TextInput コンポーネントの詳細な紹介
1. TextInput コンポーネントの概要
2、コンポーネントのプロパティ
3、コンポーネントメソッド
4、使用例
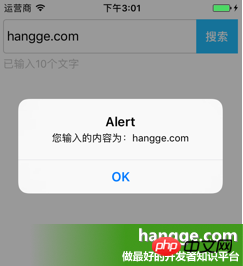
テキストを入力するページにTextInputを追加し、関連するプレースホルダーテキストとスタイルを設定します。
入力ボックス内のテキストが変更されると、以下のTextコンポーネントが入力テキストの長さをリアルタイムでカウントして表示します。
入力ボックスの右側にある「検索」ボタンをクリックして、入力ボックスの内容をポップアップ表示します。



|
1
2
3
5
6
7
8 9
10
11
12
13
14
15
16
17
18
19
20 21 2223242579
80
81
82
83
84
85
86
87
88
89
90 91
92
93
94
95
96
97
98
99
|
import React, { Component } from 'react'<code class="js plain">;import React, { Component } from 'react';
import { AppRegistry,
StyleSheet,
Text,
View,
TextInput,
} from 'react-native';
//输入框组件class Search extends Component { //构造函数
constructor(props) {
super(props);
this.state = {text: ''};
}
//组件渲染
render() {
return (
<View style={styles.flex}>
<View style={[styles.flexDirection, styles.inputHeight]}>
<View style={styles.flex}>
<TextInput
style={styles.input}import { AppRegistry,🎜 スタイルシート、🎜 テキスト、🎜 ビュー、 🎜 TextInput,🎜} from 'react-native';🎜<div class="linenumber9index8alt2"> 🎜<divclass><codeclass comments>//输入框组件🎜<div class="linenumber11index10alt2">
<code class="js plain">クラス検索はコンポーネントを拡張します {🎜 //构造関数🎜 constructor(props) {🎜 super(props);🎜 this.state = {text: ''}; 🎜 }🎜 🎜
//组件渲染🎜return (🎜 <View style={styles.flex}>🎜 <View style={[styles.flexDirection,styles.inputHeight]}>🎜 <View style={styles.flex}>🎜<TextInput🎜 style={styles.input}🎜 returnKeyType="search" placeholder="请输入关键字" onChangeText={(text) => this.setState({text})}/>
</View>
<View style={styles.btn}>
<Text style={styles.search} onPress={this.search.bind(this)}>搜索</Text>
</View>
</View>
<Text style={styles.tip}>已输入{this.state.text.length}个文字</Text>
</View>
);
}
//搜索按钮点击
search(){
alert("您输入的内容为:"+this.state.text);
}
}//默认应用的容器组件class App extends Component { render() {
return (
<View style={[styles.flex, styles.topStatus]}>
<Search></Search>
</View>
);
}
}
//样式定义const styles = StyleSheet.create({ flex:{
flex: 1,
},
flexDirection:{
flexDirection:'row'
},
topStatus:{
marginTop:25,
},
inputHeight:{
height:45,
},
input:{
height:45,
borderWidth:1,
marginLeft: 5,
paddingLeft:5,
borderColor: '#ccc',
borderRadius: 4
},
btn:{
width:55,
marginLeft:-5,
marginRight:5,
backgroundColor:'#23BEFF',
height:45,
justifyContent:'center',
alignItems: 'center'
},
search:{
color:'#fff',
fontSize:15,
fontWeight:'bold'
},
tip:{
marginLeft: 5,
marginTop: 5,
color: '#C0C0C0',
}
});AppRegistry.registerComponent('HelloWorld', () => App);
|
以上がTextInput コンポーネントの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。
 React を使用して応答性の高いバックエンド管理システムを開発する方法
Sep 28, 2023 pm 04:55 PM
React を使用して応答性の高いバックエンド管理システムを開発する方法
Sep 28, 2023 pm 04:55 PM
React を使用して応答性の高いバックエンド管理システムを開発する方法 インターネットの急速な発展に伴い、日々の業務を処理するために効率的で柔軟で管理が容易なバックエンド管理システムを必要とする企業や組織が増えています。現在最も人気のある JavaScript ライブラリの 1 つである React は、ユーザー インターフェイスを構築するための簡潔で効率的かつ保守しやすい方法を提供します。この記事では、React を使用して応答性の高いバックエンド管理システムを開発する方法と、具体的なコード例を紹介します。まず React プロジェクトを作成します
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 反応にはどのようなクロージャがありますか?
Oct 27, 2023 pm 03:11 PM
反応にはどのようなクロージャがありますか?
Oct 27, 2023 pm 03:11 PM
React には、イベント処理関数、useEffect や useCallback、上位コンポーネントなどのクロージャがあります。詳細な紹介: 1. イベント処理関数のクロージャ: React では、コンポーネント内でイベント処理関数を定義すると、関数はクロージャを形成し、コンポーネントのスコープ内のステータスとプロパティにアクセスできます。このようにして、コンポーネントの状態とプロパティをイベント処理関数で使用して対話型ロジックを実装できます; 2. useEffect や useCallback のクロージャなど。




