コンテンツがないため、読み上げないので (したがって、特別な処理がスキップされたとしても)、機械の理解に影響を与えることはありません。 全体として、実用性の点で欠点は見当たりません。現時点で を使用するかどうかは、規制にどれだけ従うかによって決まります。 基本構文
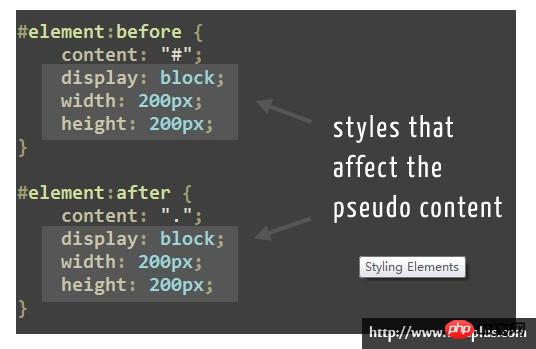
:before と :after 擬似要素のコーディングは非常に簡単です (ほとんどの CSS プロパティと同様、多くの接頭辞は必要ありません)。以下に簡単な例を示します。
#example:before { content: "#";}#example:after { content: ".";} この例では 2 つのことが述べられています。まず、#example:before と #example:after を使用して、厳密に言えば、コード内の疑似要素です。
疑似要素は役に立ちません。
この例では、id 属性を持つ要素のコンテンツの前に「ハッシュ記号」が配置され、コンテンツの後に「ピリオド」が配置されます。
構文メモ
content 属性値を empty に設定し、コンテンツがほとんどないボックスとして扱うことができます。次のように:
#example:before { content: "";
display: block; width: 100px; height: 100px;} ただし、 content 属性
を完全に削除することはできず、削除した場合、疑似要素 は機能しなくなります
。少なくとも、コンテンツ プロパティの値として null 参照 (つまり、:content:"") が必要です。前に説明した 2 つのコロン (::before と ::after) を使用して疑似要素を記述することもできることに気づいたかもしれません。簡単に説明すると、2 つの構文に違いはありません。唯一の違いは、CSS3 の疑似要素 (二重コロン) と疑似クラスが (単一コロン) であることです。
最後に、構文に関する限りです。技術的には、次のように、特定の要素ではなく一般的に疑似要素を適用できます::before { content: "#";} 挿入コンテンツはページのソースコードには表示されず、cssでのみ確認することができます。
また、挿入された要素はデフォルトでインライン要素
(HTML5 では、テキスト セマンティクスのカテゴリにあります) です。したがって、挿入された要素に高さ、パディング、マージンなどを与えるには、通常、それをブロックレベルの要素として明示的に定義する必要があります。 これは疑似要素を設計する方法の簡単な説明になります。テキストの下にある私のエディターの画像を見てくださいこの例では、強調表示されたスタイルが、ターゲット要素のコンテンツの前後。 一般的な
CSS 継承ルールが挿入された要素に適用されることにも注意してください。たとえば、Helvetica、Arial、Sans Serif のフォント ファミリを body 要素に適用している場合、疑似要素は他の要素と同様にこれらのフォント ファミリを継承します。 同様に、擬似要素は、親要素から自然に継承されないスタイル (パディングやマージンなど) を継承しません。
その前と後に何が来ますか? 
ターゲット要素の前または後に挿入される可能性があると思われますか?しかし、上で述べたように、そうではありません。
挿入されたコンテンツは、ターゲット要素の関連付けられた
子要素となり、
contentが指すコンテンツは、
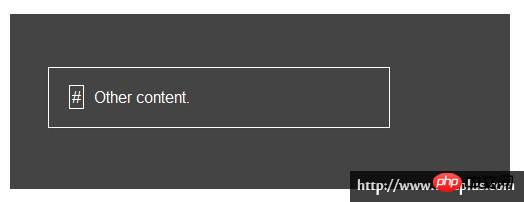
子要素の「前」または「後」に配置されます。 これを証明するには、以下のコードを見てください。まず、HTML 内で:
<p class="box">Other content.</p>
以下は疑似要素を挿入するための CSS です: 然后我们有了伪元素。在这个例子中,它是一个散列符号插入到该段内容之前。随后css给了它一个边框以及一些padding和margins。 这里是浏览器中查看的结果: 外面的盒子是这个段落。围绕有散列符号的边框表示伪元素的边界。所以,不是插入“before”到段落,而是伪元素被置于到此段落的“Other content”的前面。 我简要的提醒,你可以把属性的值置为空字符串或是插入文本内容。你基本上有属性的值要包含什么的两个额外的选择 首先,你可以包含一个指向一个图像的URL,就像在css里包含一个背景图像一样做你能做的 注意不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。 当然,你可以包含一个Data URI代替图像引用,正如你可以用css背景一样。 你还可以选择attr(X)中的函数的形式。此功能,根据规范 ,“把X属性的值以字符串的形式返回” 下面是一个例子: attr()函数的功能是什么?它得到特定属性的值并把它作为插入的文本成为一个伪元素。 上面的代码会导致页面上的每一个元素的href值立即被放置在每个各自的元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。 你也可以用这个函数去获取元素的title属性,或者甚至是microdata的值。当然,并不是所有的例子都符合自己的实际,但根据不同的情况,一个特定的属性值作为一个伪元素可以是实际的。 然而,获取title或者图像的alt的值并作为实际的伪元素显示在页面上是不可能的。记住伪元素必须是被应用元素的子元素。图像,这是void(或者是空元素),没有子元素,所以它在这个列子中不可用,同样也适用于其他空元素,例如:。 任何前端技术的发展势头,第一个问题就是浏览器的支持。在这种情况之下,它不是个很大的问题。 浏览器支持:before 和 :after 伪元素栈,像这样: Chrome 2+, Firefox 3.5+ (3.0 had partial support), Safari 1.3+, Opera 9.2+, IE8+ (with some minor bugs), 几乎所有的移动浏览器。 唯一真正的问题是没有获得支持的(不用奇怪)IE6和IE7。所以,如果你的爱好者是在良好合适的web开发(或者其他具有较低IE版本的市场),你可以继续自由地使用伪元素。 幸运的是,缺少伪元素不会造成大问题。大多数情况下,伪元素一般修饰(或者帮助)内容,不会给不支持的浏览器造成问题。所以,如果你的支持者具有较高的IE版本,你仍然可以在某种程度上使用它们。 正如前面提到的,伪元素不会出现在DOM中。这些元素不是真正的元素。因此,它们不是可用的。所以,不要使用伪元素生成内容,是您的网页的可用性和可访问性的关键。 另外一件需要记住的是,开发工具,例如火狐,不要用伪元素显示内容。所以,如果使用了,伪元素会造成难以维护和调试缓慢。 (更新:在评论中提到的,你可以使用谷歌的开发工具来查看一个伪元素相关联的风格,但不会出现在DOM元素里。同时,火狐在1.8版加入伪元素支持它。) 你所需要用有的理念是用这个技术以创造出实用的东西。与此同时,将来进一步研究CSS伪元素,一定要看看我们已经链接的一些文章。 以上がi タグ を小さなアイコンとして使用する理由の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。p.box {
width: 300px;
border: solid 1px white;
padding: 20px;}p.box:before {
content: "#";
border: solid 1px white;
padding: 2px;
margin: 0 10px 0 0;
} 
插入非文本内容
p:before { content: url(image.jpg);} a:after { content: attr(href);} 可怕的浏览器兼容性
伪元素不是决定性的
一些提醒

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7519
7519
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 スクリーンキャストが失敗する原因は何ですか?「初心者必読:ワイヤレススクリーンキャスト接続が失敗する問題の解決方法」
Feb 07, 2024 pm 05:03 PM
スクリーンキャストが失敗する原因は何ですか?「初心者必読:ワイヤレススクリーンキャスト接続が失敗する問題の解決方法」
Feb 07, 2024 pm 05:03 PM
ワイヤレス スクリーンキャストが接続に失敗するのはなぜですか?何人かの友人が、ワイヤレス画面ミラーリングを使用すると接続に失敗すると報告しています。何が起こっているのでしょうか?ワイヤレス画面ミラーリング接続に失敗した場合はどうすればよいですか?パソコン、テレビ、携帯電話が同じWiFiネットワークに接続されているか確認してください。画面ミラーリング ソフトウェアが正しく動作するには、デバイスが同じネットワーク上にある必要がありますが、クイック スクリーン ミラーリングも例外ではありません。したがって、すぐにネットワーク設定を確認してください。画面ミラーリング機能がサポートされているかどうかを判断することが重要です。スマート TV と携帯電話は通常、DLNA または AirPlay 機能をサポートしています。スクリーンキャスト機能に対応していない場合、スクリーンキャストはできません。デバイスが正しく接続されているか確認する: 同じ WiFi に複数のデバイスが存在する可能性があります。画面を共有したいデバイスに接続していることを確認してください。 4. ネットワークが
 WPS Office が印刷ジョブを開始できない原因は何ですか?
Mar 20, 2024 am 09:52 AM
WPS Office が印刷ジョブを開始できない原因は何ですか?
Mar 20, 2024 am 09:52 AM
プリンターをローカルエリアネットワークに接続して印刷ジョブを開始すると、「wpsoffice で印刷ジョブを開始できません...」という問題が発生し、ファイルを印刷できなくなるなど、軽微な問題が発生することがあります。 、仕事や勉強に遅れが生じ、悪影響を及ぼします。wpsoffice で印刷ジョブを開始できない問題の解決方法を説明します。もちろん、ソフトウェアをアップグレードしたりドライバーをアップグレードしたりして問題を解決することもできますが、それには長い時間がかかります。まず、wpsoffice が印刷ジョブを開始できず、結果として印刷できないことに気付きました。この問題を解決するには、一つ一つ調査する必要があります。また、プリンターの電源が入っており、接続されていることを確認してください。一般に、接続異常により次のようなことが起こります。
 PHP 500 エラーの総合ガイド: 原因、診断、修正
Mar 22, 2024 pm 12:45 PM
PHP 500 エラーの総合ガイド: 原因、診断、修正
Mar 22, 2024 pm 12:45 PM
PHP 500 エラーの包括的なガイド: 原因、診断、および修正 PHP 開発中に、HTTP ステータス コード 500 のエラーが頻繁に発生します。このエラーは通常「500InternalServerError」と呼ばれ、サーバー側でのリクエストの処理中に不明なエラーが発生したことを意味します。この記事では、PHP500 エラーの一般的な原因、診断方法、修正方法を検討し、参照用の具体的なコード例を示します。 1.500 エラーの一般的な原因 1.
 Apple 携帯電話の充電が非常に遅いのはなぜですか?
Mar 08, 2024 pm 06:28 PM
Apple 携帯電話の充電が非常に遅いのはなぜですか?
Mar 08, 2024 pm 06:28 PM
一部のユーザーは、Apple の携帯電話を使用するときに充電速度が遅くなることがあります。この問題にはさまざまな理由があり、充電デバイスの電力低下、デバイスの故障、携帯電話の USB インターフェイスの問題、さらにはバッテリーの劣化などの要因が考えられます。 Apple 携帯電話の充電が非常に遅いのはなぜですか? 答え: 充電機器の問題、携帯電話のハードウェアの問題、携帯電話のシステムの問題です。 1. ユーザーが比較的低電力の充電機器を使用すると、携帯電話の充電速度が非常に遅くなります。 2. サードパーティ製の低品質の充電器や充電ケーブルを使用すると、充電が遅くなることがあります。 3. ユーザーは、正規の純正充電器を使用するか、通常の認定された高出力充電器と交換することをお勧めします。 4. 携帯電話の USB インターフェイスに接続できないなど、ユーザーの携帯電話のハードウェアに問題があります。
 win11のブルースクリーンの根本原因を明らかにする
Jan 04, 2024 pm 05:32 PM
win11のブルースクリーンの根本原因を明らかにする
Jan 04, 2024 pm 05:32 PM
多くの友人がシステム ブルー スクリーンの問題に遭遇したと思いますが、Win11 ブルー スクリーンの原因がわかりません。実際、システム ブルー スクリーンには多くの原因があり、順番に調査して解決することができます。 win11 ブルースクリーンの原因: 1. メモリ不足 1. 実行するソフトウェアが多すぎる場合、またはゲームがメモリを消費しすぎる場合に発生する可能性があります。 2. 特に現在win11ではメモリオーバーフローのバグがあるので遭遇する可能性が非常に高いです。 3. 現時点では、仮想メモリを設定して問題を解決することもできますが、最善の方法はメモリ モジュールをアップグレードすることです。 2. CPU のオーバークロックと過熱 1. CPU の問題の原因は、実際にはメモリの問題の原因と似ています。 2. 通常、後処理、モデリング、その他のソフトウェアを使用しているとき、または大規模なゲームをプレイしているときに発生します。 3. CPU 消費量が多すぎる場合、ブルー スクリーンが表示されます。
 win11が自動的にシャットダウンしてしまうのはなぜですか?
Jan 01, 2024 pm 11:39 PM
win11が自動的にシャットダウンしてしまうのはなぜですか?
Jan 01, 2024 pm 11:39 PM
最近、友人がシステムアップデート後にWin11が自動的にシャットダウンするという問題に遭遇しました。多くの場合、ゲームをプレイしているときに発生しますが、原因がわかりません。実はこれ、パソコンの設定不足やシステム障害が原因の場合もありますので、その原因と対処法を見ていきましょう。 win11 が自動的にシャットダウンするのはなぜですか? 1. 構成が不十分です 1. Windows 11 システムの CPU とメモリ要件は Windows 10 よりも高くなります。 2. 特に大規模なゲームやその他のタスクを実行している場合、自動的にシャットダウンすることが非常に簡単です。 3. ユーザーは、スタート メニュー アイコンを右クリックし、[タスク マネージャー] ページを開くことで、自動シャットダウン前の使用状況の復元を試みることができます。 4. このページでCPU、メモリ、ディスクを確認してみましょう。
 win10ドライバーのインストール失敗の原因と分析
Jan 02, 2024 pm 04:57 PM
win10ドライバーのインストール失敗の原因と分析
Jan 02, 2024 pm 04:57 PM
Windows 10 ドライバーをインストールするときにインストール失敗の問題に遭遇した友人もいますが、失敗の原因や解決方法がわかりませんでした。この問題にはいくつかの異なる理由が考えられます。以下で調べてください。 win10ドライバーのインストールが失敗する理由: 1. システムバージョン 現在、Windows 10システムにはドライバーを自動的にインストールする機能がすでにあります。この機能の導入により、ユーザーはシステムインストール時にドライバーを手動で検索してインストールする必要がなくなり、システムが適切なドライバーを自動的に検出してインストールするため、より便利になります。ドライバーのインストールが失敗した場合の解決策の 1 つは、システムを更新してみることです。これにより、システム関連の問題が修正され、ドライバーが次のことを行えるようになる可能性があります。
 HTTP ステータス コード 550 の原因と解決策のトラブルシューティング
Feb 20, 2024 am 09:49 AM
HTTP ステータス コード 550 の原因と解決策のトラブルシューティング
Feb 20, 2024 am 09:49 AM
HTTP ステータス コード 550 の原因と解決策を調べる はじめに: ネットワーク通信において、HTTP ステータス コードは重要な役割を果たし、サーバーがリクエストを処理した結果を示すために使用されます。その中でも、HTTP ステータス コード 550 は比較的まれなステータス コードであり、通常はサーバーがリクエストの実行を拒否することに関連しています。この記事では、HTTP ステータス コード 550 の原因を調査し、解決策を提供します。 1. HTTP ステータス コードの基本概念 HTTP ステータス コード 550 を理解する前に、HTTP ステータス コードの基本概念を簡単に理解しましょう。




