CSS レイアウトを始める
要素とボックス
HTML でよく使用される概念は要素ですが、CSS ではレイアウトの基本単位はボックスであり、ボックスは常に長方形になります。
要素とボックスは 1 対 1 の対応関係にありません。CSS ルール内の疑似要素はボックスを生成しません。
要素に加えて、HTML のテキスト ノードもボックスを生成する場合があります。
ボックスモデル
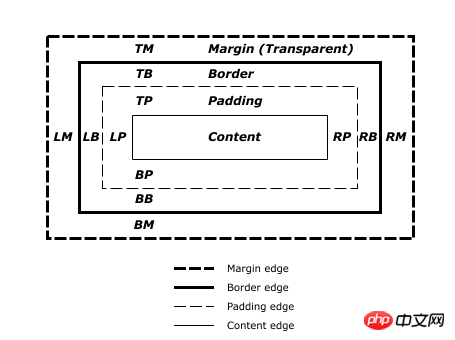
ボックスには、コンテンツ、境界線、内側マージン(パディング)、外側マージン(マージン)が含まれます。次の図は、ボックス モデルの直感的な意味を示しています:

ボックスのサイズ (幅と高さ) の定義は、box-sizing 属性の影響を受けます。ボックスのサイズ変更は、content-box (デフォルト)、padding-box、border-box の 3 つのモードから選択できます。
通常フロー
通常フローはページであり、ほとんどのボックスは通常フローに配置されています。通常のストリーム内のボックスは、特定の書式設定コンテキスト内に配置する必要があります。通常のストリームには、ブロック書式設定コンテキスト (BFC) とインライン書式設定コンテキスト (IFC) の 2 つの書式設定コンテキストがあります。
ブロックレベルの書式設定コンテキストでは、ボックスは垂直方向に配置され、インライン書式設定コンテキストでは、ボックスは水平方向に配置されます。
通常のフロー ルート コンテナは、ブロック レベルの書式設定コンテキストです。さまざまなボックスが内部でインライン 書式設定コンテキストまたはブロック レベルの書式設定コンテキストを生成する場合があります。
ブロック レベルとインライン レベル
通常のフローのボックスは、ブロック レベルとインライン レベルに分割されます。インライン レベル ボックスをブロック レベルの書式設定コンテキストに直接入れることはできません。インライン ボックスを生成する HTML 要素 があり、そのコンテキストがブロック レベルである場合、その匿名ブロック レベル ボックスが内部でインライン フォーマット コンテキストを生成する必要があります。
要素の表示属性によって、ボックスがインライン レベルであるかブロック レベルであるかが決まります:
block、table、flex、grid、list-item はブロック レベルです
inline、inline-block、inline- table、inline-flex、inline-grid はインラインレベルです
フォーマットコンテキスト
display は要素が内部的にどのように表示されるかを決定することもあります 一部のコンテナタイプの要素によって生成されるボックスは、BFC 以外のフォーマットコンテキストを生成します。そしてIFC。
ブロック レベルのボックスを含めることができる、ブロック コンテナーと呼ばれるボックスのクラスがあります。ブロック コンテナーは、ブロック レベルのボックスのみが含まれるようにブロック レベルの書式設定コンテキストを作成するか、インライン レベルの要素のみが含まれるようにインライン レベルの書式設定コンテキストを作成します。 (つまり、ブロック コンテナーにブロック レベル ボックスとインライン レベル ボックスの両方を含めることは不可能です。そのサブボックスにブロック レベル ボックスが存在すると、すべてのインライン レベル ボックスは匿名によって自動的にラップされます。ボックス)。
非ブロックレベルの書式設定コンテキストのブロックコンテナは、インラインブロック、表セル、表キャプション用に生成された表示ボックスなど、常に新しいブロックレベルの書式設定コンテキストを作成します。ブロックレベルの書式設定コンテキスト内にもあるブロックコンテナは、overflowが表示されていない場合にのみ、新しいブロックレベルの書式設定コンテキストを作成します。
絶対配置 とフローティング ブロック コンテナーは、常に新しいブロック レベルの書式設定コンテキストを作成します。
table または inline-table の表示値を持つ要素はテーブルを生成し、テーブル内で特別な書式設定メソッドを使用して内部要素を配置します。
グリッドまたはインライングリッドの表示値を持つ要素は、テーブルと同様に、内部要素をマークするために特別なフォーマットメソッドを使用します。
フレックスまたはインラインフレックス要素の表示値は、アダプティブコンテナを生成します。 (フレックス コンテナ)、アダプティブ コンテナはその中にアダプティブ フォーマット コンテキスト (フレックス フォーマット コンテキスト) を生成します。
以上がCSS レイアウトを始めるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1660
1660
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1260
1260
 29
29
 1233
1233
 24
24
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





