グリッドレイアウト方法の具体例
前の言葉
グリッド レイアウト方法は、グラフィック デザインのグリッド システムに基づいて描画され、単一の静的なページの代わりに画面上にグリッド線を適用するもので、実際のグリッドと呼ぶことができます。この記事では、グリッド レイアウトについて詳しく紹介します
はじめに
Web 開発者にとって、Web ページのレイアウトは常に重要な問題です。しかし実際には、Web 開発では長い間、比較的完全なレイアウト モジュールさえありませんでした。一般に、Web レイアウトは次の 4 つの段階を経ます:
1. Dreamweaver のドラッグによるテーブルまたは手書きのテーブルラベルレイアウトによるテーブルレイアウト
2. 要素ボックスモデル自体の特性に依存したフロートおよび位置配置レイアウトレイアウトのフロート位置とその他の属性
3. 革新的な画期的な柔軟なボックス モデル レイアウトは、従来のレイアウト ソリューションにおける 3 つの主要な問題点、配置方向、位置合わせ、および適応サイズを解決します。現在、最も成熟した強力なレイアウト ソリューションです
4. 2 次元レイアウト モジュールであるグリッド レイアウトには、強力なコンテンツ サイズと位置決め機能があり、コンテンツを 2 次元で整列させる必要があるレイアウトに適しています
グリッド レイアウトはa 2 次元のグリッドベースのレイアウト システムは、グリッド ベースのユーザー インターフェイスの設計方法を完全に変え、2 次元のレイアウト機能における Web 開発の欠点を補うことを目的としています
Flex がスケーラブルなコンテナーとコンテナーに分割される方法と同様です。スケーラブルなプロジェクト、グリッドも グリッドコンテナとグリッドアイテムに分かれています
グリッドコンテナ
display
グリッドコンテナは、display属性で属性値をgridまたはinline-gridに設定することで作成できます。グリッドコンテナー内のすべての子要素は自動的にグリッドアイテムになります
display: grid display: inline-grid
グリッドアイテムはデフォルトで行に配置され、グリッドコンテナーの幅全体に表示されます
グリッドスタイルのグリッド
グリッドを使用するグリッドの列と行を明示的に設定するための -template-columns プロパティと Grid-template-rows プロパティ
【grid-template-rows】
デフォルト値は none です
Grid-template -rows で指定された各値は、各行の高さ。行の高さは負でない任意の値にすることができ、長さは px、%、em などの長さ単位の値にすることができます。
grid-template-rows: 60px 40px
item1 と item2 の高さは固定で、60px と 40px です。それぞれ。 2 行の高さの値のみが定義されているため、item3 と item4 の高さはそれぞれの内容に基づいて定義されます。
【grid-template-columns】
デフォルト値はnoneです
行と同様に、各列の列幅はgrid-template-columnsで指定された各値によって作成されます
grid-template-columns: 40px 50px 60px
item4とitem5新しい行 (2 行目) に配置されます。grid-template-columns は 3 つの列のサイズのみを定義するため、それらはそれぞれ列 1、列 2、列 3 にも配置され、列 1、列のサイズになります。 2 列目と 3 列目 サイズは item1、item2、および item3 の幅と同じです。 item1、item2、および item3 には固定幅の値があり、それぞれ 40px、50px、60px です。fr ユニットはポップアップ グリッド トラックの作成に役立ちます。これは、グリッド コンテナーで利用可能なスペースを表します (フレックスボックスの単位のない値と同様)
grid-template-columns: 1fr 1fr 2fr
この例では、グリッド コンテナーは 4 つの等しい部分 (1 + 1 + 2 = 4) に分割され、各 A 部分 ( 1fr) は、グリッド コンテナーの幅の 4 分の 1 です。したがって、item1 と item2 の幅はグリッド コンテナーの幅の 4 分の 1 であり、item3 はグリッド コンテナーの幅の 4 分の 2 (2fr) です
grid-template-columns: 3rem 25% 1fr 2fr
fr とその他の長さの単位 値を組み合わせると、fr はグリッド コンテナー内の利用可能なスペースに基づいて計算されます。 この例では、グリッドコンテナーの利用可能なスペースは、グリッドの幅から 3rem と 25% を引いたもの、そして fr です。このサイズ計算に基づいて:
1fr = (网格宽度 - 3rem - 网格宽度 * 25%) / 3
fr和其它长度单位的值结合在一起的时候,fr是基于网格容器可用空间来计算。
在这个示例中,网格容器可用空间是网格宽度减去3rem和25%剩下的宽度,而fr
grid-template-rows: minmax(100px, auto); grid-template-columns: minmax(auto, 50%) 1fr 3em;
この例では、最初の行の最小高さは 100px ですが、最大値は auto であり、行の高さを 100px よりも大きくすることができます。 100ピクセル。最初の列は最小値を auto に設定しますが、最大値は 50% です。つまり、列の最大幅はグリッド コンテナーの幅の 50% を超えません
【repeat()】repeat( )を使用すると、繰り返しのグリッドトラックを作成できます。これは、同じサイズのグリッド項目や複数のグリッド項目を作成する場合に適しています。 repeat() は 2 つのパラメータを受け入れます。最初のパラメータはグリッド トラックを繰り返す回数を定義し、2 番目のパラメータは各トラックのサイズを定義します。
りー
在这个示例中,第一列和最后一列的宽度都是30px,并且它们之间有另列三列,这三列是通过repeat()来创建的,而且每列的列宽是1fr(1fr = (网格宽度 - 30px - 30px) / 3)
间距
【grid-column-gap】
创建列与列之间的间距
【grid-row-gap】
创建行与行之间的间距
【grid-gap】
默认值为0
grid-gap是grid-row-gap和grid-column-gap两个属性的缩写,如果它指定了两个值,那么第一个值是设置grid-row-gap的值,第二个值设置grid-column-gap的值。如果只设置了一个值,表示行和列的间距相等,也就是说grid-row-gap和grid-column-gap的值相同
[注意]grid-gap只能创建列与列或行与行之间的间距,但不能创建列和行与网格容器边缘的间距
间距(Gap)可以设置任何非负值,长度值可以是px、%、em等单位值
网格项目
网格线
【grid-row-start】
【grid-row-end】
【grid-column-start】
【grid-column-end】
默认值为auto
通过网格线可以定位网格项目。网格线实际上是代表线的开始、结束,两者之间就是网格列或行。每条线是从网格轨道开始,网格的网格线从1开始,每条网格线逐步增加1
grid-row-start: 2; grid-row-end: 3; grid-column-start: 2; grid-column-end: 3;
两列三行的网格创建三条列网格线和四条行网格线。item1就是由行和列的号码重新定位。如果一个网格项目跨度只有一行或一列,那么grid-row-end和grid-olumn-end不是必需的
【grid-row】
【grid-column】
grid-row: 2; grid-column: 3 / 4;
grid-row是grid-row-start和grid-row-end的简写。grid-column是grid-column-start和grid-column-end的简写。如果只提供一个值,则指定了grid-row-start(grid-column-start)值;如果提供两个值,第一个值是grid-row-start(grid-column-start)的值,第二个值是grid-row-end(grid-column-end)的值,两者之间必须要用/隔开
默认值为auto
【span】
关键词span后面紧随数字,表示合并多少个列或行
grid-row: 1 / span 3; grid-column: span 2;
【grid-area】
grid-area: 2 / 2 / 3 / 3;
如果指定四个值,第一个值对应grid-row-start,第二个值对应grid-column-start,第三个值对应grid-row-end,第四个值对应grid-column-end
网格线命名
通过grid-template-rows和grid-template-columns定义网格时,网格线可以被命名。网格线名称也可以设置网格项目位置
分配网格线名称必须用方括号[网格线名称],然后后面紧跟网格轨道的尺寸值。定义网格线名称时需要避免使用规范中出现的关键词,以免导致混乱。
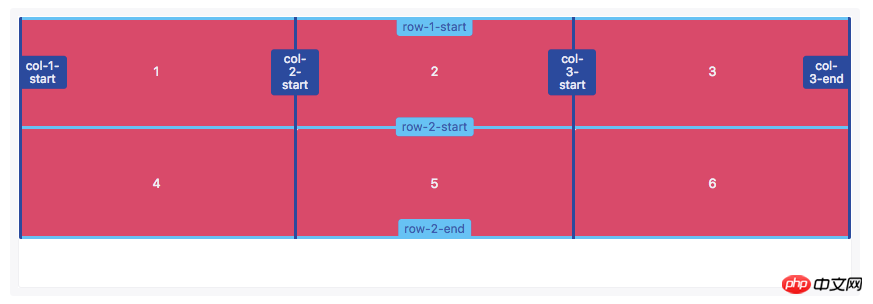
grid-template-rows: [row-1-start] 1fr [row-2-start] 1fr [row-2-end]; grid-template-columns: [col-1-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-3-end];

可以在方括号中添加多个名称来命名网格线名称,使用多外名称命名网格线名称时,名称间要用空格隔开。每一个网格线的名称可以用来定位网格项目的位置
grid-template-rows: [row-start row-1-start] 1fr [row-1-end row-2-start] 1fr [row-2-end row-end]; grid-template-columns: [col-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-end];

使用网格线名称设置网格项目位置和使用网格线号码设置网格项目位置类似,引用网格线名称的时候不应该带方括号
使用repeat()函数可以给网格线分配相同的名称。这可以节省一定的时间。
grid-template-rows: repeat(3, [row-start] 1fr [row-end]); grid-template-columns: repeat(3, [col-start] 1fr [col-end]);
使用repeat()函数可以给网格线命名,这也导致多个网格线具有相同的网格线名称。相同网格线名称指定网格线的位置和名称,也且会自动在网格线名称后面添加对应的数字,使其网格线名称也是唯一的标识符

使用相同的网格线名称可以设置网格项目的位置。网格线的名称和数字之间需要用空格分开
grid-row: row-start 2 / row-end 3; grid-column: col-start / col-start 3;
网格区域命名
【grid-template-areas】
像网格线名称一样,网格区域的名称可以使用grid-template-areas属性来命名。引用网格区域名称也可以设置网格项目位置
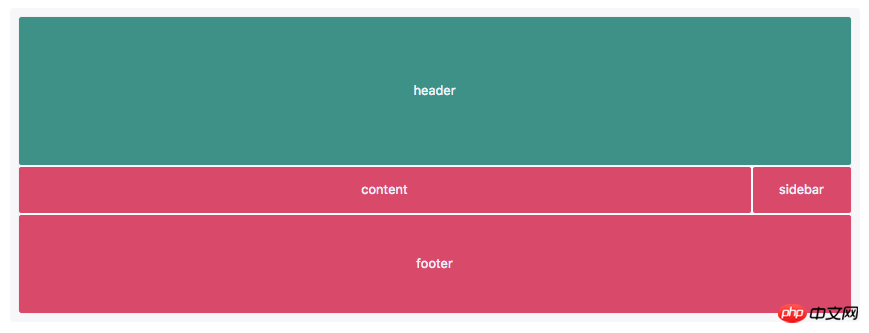
grid-template-areas: "header header" "content sidebar" "footer footer"; grid-template-rows: 150px 1fr 100px; grid-template-columns: 1fr 200px;
设置网格区域的名称应该放置在单引号或双引号内,每个名称由一个空格符分开。网格区域的名称,每组(单引号或双引号内的网格区域名称)定义了网格的一行,每个网格区域名称定义网格的一列
[注意]grid-template-areas: "header header" "content sidebar" "footer footer";不可以简写为grid-template-areas: "header" "content sidebar" "footer";

grid-row-start、grid-row-end、grid-column-start和grid-column-end以及简写的grid-row、grid-column、grid-area都可以引用网格区域名称,用来设置网格项目位置
隐式网格
【grid-auto-flow】
网格默认流方向是row,可以通过grid-auto-flow属性把网格流的方向改变成column
grid-auto-flow: column
当网格项目确认在显式网格之外时就会创建隐性网格,当没有足够的空间或者显式的网格轨道来设置网格项目,此时网格项目就会自动创建隐式网格
【grid-auto-rows】
【grid-auto-columns】
使用grid-auto-rows和grid-auto-columns属性可以定义隐式的网格
默认值为auto
grid-template-rows: 70px; grid-template-columns: repeat(2, 1fr); grid-auto-rows: 140px;
在上面这个例子中我们只定义了一行(轨道),所以item1和item2的高都是70px。第二行(轨道)自动创建了item3和item4空间。grid-auto-rows定义隐式网格中的行(轨道)的大小,因此item3和item4的高度是140px

隐式命名
【隐式命名网格区域名称】
通常可以将网格线命名成任何想命名的名称,如果网格线名称添加-start和-end的后缀,其实也隐式的创建一个网格区域,可以用来设置网格项目的位置
grid-template-rows: [outer-start] 1fr [inner-start] 1fr [inner-end] 1fr [outer-end]; grid-template-columns: [outer-start] 1fr [inner-start] 1fr [inner-end] 1fr [inner-end];
在这个示例中,行和列都具有inner-start和inner-end网格线名称,同时也对应的创建一个隐式网格区域名称inner
grid-area: inner
网格项目定位可以通过网格区域名称来设置,而不需要使用网格线名称

【隐式命名网格线名称】
隐式的指定网格线反向指定了隐式的网格区域名称,命名的网格区域隐式的命名了网格线名称
grid-template-areas: "header header" "content sidebar" "footer footer"; grid-template-rows: 80px 1fr 40px; grid-template-columns: 1fr 200px;
指定网格区域会给网格区域边线添加隐式的网格线名称。这些网格线的命名是基于网格区域来命名,只是在网格区域名称的后面添加后缀-start或-end

grid-row-start: header-start; grid-row-end: content-start; grid-column-start: footer-start; grid-column-end: sidebar-end;
在这个示例中,header通过隐式的网格线名称设置其位置

网格项目层级
网格项目可以具有层级和堆栈,必要时可能通过z-index属性来指定
.item-1,.item-2 {grid-row-start: 1;grid-column-end: span 2;
}.item-1 {
grid-column-start: 1;
z-index: 1;
}.item-2 {
grid-column-start: 2
}在这个例子中,item1和item2的开始行都是1,item1列的开始是1,item2列的开始是2,并且它们都跨越两列。两个网格项目都是由网格线数字定位,结果这两个网格项目重叠了。
默认情况下,item2在item1上面,但是,我们在item1中设置了z-index:1;,导致item1在item2之上
对齐
【网格项目对齐方式(Box Alignment)】
CSS的Box Alignment Module补充了网格项目沿着网格行或列轴对齐方式。
【justify-items】
【justify-self】
justify-items和justify-self指定网格项目沿着行轴对齐方式;align-items和align-self指定网格项目沿着列轴对齐方式。
justify-items和align-items应用在网格容器上
【align-items】
【align-self】
align-self和justify-self属性用于网格项目自身对齐方式
这四个属性主要接受以下属性值:
auto | normal | start | end | center | stretch | baseline | first baseline | last baseline
【网格轨道对齐方式】
网格轨道对齐可以相对于网格容器行和列轴。
align-content指定网格轨道沿着行轴对齐方式;justify-content指定网格轨道沿着列轴对齐方式。它们支持下面属性:
normal | start | end | center | stretch | space-around | space-between | space-evenly | baseline | first baseline | last baseline
以上がグリッドレイアウト方法の具体例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11: スタート レイアウトをインポートおよびエクスポートする簡単な方法
Aug 22, 2023 am 10:13 AM
Windows 11 では、スタート メニューが再設計され、スタート メニューにフォルダー、アプリ、アプリがあった以前のバージョンとは異なり、ページのグリッドに配置された簡略化されたアプリのセットが特徴です。 [スタート] メニューのレイアウトをカスタマイズし、他の Windows デバイスにインポートおよびエクスポートして、好みに合わせてカスタマイズできます。このガイドでは、スタート レイアウトをインポートして Windows 11 のデフォルト レイアウトをカスタマイズする手順について説明します。 Windows 11 の Import-StartLayout とは何ですか? Import Start Layout は、Windows 10 以前のバージョンでスタート メニューのカスタマイズをインポートするために使用されるコマンドレットです。
 Windows 11でデスクトップアイコンの位置レイアウトを保存する方法
Aug 23, 2023 pm 09:53 PM
Windows 11でデスクトップアイコンの位置レイアウトを保存する方法
Aug 23, 2023 pm 09:53 PM
Windows 11 はユーザー エクスペリエンスの点で多くのことをもたらしましたが、その反復作業で完全にエラーが発生しないわけではありません。ユーザーは時々問題に遭遇することがあり、アイコンの位置が変更されることはよくあります。では、Windows 11 でデスクトップのレイアウトを保存するにはどうすればよいでしょうか?現在のウィンドウの画面解像度を保存する場合でも、デスクトップ アイコンの配置を保存する場合でも、このタスクには組み込みのソリューションとサードパーティのソリューションが用意されています。これは、デスクトップに多数のアイコンがあるユーザーにとってはさらに重要になります。 Windows 11 でデスクトップ アイコンの場所を保存する方法については、この記事を読んでください。 Windows 11 がアイコンのレイアウト位置を保存しないのはなぜですか? Windows 11 がデスクトップ アイコンのレイアウトを保存しない主な理由は次のとおりです。 ディスプレイ設定の変更: 通常、ディスプレイ設定を変更すると、構成されたカスタマイズが変更されます。
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。
 HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法
Oct 20, 2023 pm 04:24 PM
HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法
Oct 20, 2023 pm 04:24 PM
HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法 カルーセルは、最新の Web デザインの一般的な要素です。ユーザーの注意を引いたり、複数のコンテンツや画像を表示したり、自動的に切り替えたりすることができます。この記事では、HTMLとCSSを使ってレスポンシブカルーセルレイアウトを作成する方法を紹介します。まず、基本的な HTML 構造を作成し、必要な CSS スタイルを追加する必要があります。以下は単純な HTML 構造です: <!DOCTYPEhtml&g
 H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5 でposition 属性を柔軟に使用する方法. H5 開発では、要素の配置とレイアウトが関係することがよくあります。このとき、CSS の位置プロパティが機能します。 Position 属性は、相対配置、絶対配置、固定配置、スティッキー配置など、ページ上の要素の配置を制御できます。この記事では、H5開発においてposition属性を柔軟に活用する方法を詳しく紹介します。
 CSS フレックスおよびグリッド レイアウトを使用して 3D ダイスを実装する手順を段階的に説明します (コード付き)
Sep 23, 2022 am 09:58 AM
CSS フレックスおよびグリッド レイアウトを使用して 3D ダイスを実装する手順を段階的に説明します (コード付き)
Sep 23, 2022 am 09:58 AM
フロントエンドのインタビューでは、CSS を使用してサイコロや麻雀のレイアウトを実装する方法をよく質問されます。以下の記事では、CSSを使用して3Dサイコロを作成する方法(FlexおよびGridレイアウトで3Dサイコロを実装)を紹介しますので、ご参考になれば幸いです。
 Windows 11 はキーボード レイアウトを追加し続ける: テストされた 4 つのソリューション
Dec 14, 2023 pm 05:49 PM
Windows 11 はキーボード レイアウトを追加し続ける: テストされた 4 つのソリューション
Dec 14, 2023 pm 05:49 PM
一部のユーザーにとって、変更を受け入れたり確認したりしなくても、Windows 11 は新しいキーボード レイアウトを追加し続けます。 WindowsReport ソフトウェア チームはこの問題を再現しており、Windows 11 が PC に新しいキーボード レイアウトを追加しないようにする方法を知っています。 Windows 11 が独自のキーボード レイアウトを追加するのはなぜですか?これは通常、非ネイティブ言語とキーボードの組み合わせを使用したときに発生します。たとえば、米国の表示言語とフランス語のキーボード レイアウトを使用している場合、Windows 11 では英語のキーボードも追加される場合があります。 Windows 11 で不要な新しいキーボード レイアウトが追加された場合の対処方法。 Windows 11 でキーボード レイアウトが追加されないようにするにはどうすればよいですか? 1. 不要なキーボードレイアウトを削除し、「開く」をクリックします
 CSS に含まれる構文の使用シナリオ
Feb 21, 2024 pm 02:00 PM
CSS に含まれる構文の使用シナリオ
Feb 21, 2024 pm 02:00 PM
CSS での contains の構文使用シナリオ CSS では、contain は、要素の内容が外部のスタイルやレイアウトから独立しているかどうかを指定する便利な属性です。これは、開発者がページ レイアウトをより適切に制御し、パフォーマンスを最適化するのに役立ちます。この記事では、contain 属性の構文使用シナリオを紹介し、具体的なコード例を示します。 contains 属性の構文は次のとおりです: contains:layout|paint|size|style|'none'|'stric




