
mousedown() 関数は、一致する各要素のマウスダウン イベントにハンドラー関数をバインドするために使用されます。この関数は、mousedown イベントをトリガーするために使用することもできます。さらに、いくつかの追加データを イベント ハンドラー 関数に渡すこともできます。
マウスボタンが押されると、mousedown イベントがトリガーされます。 Mouseup イベントは、マウス ボタンを押して放したときに発生します。注: マウス ボタンを押し続けると、mousedown イベントは 1 回だけトリガーされます。
さらに、同じ要素に対してこの関数を複数回呼び出して、複数のイベント ハンドラーをバインドすることができます。マウスダウンイベントがトリガーされると、jQueryはバインドされたイベント処理関数をバインド順に実行します。
mousedown() 経由でバインドされたイベントを 削除するには、unbind() 関数を使用します。
この関数はjQueryオブジェクト(インスタンス)に属します。
構文
jQueryObject.mousedown( [[ data ,] handler ] )
少なくとも 1 つのパラメーターが指定されている場合は、mousedown イベントのハンドラー関数をバインドすることを意味し、パラメーターが指定されていない場合は、mousedown イベントをトリガーすることを意味します。
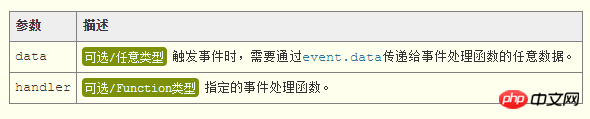
Parameters

jQuery 1.4.3 新しいサポート: Mousedown() はデータパラメータをサポートします。
パラメータハンドラー内の this は、現在の DOM 要素を指します。また、mousedown() は、現在のイベントを表す Event オブジェクトというパラメーターをハンドラーに渡します。
戻り値
mousedown()関数の戻り値はjQuery型で、現在のjQueryオブジェクトそのものを返します。
例と説明
次の HTML サンプル コードを参照してください:
<p>点击此处0次</p> <p>点击此处0次</p> <div id="log"></div>
ここで、ハンドラー関数を
// 分别记录每个p元素的mousedown事件的触发次数
$("p").mousedown(function(){
var $me = $(this);
var count = $me.data("count") || 0;
$me.data("count", ++count );
$me.html( '点击此处' + count + '次' );
});
//记录触发div元素的mouseleave事件的次数
$("p").mousedown(function(){
$("#log").html( '你在p元素中最后一次按下鼠标按钮的时间为' + new Date().toLocaleString() );
});
// 触发mousedown事件
// $("p").mousedown( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
// event.which属性值:1表示鼠标左键,2表示鼠标中键(滚轮键),3表示鼠标右键。
var buttonMap = { "1": "左", "2": "中", "3": "右" };
//记录触发div元素的mouseleave事件的次数
$(window).mousedown(buttonMap, function(event){
var map = event.data;
$("#log").prepend( '你按下了鼠标[' + map[event.which] + ']键<br>');
});以上がjQuery.mousedown()関数の具体的な応用方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。