
この記事では、CSS における高さと min-height の違いを主に紹介します。興味のある方は参考にしてください。Web フロントエンドの初心者には、次のことが必要です。高さと最小高さの違いを理解するには
ブラウザ リファレンス ベンチマーク:Firefox、Chrome、Safari、Opera、IE * IE6 は CSS min-height 属性をサポートしていません。最小高さの定義: 1. 要素にはデフォルトの高さがあります。 2. コンテンツが要素のデフォルトの高さを超える場合、コンテンツが増加するにつれて要素の高さも増加します
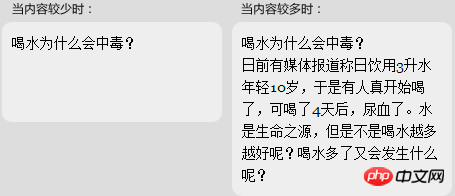
図 1: 以下に示す要件
 * 上に示すように、2 つのエリアの高さは異なります。これは min-height の効果を示しています。要素にはデフォルトの高さがあり、コンテンツがデフォルトの高さを超えると、要素の高さはコンテンツに応じて増加します。
* 上に示すように、2 つのエリアの高さは異なります。これは min-height の効果を示しています。要素にはデフォルトの高さがあり、コンテンツがデフォルトの高さを超えると、要素の高さはコンテンツに応じて増加します。
eg1:
スタイル>
class="test">なぜ飲料水で中毒になるのですか?
<br
p> * 上記のコードに示されているように、非 IE6 の最小高さを達成するには、1 行のコードのみが必要です。ブラウザ。
コンテンツをクリップボードにコピーします.test{ height:80px; /* IE 6を見てください何が起こるでしょうか */ min-height:80px; を height:80px に変更します。 IE6 でこのスタイルを表示します。あなたは奇跡を発見したかもしれません、はい、あなたは正しく読んでいます。このデモのパフォーマンスは、高度なブラウザーでの eg1 デモのパフォーマンス、つまり最小高さの効果と一致しています。 しかし、今は勝つときではありません。なぜなら、この例は高度なブラウザではゲームオーバーになることがわかるからです。どうすればいいですか?これは嘘ではないでしょうか?心配しないでください。資格のあるプログラマーであれば、それを解決するさまざまな方法を必ず考えます。

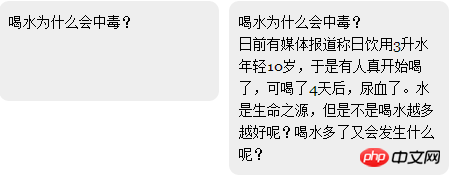
図4:勝利シーン
CSSコード内容をクリップボードにコピー
.test{
min -高さ:80px ; /* ie7+、firefox、chrome、safari、opera の場合 */
80px; /* ie6 の場合 */
以上がCSSの高さと最小高さの違いの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。