
コンストラクターはインスタンスオブジェクトを初期化し、オブジェクトのプロトタイプ属性はインスタンスオブジェクトを継承します。この記事では、JavaScript コンストラクターについて詳しく説明します。JS コンストラクターについての知識に興味のある方は、一緒に学んでください。コンストラクターはインスタンス オブジェクトを初期化し、オブジェクトのプロトタイプ属性はインスタンス オブジェクトを継承します。 。
コンストラクターの注意:
1. デフォルト関数の最初の文字は大文字です
2. コンストラクターは何も返しません。 new 演算子は、指定された型を自動的に作成して返します。コンストラクターが呼び出されると、new は自動的に this オブジェクトを作成し、その型がコンストラクターの型になります。
3. コンストラクター内で return を明示的に呼び出すこともできます。戻り値がオブジェクトの場合は、新しく作成されたオブジェクト インスタンスの代わりにそれが返されます。戻り値がプリミティブ型の場合、それは無視され、新しく作成されたインスタンスが返されます。
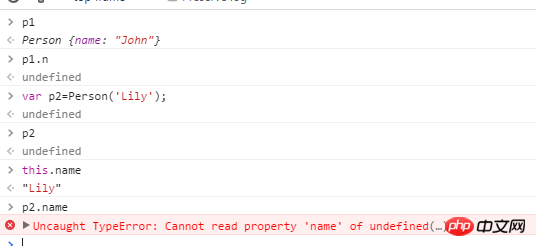
function Person( name){
this.name =name;
}
var p1=new Person('John'); function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
var p1= person("John");
 5. コンストラクターで Object.defineProperty() メソッドを使用して初期化することもできます。これ以上ある場合、ほとんどの人はより単純な方法を採用します。次のように、オブジェクト リテラルを直接使用してプロトタイプ オブジェクトを置き換えます。 person.prototype を複数回実行していますが、注意しなければならない副作用があります:
5. コンストラクターで Object.defineProperty() メソッドを使用して初期化することもできます。これ以上ある場合、ほとんどの人はより単純な方法を採用します。次のように、オブジェクト リテラルを直接使用してプロトタイプ オブジェクトを置き換えます。 person.prototype を複数回実行していますが、注意しなければならない副作用があります:
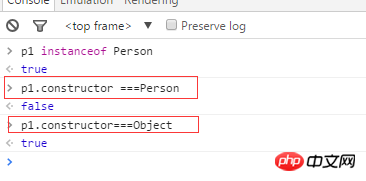
プロトタイプ オブジェクトをリテラル形式で書き換えると、コンストラクターのプロパティが変更されるため、コンストラクターは Person ではなく Object を指します。これは、プロトタイプ オブジェクトには他のオブジェクト インスタンスにはないコンストラクター プロパティがあるためです。関数が作成されると、そのプロトタイプ プロパティも作成され、プロトタイプ オブジェクトのコンストラクター プロパティは関数を指します。プロトタイプ オブジェクトがオブジェクト リテラル形式を使用して書き換えられると、そのコンストラクター プロパティが汎用オブジェクト Object に設定されます。これを回避するには、次のように、プロトタイプ オブジェクトを書き換えるときにコンストラクターを手動でリセットする必要があります。
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John');再度テスト:
p1.constructor===person
true
p1.constructor===Object

以上がJavaScript コンストラクターの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。