
error()関数は、ハンドラー関数を一致する各要素のエラー イベントにバインドするために使用されます。さらに、いくつかの追加データを イベント ハンドラー 関数に渡すこともできます。
error イベントは、js エラーが発生した場合、またはリソースの読み込みが失敗した場合にトリガーされます。このイベントは主に window object や  などの要素に使用されます。
などの要素に使用されます。
さらに、同じ要素に対してこの関数を複数回呼び出して、複数のイベント ハンドラーをバインドすることができます。エラー イベントがトリガーされると、jQuery はバインドされたイベント処理関数をバインド順に実行します。
error() 経由でバインドされたイベントを 削除するには、unbind() 関数を使用してください。
この関数はjQueryオブジェクト(インスタンス)に属します。
構文
この関数は jQuery 1.0 で追加されましたが、1.8 以降は廃止されるとマークされています。
jQueryObject.error( [ data ,] handler )
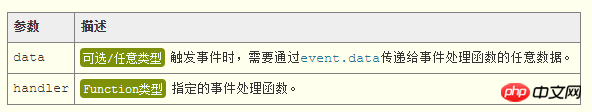
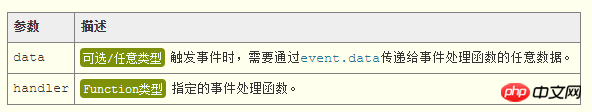
Parameters

jQuery 1.4.3 の新しいサポート: error() はデータ パラメーターをサポートします。
パラメータハンドラー内の this は、現在の DOM 要素を指します。 error() は、現在のイベントを表す Event オブジェクトというパラメーターもハンドラーに渡します。
戻り値
error()関数の戻り値はjQuery型であり、現在のjQueryオブジェクトそのものを返します。
例と説明
次の HTML サンプル コードを参照してください:
<img src="/static/imghw/default1.png" data-src="http://www.365mini.com/static/image/invalid.png" class="lazy" alt="回到顶部" />
次に、 要素のエラー イベントにハンドラー関数をバインドします (複数のバインドが可能で、それらは順番に実行されます)。トリガーされたときのバインディング順序で):
$("img").error( function(){
alert( "图片加载失败!" );
} );いくつかの追加データをイベント ハンドラー関数に渡すこともできます。さらに、イベント処理関数の jQuery によって渡されるパラメーター Event オブジェクトを通じて、現在のイベントに関する関連情報 (イベント タイプ、イベントをトリガーした DOM 要素、追加データなど) を取得できます。
以上がjQuery.error()関数の使い方の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。