
focus() 関数は、ハンドラー関数を、一致する各要素の focus イベント にバインドするために使用されます。この関数は、フォーカス イベントをトリガーするために使用することもできます。
focusイベントは、マウスカーソルのフォーカスイベントを取得することです。さらに、いくつかの追加データを イベント ハンドラー 関数に渡すこともできます。
さらに、同じ要素に対してこの関数を複数回呼び出して、複数のイベント ハンドラーをバインドすることができます。 focusイベントがトリガーされると、jQueryはバインドされたイベント処理関数をバインド順に実行します。
focus() 経由でバインドされたイベントを 削除するには、unbind() 関数を使用します。
この関数はjQueryオブジェクト(インスタンス)に属します。
構文
jQueryObject.focus( [ [ data ,] handler ] )
少なくとも 1 つのパラメーターが指定されている場合は、フォーカス イベントのハンドラー関数をバインドすることを意味し、パラメーターが指定されていない場合は、フォーカス イベントをトリガーすることを意味します。
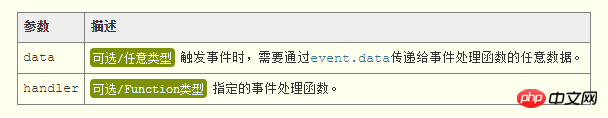
パラメータ

jQuery 1.4.3 の新規サポート: focus() はデータパラメータをサポートします。
パラメータハンドラー内の this は、現在の DOM 要素を指します。 focus() は、現在のイベントを表す Event オブジェクトというパラメーターもハンドラーに渡します。
関数ハンドラーの戻り値が false の場合、要素のデフォルト イベント behavior を防止し、DOM ツリー内でのイベントのバブリングを停止することを意味します。たとえば、 リンクのクリック イベントのハンドラー関数が false を返す場合、リンクのデフォルトの URL ジャンプ動作を防ぐことができます。
戻り値
focus()関数の戻り値はjQuery型で、現在のjQueryオブジェクトそのものを返します。
すべての要素がフォーカスを取得できるわけではありません。マウス カーソル フォーカスを取得できる要素は、主にフォーム入力要素です。
示例&说明
请参考下面这段初始HTML代码:
<input id="t1" name="name" type="text" /><span class="tips"></span> <br> <input id="t2" name="age" type="text" /><span class="tips"></span>
现在,我们为所有text元素的focus事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
var $texts = $(":text");
//为所有text元素的focus事件绑定处理函数
$texts.focus( function(event){
$(this).css("border", "1px solid blue");
} );
// 为所有text元素的focus事件绑定处理函数
$texts.focus( function(event){
$(this).css("border-radius", "3px");
} );
// 触发所有text元素的focus事件
// $texts.focus( ); // 调用不带任何参数的focus()函数,会触发每个匹配元素的focus事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
// 为所有text元素的focus事件绑定处理函数
$(":text").focus( inputMap, function(event){
var map = event.data;
$(this).next(".tips").html( '请输入[' + map[this.name] + ']' );
} );以上がjQuery.focus()関数の使い方の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。