マージンに負の値を割り当てる例
1. Margin-top は負のピクセルです。
margin-top は負のピクセルです。次のコードを参照してください。
効果:  2. margin-left は負のピクセルです。
2. margin-left は負のピクセルです。
margin-left は負のピクセルです。次のコードを参照してください。 :
オフセット値は、後続の要素に影響します。
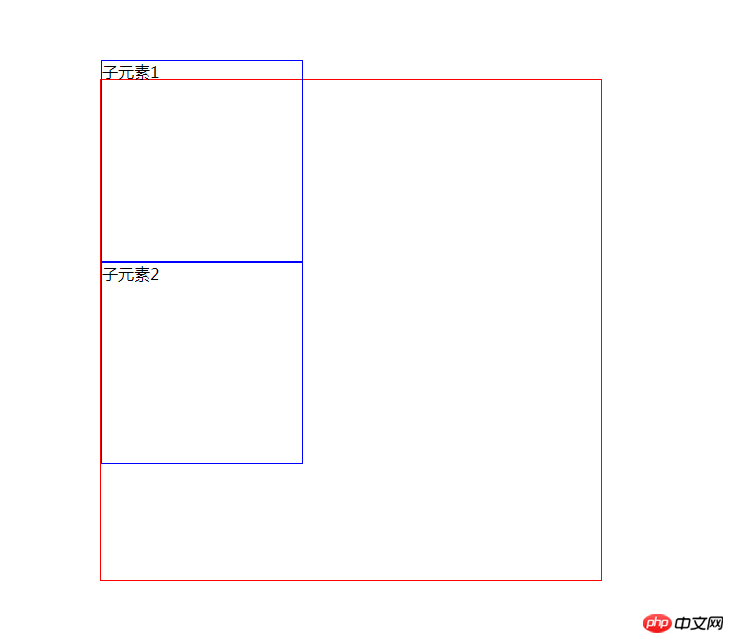
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-top为负值像素,偏移值相对于自身,其后元素受影响*/24 margin-top: -20px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(元素2跟着上移了)40 </div>41 </div>42 </body>43 </html>効果: 
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-left为负值像素,偏移值相对于自身,其后元素不受影响*/24 margin-left: -20px;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2不受影响)40 </div>41 </div>42 </body>43 </html>
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-top为负值百分数,偏移值相对于父元素,其后元素受影响*/24 margin-top: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2受影响)40 </div>41 </div>42 </body>43 </html> 効果: 
6. margin-right は負のパーセンテージであり、設定されません。幅
margin-right は負のパーセンテージであり、幅、オフセット値自体を設定しません。幅は広くなり (幅の値は親要素の幅の値 * パーセンテージです)、後続の要素は影響を受けません。次のコードを参照してください:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 width: 200px;21 height: 200px;22 border: 1px solid blue;23 /*margin-left为负值百分数,偏移值相对于父元素,其后元素不受影响*/24 margin-left: -20%;25 }26 .c2{27 width: 200px;28 height: 200px;29 border: 1px solid blue;30 }31 </style>32 </head>33 <body>34 <div class="p">35 <div class="c1">36 子元素137 </div>38 <div class="c2">39 子元素2(子元素2不受影响)40 </div>41 </div>42 </body>43 </html>効果:

7. margin-bottom: 負のピクセルです
margin-bottom: 負のピクセルであり、オフセット値はありません。影響を受ける (上に移動する) 場合は、次のコードを参照してください:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 /*关键点:不设置宽度*/21 /*width: 200px;*/22 height: 200px;23 border: 1px solid blue;24 /*margin-right为负值像素且不设置宽度,无偏移值,其后元素不受影响*/25 margin-right: -100px;26 }27 .c2{28 width: 200px;29 height: 200px;30 border: 1px solid blue;31 }32 </style>33 </head>34 <body>35 <div class="p">36 <div class="c1">37 子元素138 </div>39 <div class="c2">40 子元素2(子元素2不受影响)41 </div>42 </div>43 </body>44 </html>効果:

8
、margin-bottom: 負のパーセンテージです margin-bottom:負のパーセンテージの場合、オフセット値はなく、後続の要素が影響を受けます (上に移動します。上に移動したサイズは親要素の幅の値 * 20 % です)。次のコードを参照してください: 1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>margin不同赋值情况(负值,百分数)</title> 7 <style type="text/css"> 8 *{ 9 margin: 0;10 padding: 0;11 }12 /*父元素样式*/13 .p{14 margin: 100px;15 width: 500px;16 height: 500px;17 border: 1px solid red;18 }19 .c1{20 /*关键点:不设置宽度*/21 /*width: 200px;*/22 height: 200px;23 border: 1px solid blue;24 /*margin-right为负值百分数且不设置宽度,无偏移值,自身宽度变宽(宽度值为父元素宽度值*百分比),其后元素不受影响*/25 margin-right: -20%;26 }27 .c2{28 width: 200px;29 height: 200px;30 border: 1px solid blue;31 }32 </style>33 </head>34 <body>35 <div class="p">36 <div class="c1">37 子元素138 </div>39 <div class="c2">40 子元素2(子元素2不受影响)41 </div>42 </div>43 </body>44 </html>
効果:
概要: 上記は、マージンの割り当てが負の値であり、それ自体をオフセットする (またはバイアスしない) (移動) 可能性があり、要素が影響を受ける場合です。 (または影響を受けない)、その幅は増加します (または増加しません)。さまざまなアプリケーション シナリオがあるため、賢明に選択してください。
以上がマージンに負の値を割り当てる例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7821
7821
 15
15
 1647
1647
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1238
1238
 29
29
 ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
ユーザーがまれに発生する不具合: Samsung Watch スマートウォッチで突然白い画面の問題が発生する
Apr 03, 2024 am 08:13 AM
スマートフォンの画面に緑色の線が表示されるというトラブルに遭遇したことがある方もいると思いますし、見たことはなくても、関連する写真をインターネット上で見たことがあるはずです。では、スマートウォッチの画面が白くなってしまう状況に遭遇したことはありますか? CNMOは4月2日、海外メディアから、Redditユーザーがサムスンウォッチシリーズのスマートウォッチの画面が白くなっている写真をソーシャルプラットフォームで共有したことを知った。ユーザーは、「出発時に充電していましたが、戻ってきたらこのようになっていました。再起動しようとしましたが、再起動プロセス中も画面はまだこのままでした。」Samsung Watch スマートウォッチの画面が白くなりました。 Reddit ユーザーはスマート ウォッチを指定していません。特定のモデルです。しかし、写真から判断すると、Samsung Watch5のはずです。以前、別のRedditユーザーも報告しました
 九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
九州風神アサシン4Sラジエターレビュー 空冷「アサシンマスター」スタイル
Mar 28, 2024 am 11:11 AM
ASSASSINといえば、プレイヤーの皆さんは必ず『アサシン クリード』に登場するマスターアサシンを思い浮かべると思いますが、彼らは熟練しただけではなく、「闇に身を捧げ、光に仕える」という信条を持っています。 - アプライアンス ブランド DeepCool の冷却ラジエーターが互いに一致します。このたび、シリーズ最新作「ASSASSIN4S」が登場し、上級者に新たな空冷体験をもたらす『スーツの暗殺者 アドバンスト』。外観はディテールに富んでいます. Assassin 4S ラジエーターはダブルタワー構造 + シングルファン内蔵設計を採用しています. 外側は立方体状のフェアリングで覆われており, 全体的な印象が強いです. ホワイトとブラックの2色が用意されています.さまざまな色に合う色。
 4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
4K HD映像がわかりやすい!この大規模なマルチモーダル モデルは、Web ポスターのコンテンツを自動的に分析するため、作業者にとって非常に便利です。
Apr 23, 2024 am 08:04 AM
PDF、Web ページ、ポスター、Excel グラフの内容を自動的に分析できる大型モデルは、アルバイトにとってはあまり便利ではありません。上海 AILab、香港中文大学、その他の研究機関が提案した InternLM-XComposer2-4KHD (略称 IXC2-4KHD) モデルは、これを実現します。解像度制限が 1500x1500 以下である他のマルチモーダル大型モデルと比較して、この作業ではマルチモーダル大型モデルの最大入力画像が 4K (3840x1600) 解像度を超え、任意のアスペクト比と 336 ピクセルをサポートし、 4K 動的解像度の変更。発売から3日後、このモデルはHuggingFaceのビジュアル質疑応答モデルの人気ランキングで1位となった。扱いやすい
 Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P フルモジュール電源レビュー: 750W の集中プラチナ強度
Mar 28, 2024 pm 03:20 PM
コンパクトなサイズで究極の独自の美しさを追求する多くのプレイヤーを魅了するITXプラットフォームは、製造プロセスの改善と技術の進歩により、インテルの第14世代CoreおよびRTX40シリーズのグラフィックスカードの両方がITXプラットフォーム上で強みを発揮することができ、ゲーマーも SFX 電源にはより高い要件があります。ゲーム愛好家である Huntkey は、高性能要件を満たす ITX プラットフォームにおいて、最大 750W の定格電力を備え、80PLUS プラチナ レベルの認証を取得した、新しい MX シリーズ電源を発売しました。以下にこの電源の評価を示します。 Huntkey MX750P フルモジュール電源は、シンプルでファッショナブルなデザインコンセプトを採用しており、プレイヤーに合わせて選択できるブラックとホワイトの 2 つのモデルがあり、どちらもマットな表面処理が施されており、シルバーグレーとレッドのフォントで質感が優れています。
 春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の絶妙な光と影のアート、Haqu H2 は費用対効果の高い選択肢です
Apr 17, 2024 pm 05:07 PM
春の到来とともにあらゆるものが生き返り、あらゆるものが生命力と活力に満ち溢れます。この美しい季節、家庭生活に彩りを加えるにはどうすればよいでしょうか? Haqu H2 プロジェクターは、絶妙なデザインと超コストパフォーマンスで、この春に欠かせない美しさになりました。コンパクトでありながらスタイリッシュなH2プロジェクター。リビングルームのテレビキャビネットの上に置いても、寝室のベッドサイドテーブルの隣に置いても、美しい風景になります。乳白色のマットな質感のボディは、プロジェクターの高級感を演出するだけでなく、触り心地も向上させたデザインです。ベージュのレザー風の素材が全体の外観に温かみとエレガントさを加えます。この色と素材の組み合わせは、現代の住宅の美的傾向に準拠しているだけでなく、住宅に統合することもできます。
 Colorful Hidden Star P15 24 レビュー:見た目も性能も兼ね備えたハードコアなオールラウンドゲーミングノートPC
Mar 06, 2024 pm 04:40 PM
Colorful Hidden Star P15 24 レビュー:見た目も性能も兼ね備えたハードコアなオールラウンドゲーミングノートPC
Mar 06, 2024 pm 04:40 PM
現在の急速な技術発展の時代において、ラップトップは人々の日常生活や仕事に欠かせない重要なツールとなっています。高いパフォーマンス要件を持つプレーヤーにとって、強力な構成と優れたパフォーマンスを備えたラップトップは、彼らのハードコアなニーズを満たすことができます。 Colorful Hidden Star P15 ノートブック コンピューターは、その優れたパフォーマンスと見事なデザインにより、将来のリーダーとなり、ハードコア ノートブックのモデルと呼ぶことができます。 Colorful Hidden Star P1524 は、第 13 世代インテル Core i7 プロセッサーと RTX4060Laptop GPU を搭載し、よりファッショナブルな宇宙船デザインスタイルを採用し、細部まで優れたパフォーマンスを発揮します。まずはこの手帳の特徴を見ていきましょう。 Supreme は Intel Core i7-13620H 処理を搭載
 iQOO Neo9S Pro+ 画面の簡単な分析。
Jul 19, 2024 pm 03:53 PM
iQOO Neo9S Pro+ 画面の簡単な分析。
Jul 19, 2024 pm 03:53 PM
今日のスマートフォン市場では、画面の品質が携帯電話の全体的なパフォーマンスを測定するための重要な指標の 1 つとなっています。 iQOO の Neo シリーズは、ユーザーに優れたゲーム体験と視覚的な楽しみを提供することに常に注力してきました。最新の製品である iQOO Neo9SPro+ は、「スリー グッド アイ プロテクション ゲーミング スクリーン」を採用しています。次に、このスクリーンの品質を見てみましょう。 iQOO Neo9S Pro+ には、1.5 KOLED e-sports ダイレクト スクリーンが装備されており、1Hz ~ 144Hz のフラッグシップ LTPO アダプティブ リフレッシュ レートをサポートしています。つまり、静的コンテンツを表示するときに超低電力スタンバイ状態を実現でき、インテリジェントな表示も可能です。ゲーム中は90Hzから144Hzのダイナミックハイに切り替えます。
 NIKKOR Z 28-400mm f/4-8 VR レンズによる真のワンレンズ体験
Mar 28, 2024 pm 02:54 PM
NIKKOR Z 28-400mm f/4-8 VR レンズによる真のワンレンズ体験
Mar 28, 2024 pm 02:54 PM
多くの写真愛好家はレンズを使用することを好みますが、撮影ニーズは非常に変化しやすいため、レンズの選択に関しては、より汎用性の高い製品、いわゆる「1 つのレンズで世界を征服する」レンズを好みます。折しもニコンから新製品、まさに「1本で世界を征服できる」レンズ、NIKKOR Z28-400mmf/4-8VRレンズが発売されました。広角端28mmから望遠端400mmまでをカバーし、Zマウントカメラを搭載することで、非常に豊富な撮影テーマや豊かな視点の変化を簡単に撮影できます。今回はこのNIKKOR Z28-400mmf/4-8VRレンズについて、最近の使用体験を通してお話していきたいと思います。 NIKKOR Z28-400mmf/4-8VRは




