css z-indexレイヤーの重なり順例を詳しく解説
DIV レイヤー、Span レイヤーなど html タグ レイヤーオーバーラップシーケンススタイル z-index 通常はあまり使用しませんが、CSS z-index の使用に遭遇することは避けられません。次に divcss5 では、基本的な属性からオブジェクトの重なり順や重なり順の設定まで z-index を紹介し、基本的な構文から応用事例のチュートリアルまで z-index を説明して学習します。
1. Z-index の構文と構造
z-index は、次のような特定の数値
に従います。
div{z-index:100}注: z-index の値は単位に従いません。
z-indexの数値が大きいほど大きくなり、その値は整数および正の数(正の整数)である必要があります。
2. Z-indexの使用条件
Z-indexは、absolutepositioning position:absolute属性を使用する場合にのみ使用できます。通常、異なるオブジェクト ボックスを重ねて異なる順序で配置するため、z-index スタイル属性が必要です。
3. Z-index の適用例
Z-index スタイル属性を観察しやすくするために、3 つの DIV ボックスを設定し、異なる CSS 背景 カラーを設定し、同じ CSS 高さと CSS 幅を設定しました。背景色をそれぞれ黒、赤、青に設定します。 CSS幅は100px、CSS高さは50px
1、ケースCSSコード
/* www.divcs5.com z-index实例 */
.divcss5{position:relative;}
.divcss5-1,.divcss5-2,.divcss5-3
{width:100px;height:50px;position:absolute;}
.divcss5-1{z-index:10;background:#000;left:10px;top:10px}
.divcss5-2{z-index:20;background:#F00;left:20px;top:20px}
.divcss5-3{z-index:15;background:#00F;left:30px;top:30px}2、HTMLコードスニペット
<div class="divcss5-1"></div> <div class="divcss5-2"></div> <div class="divcss5-3"></div>
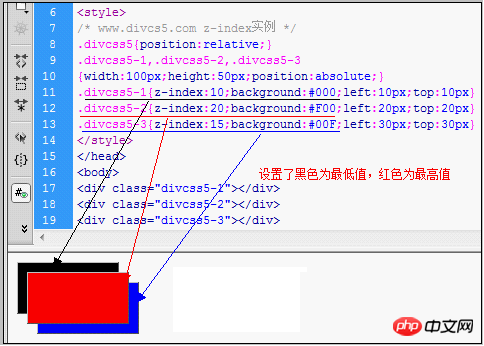
3、z-indexケースのスクリーンショット

div css z-indexの重複順序ケースのスクリーンショット
Z インデックス スタイルの実用的なサンプル ケース
ケースの説明:
3 つのボックスはすべて、絶対位置属性のposition:absolute styleを使用し、同じ高さと幅のスタイルを設定します。観察を容易にするために、左右の属性を使用し、異なる値を割り当てて順序を整えます。
Divcss5-1 ボックスの背景は黒、z-index:10
Divcss5-2 ボックスの背景は赤、z-index:20
Divcss5-3 ボックスの背景は青、z-index:15
は OK です最初のボックスの z-index: 10 は下部で重なり、2 番目のボックスの z-index: 20 は最大値であるため、上部で重なり、3 番目のボックスは z- を設定していることがわかります。インデックス: 15 で中央に配置されます。
IV. z-index の概要
実際の DIV+CSS レイアウトでは、z-index のオーバーラップ シーケンス スタイルを使用し、位置決めに左右を使用して、異なる z-index を介してレイヤーのオーバーラップを実現します。インデックス値を順番に並べます。
以上がcss z-indexレイヤーの重なり順例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 28
28
 99
99
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





