CSS Magic Hall: z-index を本当に理解していますか?
1. はじめに
単純なポップアップエフェクトを開発するだけの場合は、z-index を介して要素間の重なり関係を調整する方法を知っていれば十分です。ただし、複数のポップアップ ウィンドウ間のカスケード関係を適切に処理するには、z-index の背後にある原理と互換性の問題を完全に理解することが必要な知識です。この記事は、将来の参考のために、W3C Recommendation-Layered プレゼンテーションを検討した後にまとめられたメモとして機能します。
英語の名詞を中国語の名詞に翻訳する場合、曖昧さが生じやすいため(例えば、Normal flowを文書フローと訳すなど)、この記事では元の英語の名詞をそのまま使用し、関連する英語の名詞の説明は次のとおりです。
非位置決め要素: CSS 位置決めのない要素、つまり、position: static を持つ要素。
位置指定要素: CSS で位置指定された要素、つまり、相対/絶対/固定の位置を持つ要素。
ボックス: ドキュメント ツリーは要素で構成され、レンダリング ツリーはボックスで構成されます。要素のサイズとレイアウトのレンダリング操作の実際のオブジェクトは、要素ではなくボックスです。ボックスは要素に対応して生成されます(要素から対応して生成されず、レンダラーが規則に従って自動的に生成する匿名ボックスもあります)。非位置要素は非位置ボックスに対応します。位置決めされた要素は位置ボックスに対応します。
z 軸: ボックス位置決め座標系の Z 軸。
スタッキングコンテキスト: スタッキングコンテキスト、Z 軸の基本単位。ボックスとスタッキング コンテキスト間のマッピング関係は N:1 です。各スタッキング コンテキストには、親コンテキスト (ルート スタッキング コンテキストを除く) と 0 ~ N 個の子コンテキストがあります。
ルート スタッキング コンテキスト: ルート ボックス (html/body に対応するボックス) に対応するスタッキング コンテキストは、他のスタッキング コンテキストの祖先コンテキストです。ルート スタッキング コンテキストのスコープは、z 軸全体をカバーします。
スタック レベル: スタッキング レベル。N 個のボックスが同じスタッキング コンテキストにある場合、Z 軸上のそれらの位置はスタック レベルによって決まります。注: スタック レベルは、px のような絶対値ではなく、相対値です。
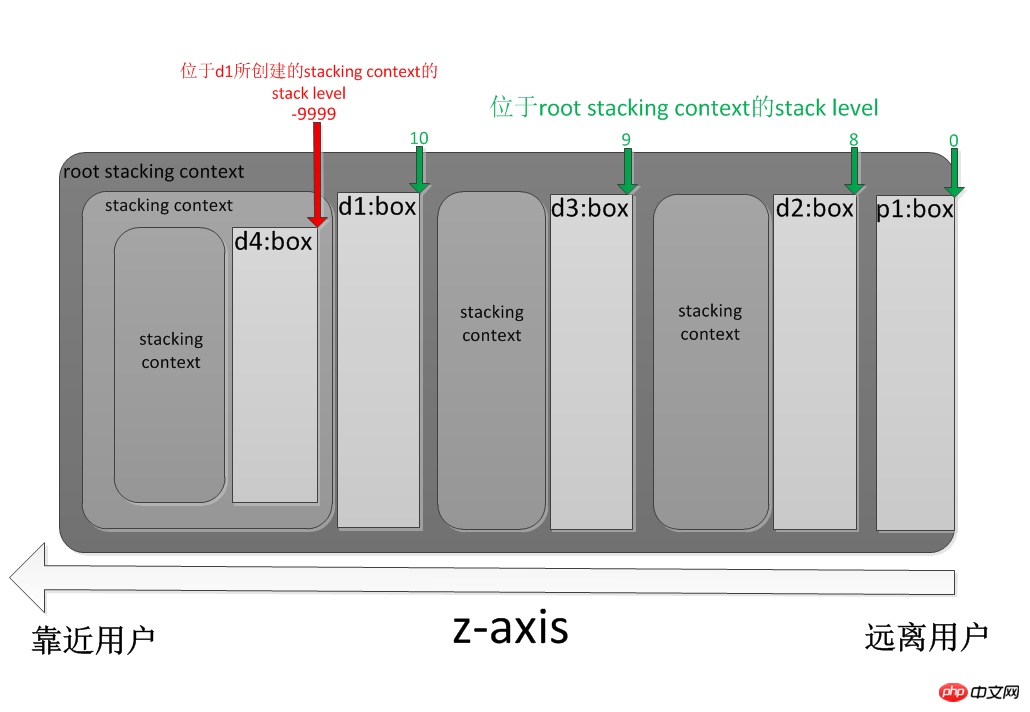
2. グラフィカルな階層表示 実際、私たちがよく目にする Z インデックスは階層表示の単なる属性です。Z インデックスの背後にある原理を理解することは、基本的に階層化の原理を理解することになります。例を使用して、階層表示 (Z 軸、(ルート) スタッキング コンテキスト、ボックス、スタック レベル) に関係するオブジェクトと属性、およびそれらの間の関係を理解しましょう。 HTML マークアップ
<style type="text/css">
p{position:relative;}</style>
<body>
<p id="d1" style="z-index:10;">
<p id="d4" style="z-index:-9999;"></p>
</p>
<p id="d2" style="z-index:8;"></p>
<p id="d3" style="z-index:9;"></p>
<p id="p1"><p>
</body>
手順:
1. レンダリング ツリーを構築するとき、対応するボックスが要素に対して生成されるため、p#d1->d1:box,p#d2- >d2 :ボックス、p#d3->d3:ボックス、p#d4->d4:ボックス、p#p1->p1:ボックス。 
スタッキングルールは、どのボックスがユーザーに近いかを決定するものです。 1. 前提: ボックスは同じスタッキング コンテキストに属し、同じ z-index を持ちます
ルール: ドキュメント ツリー内のボックスに対応する要素の順序に従って、後者がユーザーに近くなります。前者 (後ろから前) より
<!-- 两种情况下,d2均排在d1的后面,因此d2在z-axis上位于d1的上面 -->
<p id="d1">
<p id="d2">
</p>
</p>
<p id="d1">
</p>
<p id="d2">
</p
ルール: より大きな Z-インデックス属性値を持つボックスユーザーに近い
<!-- d1的z-index为12,而d2的z-index为0,所以d1在d2的上面 -->
<p id="d1" style="position:relative;z-index: 12;">
</p>
<p id="d2" style="z-index: 0;margin-top:-20px;">
</p
规则:boxes会向上沿着父box进行搜索,直到父boxes属于同一个stacking context为止,然后比较父boxes的z-index属性值,z-index属性值大的box更靠近用户。
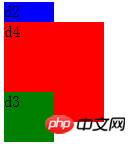
<p> <p id="d1" style="position:relative; z-index:10;"> <p id="d4" style="background:red; width:100px; height:100px;position:relative; z-index:9999;">d3</p> </p> <p id="d2" style="background:blue; width:50px; height:50px; position:relative; top: -120px; z-index:9;">d2</p> <p id="d3" style="background:green; width:50px; height:50px; position:relative; top: -80px; position:relative; z-index:11;">d3</p> </p>

4. 前提:boxes属于不同的stacking context,并且stacking contexts为祖孙/父子关系
规则:属于子stacking context的box必定更靠近用户
<p style="background:blue; width:100px; height:100px; position:relative; z-index:10;"> <p style="background:red; width:50px; height:50px; position:relative; z-index:-10;"></p> </p>

5. 前提:boxes属于相同的stacking context,并且两者都是non-positioned element。
规则:float:left|right的元素必定更靠近用户
四、z-index的作用
啰嗦一句:同一个stacking context的z-index才具有可比性,也就是说在讨论z-index时必须带说明是哪个stacking context下的z-index。
它有两个作用:1. 设置box在其所属的stacking context下的stack level;
2. 当z-index属性值非0时,则在该box中创建一个新的stacking context,而该box的子孙box默认属于这个新stacking context。
注意:z-index的默认值为auto,自动赋值为0。因此默认情况下不会创建新的stacking context。
z-index生效的阀门
z-index属性值仅对positioned box生效,而non-positioned box的z-index永远为0。
也许你会举出如下反例:
<p id="d1" style="z-index:10;"></p>
<script type="text/javascript">
console.log(window.getComputedStyle(document.getElementById('d1'))['zIndex']); // 输出10</script>但抱歉的是,上面获取的是non-positioned element p#d1的z-index属性值,而不是non-positioned box的z-index属性值。
对于positioned element,它会将z-index赋予给对应的positioned box,而non-positioned element则不会。
五、兼容性问题——IE6/7的诡异行为
IE6、7中并非当positioned box并且z-index不为0时才创建stacking context,而是positioned box就会创建stacking context。
<style>
.parent{width:200px; height:200px; padding:10px;}
.sub{text-align:right; font:15px Verdana;width:100px; height:100px;}
.lt50{left:50px;top:50px;}</style>
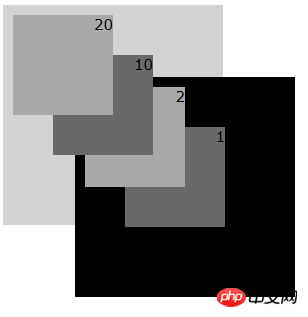
<p style="position:absolute; background:lightgrey;" class="parent">
<p style="position:absolute;z-index:20;background:darkgray;" class="sub">20</p>
<p style="position:absolute;z-index:10;background:dimgray;" class="sub lt50">10</p>
</p>
<p style="position:absolute;left:80px;top:80px;background:black;" class="parent">
<p style="position:absolute;z-index:2;background:darkgray;" class="sub">2</p>
<p style="position:absolute;z-index:1;background:dimgray;" class="sub lt50">1</p>
</p>符合W3C标准的渲染效果:

IE6、7下的渲染效果:

六、总结
若有纰漏请大家指正,谢谢!
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/4333164.html ^_^肥仔John
七、参考
《说说标准——CSS核心可视化格式模型(visual formatting model)之十三:分层的显示(Layered presentation) 》
《z-index 默认值引起的兼容性问题》
W3C Recommendation-Layered presentation
以上がCSS Magic Hall: z-index を本当に理解していますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





