
CSSclear floatとは何ですか?
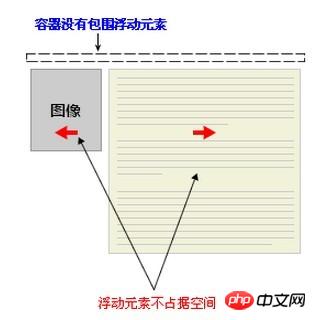
W3C の例を引用すると、ニュース コンテナーはフローティング要素を囲みません。.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p></p>
フローティングメソッドをクリアする
方法 1: クリア属性を持つ空の要素を使用する
を実行し、CSS で .clear{clear:both;} 属性を割り当ててフロートをクリアします。クリーニングには.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p><p class="clear"></p></p>html要素を追加する必要があり、コードは十分に洗練されておらず、後で保守するのは簡単ではありません。
方法 2: CSS オーバーフロー属性
を使用して、フローティング要素のコンテナーに overflow:hidden; または overflow:auto; を追加します。また、IE6 では hasLayout をトリガーする必要があります。たとえば、親要素のコンテナの幅と高さを設定するか、zoom:1 を設定します。 オーバーフロー属性を追加した後、フローティング要素はコンテナーレイヤーに戻り、コンテナーの高さが上がり、フローティング要素をクリーンアップする効果が得られます。some text
方法 3: 浮動要素のコンテナに float を追加します
また、内部の float をクリアするには、float 属性を浮動要素のコンテナに追加します。全体としてフロートになるため、レイアウトに影響を与えるため、推奨されません。
方法4:隣接要素処理を使用する
何もせず、フローティング要素の後ろの要素にclear属性を追加します。.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.content{
clear:both;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p><p class="content"></p></p>方法 5: CSS :after pseudo-element
を :after pseudo-element と組み合わせて使用します (これは疑似クラスではなく、最も近い要素を表す疑似要素であることに注意してください)ここでの IEhack は、hasLayout をトリガーすることを指します。 フローティング要素のコンテナに clearfix クラスを追加し、このクラスに :after 疑似要素を追加して、要素の最後に非表示のブロック要素 (Block 要素) を追加してフロートをクリーンアップします。.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout */
zoom: 1;
}<p class="news clearfix"><img src="news-pic.jpg" /><p>some text</p></p>概要
上記の例を通して、フロートをクリアする方法が 2 つのカテゴリに分類できることが簡単にわかります: 1 つは、clear: Both 属性の追加を含む、clear 属性を使用する方法です。浮動要素の最後に空の p を使用して要素を閉じます。実際、:after 疑似要素を使用する方法は、ドットの内容と clear: Both 属性を含む要素を追加することによっても実現されます。要素の終わり。 2つ目は、フローティング要素の親要素のBFC(Block Formatting Contexts、ブロックレベルのフォーマットコンテキスト)をトリガーして、親要素にフローティング要素を含めることができるようにすることです。推奨 ウェブページのメインレイアウト中に :after 疑似要素メソッドを使用し、フロートをクリーンアップする主な方法として使用します。 ul (隠れたオーバーフロー要素の問題に注意してください) ; フローティング要素の場合は、ボディ内の隣接する要素を使用して前のフロートをクリアすることで、内部フロートを自動的にクリアできます。
最後に、比較的完璧な :after 疑似要素メソッドを使用してフロートをクリーンアップし、ドキュメントの構造をより明確にすることができます。
以上がCSS のヒント: フロートをクリアするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。