jQuery.focusin()関数の使い方の詳しい説明
focusin() 関数は、ハンドラー関数を、一致する各要素の focusin イベントにバインドするために使用されます。さらに、いくつかの追加データを イベント ハンドラー 関数に渡すことができます。
focusinイベントはフォーカスイベントです。 focus イベントとの違いは、focusin は、要素の子孫要素がフォーカスを取得するタイミングを検出できることです (つまり、focusin イベントはバブリングをサポートしています)。
さらに、同じ要素に対してこの関数を複数回呼び出して、複数のイベント ハンドラーをバインドすることができます。 focusinイベントがトリガーされると、jQueryはバインドされたイベント処理関数をバインド順に実行します。
focusin() 経由でバインドされたイベントを 削除するには、unbind() 関数を使用します。
この関数はjQueryオブジェクト(インスタンス)に属します。
Syntax
jQuery 1.4ではこの機能が追加されました。
jQueryObject.focusin( [ data ,] handler )
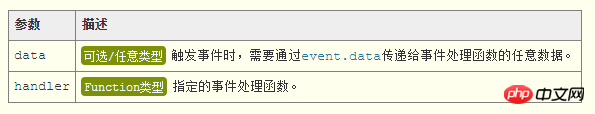
Parameters

jQuery 1.4.3 新しいサポート: focusin() はデータパラメータをサポートします。
パラメータハンドラー内の this は、現在の DOM 要素を指します。 focusin() は、現在のイベントを表す Event オブジェクトというパラメーターもハンドラーに渡します。
関数ハンドラーの戻り値が false の場合、要素のデフォルト イベント behavior を防止し、DOM ツリー内でのイベントのバブリングを停止することを意味します。たとえば、 リンクのクリック イベントのハンドラー関数が false を返す場合、リンクのデフォルトの URL ジャンプ動作を防ぐことができます。
戻り値
focusin()関数の戻り値はjQuery型で、現在のjQueryオブジェクトそのものを返します。
示例&说明
请参考下面这段初始HTML代码:
<p>
<input id="t1" name="name" type="text" />
</p>
<p>
<input id="t2" name="age" type="text" />
</p>
<div id="msg"></div>现在,我们为所有p元素的focusin事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
focusin是支持冒泡的,当我们把鼠标光标放入文本框时,该事件冒泡传递到父元素p上,因此可以在p元素上触发focusin事件。
var $ps = $("p");
//为所有p元素的focusin事件绑定处理函数
$ps.focusin( function(event){
$(this).css("border", "1px solid blue");
} );
//为所有p元素的focusin事件绑定处理函数
$ps.focusin( function(event){
$(this).css("border-radius", "3px");
} );
//触发所有p元素的focusin事件
//$ps.focusin( ); // 调用不带任何参数的focusin()函数,会触发每个匹配元素的focusin事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
//为所有text元素的focusin事件绑定处理函数
$("p").focusin( inputMap, function(event){
var map = event.data;
var inputName = $(this).children(":text:focus").attr("name");
$("#msg").html( '请输入[' + map[inputName] + ']' );
} );以上がjQuery.focusin()関数の使い方の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 golang 関数で新しい関数を動的に作成するためのヒント
Apr 25, 2024 pm 02:39 PM
golang 関数で新しい関数を動的に作成するためのヒント
Apr 25, 2024 pm 02:39 PM
Go 言語は、クロージャとリフレクションという 2 つの動的関数作成テクノロジを提供します。クロージャを使用すると、クロージャ スコープ内の変数にアクセスでき、リフレクションでは FuncOf 関数を使用して新しい関数を作成できます。これらのテクノロジーは、HTTP ルーターのカスタマイズ、高度にカスタマイズ可能なシステムの実装、プラグイン可能なコンポーネントの構築に役立ちます。
 C++ 関数の命名におけるパラメーターの順序に関する考慮事項
Apr 24, 2024 pm 04:21 PM
C++ 関数の命名におけるパラメーターの順序に関する考慮事項
Apr 24, 2024 pm 04:21 PM
C++ 関数の名前付けでは、読みやすさを向上させ、エラーを減らし、リファクタリングを容易にするために、パラメーターの順序を考慮することが重要です。一般的なパラメータの順序規則には、アクション-オブジェクト、オブジェクト-アクション、意味論的な意味、および標準ライブラリへの準拠が含まれます。最適な順序は、関数の目的、パラメーターの種類、潜在的な混乱、および言語規約によって異なります。
 Java で効率的で保守しやすい関数を記述するにはどうすればよいでしょうか?
Apr 24, 2024 am 11:33 AM
Java で効率的で保守しやすい関数を記述するにはどうすればよいでしょうか?
Apr 24, 2024 am 11:33 AM
効率的で保守しやすい Java 関数を作成するための鍵は、シンプルに保つことです。意味のある名前を付けてください。特殊な状況に対処します。適切な可視性を使用してください。
 Excel関数の公式の完全なコレクション
May 07, 2024 pm 12:04 PM
Excel関数の公式の完全なコレクション
May 07, 2024 pm 12:04 PM
1. SUM 関数は、列またはセルのグループ内の数値を合計するために使用されます (例: =SUM(A1:J10))。 2. AVERAGE 関数は、列またはセルのグループ内の数値の平均を計算するために使用されます (例: =AVERAGE(A1:A10))。 3. COUNT 関数。列またはセルのグループ内の数値またはテキストの数をカウントするために使用されます。例: =COUNT(A1:A10)。 4. IF 関数。指定された条件に基づいて論理的な判断を行い、結果を返すために使用されます。対応する結果。
 C++関数のデフォルトパラメータと可変パラメータの長所と短所の比較
Apr 21, 2024 am 10:21 AM
C++関数のデフォルトパラメータと可変パラメータの長所と短所の比較
Apr 21, 2024 am 10:21 AM
C++ 関数のデフォルト パラメーターの利点には、呼び出しの簡素化、可読性の向上、エラーの回避などがあります。欠点は、柔軟性が限られていることと、名前の制限があることです。可変引数パラメーターの利点には、無制限の柔軟性と動的バインディングが含まれます。欠点としては、複雑さの増大、暗黙的な型変換、デバッグの難しさなどが挙げられます。
 参照型を返す C++ 関数の利点は何ですか?
Apr 20, 2024 pm 09:12 PM
参照型を返す C++ 関数の利点は何ですか?
Apr 20, 2024 pm 09:12 PM
C++ で参照型を返す関数の利点は次のとおりです。 パフォーマンスの向上: 参照による受け渡しによりオブジェクトのコピーが回避され、メモリと時間が節約されます。直接変更: 呼び出し元は、返された参照オブジェクトを再割り当てせずに直接変更できます。コードの簡素化: 参照渡しによりコードが簡素化され、追加の代入操作は必要ありません。
 カスタム PHP 関数と定義済み関数の違いは何ですか?
Apr 22, 2024 pm 02:21 PM
カスタム PHP 関数と定義済み関数の違いは何ですか?
Apr 22, 2024 pm 02:21 PM
カスタム PHP 関数と定義済み関数の違いは次のとおりです。 スコープ: カスタム関数はその定義のスコープに限定されますが、事前定義関数はスクリプト全体からアクセスできます。定義方法: カスタム関数は function キーワードを使用して定義されますが、事前定義関数は PHP カーネルによって定義されます。パラメータの受け渡し: カスタム関数はパラメータを受け取りますが、事前定義された関数はパラメータを必要としない場合があります。拡張性: カスタム関数は必要に応じて作成できますが、事前定義された関数は組み込みで変更できません。
 C++ 関数での参照パラメータとポインタ パラメータの高度な使用法
Apr 21, 2024 am 09:39 AM
C++ 関数での参照パラメータとポインタ パラメータの高度な使用法
Apr 21, 2024 am 09:39 AM
C++ 関数の参照パラメーター (基本的には変数のエイリアス、参照を変更すると元の変数が変更されます) とポインター パラメーター (元の変数のメモリ アドレスを保存し、ポインターを逆参照して変数を変更します) は、変数を渡したり変更したりするときに使用方法が異なります。参照パラメーターは、コンストラクターまたは代入演算子に渡されるときのコピーのオーバーヘッドを避けるために、元の変数 (特に大きな構造体) を変更するためによく使用されます。ポインター パラメーターは、メモリの場所を柔軟に指定したり、動的データ構造を実装したり、オプションのパラメーターを表すために null ポインターを渡したりするために使用されます。




