CSS 位置の使用法の詳細な概要
css position 基本的なチュートリアルであり、非常に古典的であり、すべての人に収集することをお勧めします。
1. Position:CSS 位置の使用法の詳細な概要
すべての要素のデフォルトの配置は、position:CSS 位置の使用法の詳細な概要 です。これは、要素が配置されず、ドキュメント内の本来あるべき場所に表示されることを意味します。
一般に、以前に設定した位置を上書きしない限り、position:CSS 位置の使用法の詳細な概要 を指定する必要はありません。
#p-1 {
position:CSS 位置の使用法の詳細な概要;
}
2.position:CSS 位置の使用法の詳細な概要
position:CSS 位置の使用法の詳細な概要を設定すると、上、下、左、右を使用して要素をドキュメント内で表示される位置に相対的に移動できます。 [要素が実際にはドキュメント内の元の位置を占めているが、ドキュメント内の元の位置に対して視覚的に相対的に移動することを意味します]
#p-1 {
position:CSS 位置の使用法の詳細な概要;
top:20px;
left:-40px;
}
3. Position が指定されている場合:絶対的な場合、要素はドキュメントの外にあります (つまり、ドキュメント内の位置を占有していません)。設定された上下左右に従って正確に配置できます。
#p-1a {
position:CSS 位置の使用法の詳細な概要;
top:0;
right:0;
width:200px;
} 4.position:CSS 位置の使用法の詳細な概要 +position:CSS 位置の使用法の詳細な概要
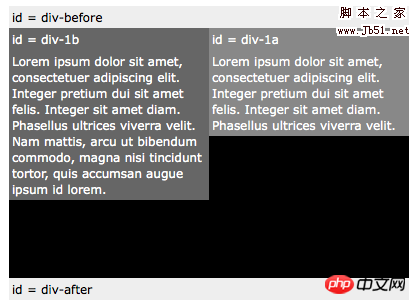
4.position:CSS 位置の使用法の詳細な概要 +position:CSS 位置の使用法の詳細な概要
相対位置を p-1 に設定すると、p-1 内のすべての要素が p-1 を基準に位置します。 p-1a に絶対位置を設定すると、p-1a を p-1 の右上に移動できます。
#p-1 {
position:CSS 位置の使用法の詳細な概要;
}
#p-1a {
position:CSS 位置の使用法の詳細な概要;
top:0;
right:0;
width:200px;
} 5. 2 列
5. 2 列
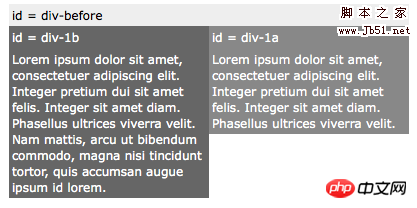
相対配置と絶対配置を使用して 2 列のレイアウトを作成できるようになりました。
#p-1 {
position:CSS 位置の使用法の詳細な概要;
}
#p-1a {
position:CSS 位置の使用法の詳細な概要;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS 位置の使用法の詳細な概要;
top:0;
left:0;
width:200px;
} 6. 2 つの列の絶対位置と固定高さ
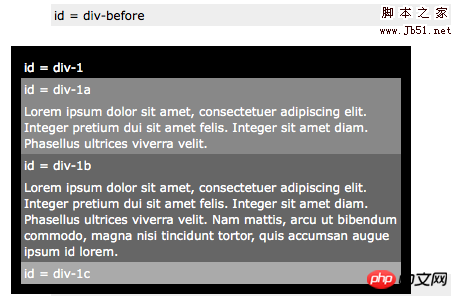
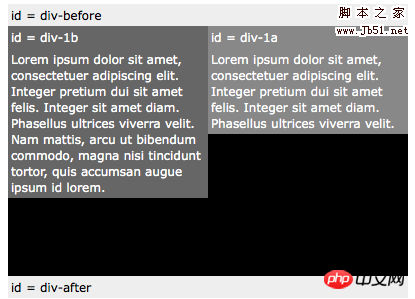
6. 2 つの列の絶対位置と固定高さ
1 つの解決策は、要素に固定高さを設定することです。しかし、このアプローチはほとんどのデザインには適していません。一般に、要素内にどれだけのテキストが含まれるか、または使用される正確なフォント サイズがわからないからです。
#p-1 {
position:CSS 位置の使用法の詳細な概要;
height:250px;
}
#p-1a {
position:CSS 位置の使用法の詳細な概要;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS 位置の使用法の詳細な概要;
top:0;
left:0;
width:200px;
} 7. 可変高さの列では絶対配置が機能しません。これは別の解決策です。
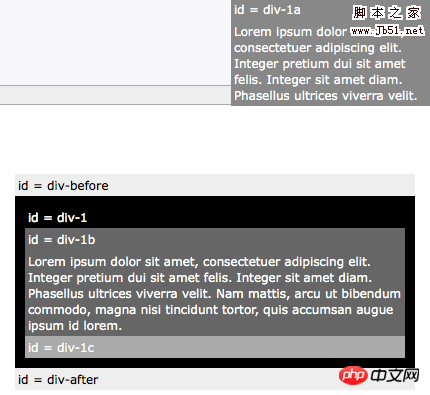
7. 可変高さの列では絶対配置が機能しません。これは別の解決策です。
要素をフローティングにして、要素を囲むテキストとともに左/右に移動することができます。これは主に画像に使用されますが、ここでは複雑なレイアウト タスクに使用します (これが唯一のツールであるため)。
#p-1a {
CSS 位置の使用法の詳細な概要:left;
width:200px;
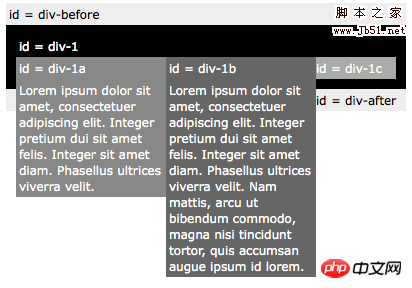
} 1 つの要素を左にフローティングし、2 番目の要素を左にフローティングすると、それらは互いに押し上げられます。
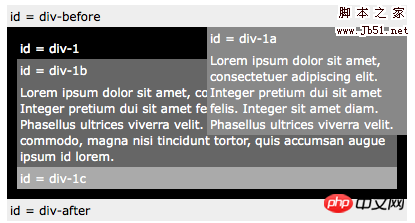
1 つの要素を左にフローティングし、2 番目の要素を左にフローティングすると、それらは互いに押し上げられます。
#p-1a {
CSS 位置の使用法の詳細な概要:left;
width:150px;
}
#p-1b {
CSS 位置の使用法の詳細な概要:left;
width:150px;
}Float Column
Column
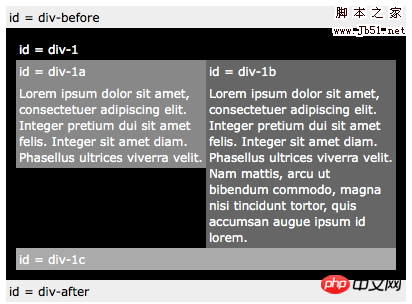
要素をフロートさせた後、他の要素を正しく配置するためにフロートをクリアできます。
#p-1a {
CSS 位置の使用法の詳細な概要:left;
width:190px;
}
#p-1b {
CSS 位置の使用法の詳細な概要:left;
width:190px;
}
#p-1c {
clear:both;
}フローティングレイアウト を使用してきましたが、実際には、位置をマスターする必要があります。 。 。
を使用してきましたが、実際には、位置をマスターする必要があります。 。 。
原文は古典から来ています: Learn CSS Positioning in Ten Steps
追加の説明:
以前は理解できなかったので、短期的な
「虐待から得た経験」に頼ることしかできませんでした。その後、XScroller を注意深く研究し、ドキュメントを注意深く読んだ後、position 属性が実際には上位のオントロジーの位置を指していることがわかりました。このように理解すれば大丈夫です。
デフォルトの属性値は静的です。言うまでもなく。最も重要なものは
相対的なものと絶対的なものです。
他の人のコードをコピーする場合、多くの場合、絶対属性を left および top と組み合わせて、関連する
「サスペンド レイヤー」効果を作成します。ただし、場合によっては、ウィンドウ
の代わりに特定のコンテナーのフローティング エフェクトが必要になることがあります。このとき、高さと幅の計算は面倒なだけでなく、完璧な結果を得るのはほぼ不可能です。最初は何もできませんでしたが、後で、上位レベルの style 属性の位置を相対に設定するだけでよいことがわかりました。
言い換えると、position 属性値の効果は、そのコンテナ スタイルのposition 属性値によって直接影響されます。
例えば、A-Bの入れ子構造
このようにして、B/S ベースのアプリケーションを開発するときに、特定の
アクティブ レイヤーの閉じるボタンなどの UI 要素を簡単に追加できます。
以上がCSS 位置の使用法の詳細な概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7482
7482
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 34
34
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





