Android レイアウトのレイアウト属性の完全な説明
Android には、FrameLayout 、LinearLayout 、TableLayout、RelativeLayout 、AbsoluteLayout という基本的なレイアウトがあります。
Android 開発者の Google ドキュメント http://android.xsoftlab.net/reference/android/view/ViewGroup.html
FrameLayout
<FrameLayout
android:layout_width="" //取值范围"match_parent"、"wrap_content"、"XXdp" 布局整体宽度
android:layout_height=""//取值范围"match_parent"、"wrap_content"、"XXdp" 布局整体高度
android:layout_weight=""//取值示例"1.0" 布局所占比重
android:layout_gravity="" //取值范围"center"、"top"、"bottom"、"left"、"right"、"right|bottom" 布局位置
android:layout_margin="" //取值示例"0dp" 距离父控件四个方向距离
android:layout_marginLeft="" //取值示例"0dp" 距离父控件左间距
android:layout_marginTop="" //取值示例"0dp" 距离父控件上间距
android:layout_marginRight="" //取值示例"0dp" 距离父控件右间距
android:layout_marginBottom="" //取值示例"0dp" 距离父控件下间距
android:layout_marginStart="" //取值示例"-50dp" "50dp" 控件离父控件开始的位置的距离(前者不显示前50dp)
android:layout_marginEnd="" //取值示例"-50dp" "50dp" 控件离父控件结束的位置的距离(前者不显示后50dp)
android:addStatesFromChildren="" //取值范围"true" 、"false" viewgroup的drawable属性是否把它的子类的drawable的state包含进来。测试中linearlayout如果不包含该属性(false),当子widget被点击时不会出现被选中的状态。也就是子类的state不会被传递给父类了
android:descendantFocusability="" //见下
android:splitMotionEvents="" //取值范围"true" "false" 定义布局是否传递touch事件到子布局
android:layoutMode="" //取值范围 "clipBounds" "opticalBounds" 见下
android:id=""
android:tag="" //listView中区别Item非常有用的Tag标签(key-value)
android:scrollX="" //The initial horizontal scroll offset, in pixels. [dimension]最初的水平滚动的偏移,以像素为单位。
android:scrollY="" //The initial virtual scroll offset, in pixels. [dimension]最初的竖直滚动的偏移,以像素为单位。
android:background=""
android:padding="" //取值示例"0dp" 控件内容(文本图片子控件等)距离控件四个方向边界的距离
android:paddingLeft=""
android:paddingTop=""
android:paddingRight=""
android:paddingBottom=""
android:paddingStart="" //见下 文字对齐方式详解
android:paddingEnd="" //见下 文字对齐方式详解
android:foreground="" //设置布局的前景图,前景图不会被子元素覆盖
android:foregroundGravity="" //设置布局前景图的位置
android:foregroundInsidePadding="" //
android:focusable="" //取值"true" "false" 能否获得焦点(按键)
android:focusableInTouchMode="" //取值"true" "false" 是否可以通过touch获取到焦点(android:focusable 为先决条件)
android:fitsSystemWindows="" //取值"true" "false" 设置布局调整时是否考虑系统窗口(如状态栏)
android:fadeScrollbars="" //取值"true" "false" 滚动条自动隐藏
android:fadingEdge="" //设置拉滚动条时 ,边框渐变的方向。none(边框颜色不变),horizontal(水平方向颜色变淡),vertical(垂直方向颜色变淡)。
android:fadingEdgeLength="" //滚动条渐变长度
android:filterTouchesWhenObscured="" //取值范围 "true" "false"所在窗口被其它可见窗口遮住时,是否过滤触摸事件
android:visibility="" //取值范围 "gone" "visible" "invisible"(虽不可见,但占据布局位置)
android:scrollbars=""//取值范围 "none" "horizontal" "vertical" 设置滚动条
android:scrollbar //outsideInset : 该ScrollBar显示在视图(view)的边缘,增加了view的padding. 如果可能的话,该ScrollBar仅仅覆盖这个view的背景. insideInset :该ScrollBar显示在padding区域里面,增加了控件的padding区域,该ScrollBar不会和视图的内容重叠. outsideOverlay : 该ScrollBar显示在视图(view)的边缘,不增加view的padding,该ScrollBar将被半透明覆盖 insideOverlay : 该ScrollBar显示在内容区域里面,不会增加了控件的padding区域,该ScrollBar以半透明的样式覆盖在视图(view)的内容
android:isScrollContainer="" //取值范围 "true""false" 设置当前View是否为滚动容器(是否可以为输入法腾出空间而隐藏)
android:scrollbarFadeDuration="" //褪色时间
android:scrollbarDefaultDelayBeforeFade="" //设置滚动条N毫秒后开始淡化,以毫秒为单位。
android:scrollbarSize="" //设置滚动条大小
android:scrollbarThumbHorizontal="@drawable" //设置水平滚动条的drawable
android:scrollbarThumbVertical="@drawable" //设置垂直滚动条的drawable.
android:scrollbarTrackHorizontal="@drawable"//设置水平滚动条背景(轨迹)的色drawable
android:scrollbarTrackVertical="@deawable" //设置垂直滚动条背景(轨迹)的drawable注意直接
android:scrollbarAlwaysDrawHorizontalTrack="true/false" //设置水平滚动条是否含有轨道
android:scrollbarAlwaysDrawVerticalTrack="true/false" // 设置垂直滚动条是否含有轨道
android:requiresFadingEdge="none/horizontal/vertical" //定义褪色时滚动边缘
android:nextFocusLeft="@+id/" //Up键按下之后,哪一个控件获得焦点(被选中)
android:nextFocusRight="@+id/"
android:nextFocusUp="@+id/"
android:nextFocusDown="@+id/"
android:nextFocusForward="@+id/"
android:clickable="true/false"
android:longClickable="true/false"
android:saveEnabled="true/false" //设置是否在窗口冻结时(如旋转屏幕)保存View的数据
android:drawingCacheQuality="auto|low|hight" //设置绘图缓存质量
android:keepScreenOn="true/false" //View在可见的情况下是否保持唤醒状态
android:duplicateParentState="true/false" 如果设置此属性,将直接从父容器中获取绘图状态(光标,按下等)。 注意根据目前测试情况仅仅是获取绘图状态,而没有获取事件,也就是你点一下LinearLayout时Button有被点击的效果,但是不执行点击事件。
android:minHeight=""
android:minWidth=""
android:soundEffectsEnabled="true/false" // 设置点击或触摸时是否有声音效果
android:hapticFeedbackEnabled="true/false" // 实现单击某个视图,系统提供一个触力反馈(震动一下)
android:contentDescription="@string/" //图片不可见时的文字描述(盲人)
android:onClick=""
android:overScrollMode="ifContentScrolls/always/never" //滚动到边界时的效果
android:alpha="0.1" //透明度
android:translationX="" //X轴的偏移距离
android:translationY=""
android:transformPivotX="" //从某点的X轴偏移距离
android:transformPivotY=""
android:rotation="" //旋转
android:rotationX=""
android:rotationY=""
android:scaleX="" //设置X轴缩放比例
android:scaleY=""
android:verticalScrollbarPosition="defaultPosition/left/right" //设置垂直滚动条的位置
android:layerType="none/hardware/software" //绘图是否开启硬件加速
android:layoutDirection="" //定义布局图纸的方向
android:textDirection="" //
android:textAlignment="inherit/....." //文字对齐方式
android:importantForAccessibility="noHideDescendants/...." //设置可达性的重要行
android:accessibilityLiveRegion=""
android:labelFor="" //添加标签
android:measureAllChildren="" //见下
android:animateLayoutChanges="true" //添加默认布局动画
android:clipChildren="" //见下
android:clipToPadding="" //见下转载
android:layoutAnimation="" //设置layout动画
android:animationCache=""
android:persistentDrawingCache="" android:alwaysDrawnWithCache="" /> ログイン後にコピー
android:descendantFocusability
プロジェクト内のリストビューは単なるテキストではなく、独自のアダプターが BaseAdapter を継承してアダプター内に記述する必要があることがよくあります。もしかしたら、各項目をクリックしても反応がなく、フォーカスが取得できない場合があります。その理由は主に、今回定義したItemにImageButton、Button、CheckBoxなどのサブコントロール(ButtonやCheckableのサブクラスコントロールとも言えます)が存在するためです。サブコントロールはフォーカスを取得するため、頻繁にクリックされます。アイテムに関して変化するのはサブコントロールであり、アイテム自体をクリックしても反応しません。
現時点では、descendantFocusability を使用して問題を解決できます。API は次のように説明されています。
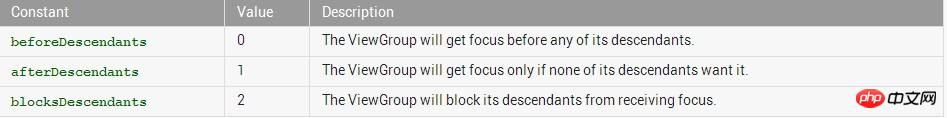
android:descendantFocusability 取得する View を探すときの ViewGroup とその子孫の間の関係を定義します。 focus.
次の定数値のいずれかである必要があります。
このプロパティは、ビューがフォーカスを取得したときの viewGroup とその子コントロールの間の関係を定義します。
この属性には 3 つの値があります:
beforeDescendants: ビューグループはそのサブクラス コントロールを優先し、フォーカスを取得します
afterDescendants: ビューグループは、そのサブクラス コントロールが必要ない場合にのみフォーカスを取得しますフォーカスを取得します
ビューグループはサブクラス コントロールを上書きし、フォーカスを直接取得します
通常は 3 番目のタイプを使用します。これは、属性 android:descendantFocusability="blocksDescendants" を項目レイアウトのルート レイアウトに追加するものです
android:layoutMode
レイアウト モードを定義しますこのビューグラウンドの値は、以下の定数値のいずれかになります。 line-height:14px; margin-bottom:0px">clipBounds
0
このコンテナをレイアウトするときに子のクリップ境界を使用します。境界をクリップするには、子コントロールを使用します。 opticalBounds子のこのコンテナをレイアウトするときの光学境界 このコンテナをレイアウトするときにサブコントロールの光学境界を使用します。 これは、TextView 要素および EditText 要素のグローバル属性リソース シンボル layoutMode に対応します。
ly Bean) 「双方向テキスト順序」の限定された機能サポートを提供し、アプリケーションが左から右 (LTR) と左から右の両方をサポートできるようにします。文字を編集および表示するときの右から左 (RTL) 配置形式。アンドロイド
4.2 では現在、レイアウト ミラー ツールの提供を含め、「右から左」のテキスト配置順序がネイティブ レベルで完全にサポートされており、開発者はユーザーの書き込み順序に関係なく、すべてのユーザーに高品質のユーザー エクスペリエンスを提供できます。左から右、または右から左。
右から左のレイアウト
1. アプリケーション宣言ファイル (マニフェスト) で RTL ミラーリングのサポートを有効にすることを宣言します。具体的な方法は、manifest.xml 宣言ファイルの 要素に android:supportsRtl="true"
2. アプリケーション内のすべての「left/right」レイアウト属性を変更します。対応する「開始/終了」レイアウト
1) アプリケーションが Android 4.2 ターゲット プラットフォーム用である場合 (アプリケーションの targetSdkVersion または minSdkVersion が 17 以降)、元の「left」と「right」を「start」と「end」に置き換える必要があります。たとえば、android:paddingLeft は android:paddingStart に置き換える必要があります。
2) アプリケーションが Android 4.2 より前のバージョン (つまり、targetSdkVersion または minSdkVersion 16 以前) との互換性を維持したい場合は、「start」と「end」の両方を追加する必要があります。「left」と「right」を追加しました。 」。たとえば、adnroid:paddingLeft と android:paddingStart を同時に記述する必要があります。
アプリケーションが UI にテキストを書き込む順序 (左から右、または右から左) をより正確に制御するために、Android 4.2 では次の API が導入されました:
android:layoutDirection - この属性は設定しますコンポーネントのレイアウト方向
android:textDirection —
この属性はコンポーネントのテキスト配置方向を設定します
android:textAlignment —
このプロパティは、テキストの配置を設定します
getLayoutDirectionFromLocale() — このメソッドは、指定された領域の通常のレイアウトを取得するために使用されます
右から左への配置を使用する場合、カスタム レイアウト、描画可能なオブジェクト、および他のリソース。リソースマッチャー「ldrtl」を使用してリソースを識別するだけで、リソースを「右から左のリソース」として定義できます。右から左へのレイアウトのデバッグと最適化に関して、HierarchyViewer は現在、開始/終了属性、レイアウト方向、テキスト方向、テキスト配置などのすべての情報の階層表示をサポートしています。
次は、テキスト言語の習慣が左から右か右から左かに関係なく、すべてのユーザー向けの美しい Android アプリを開発するときです。これらの美しいアプリケーションが実現するのを本当に楽しみにしています。
android:フォアグラウンド
android:foreground 设置布局的前景图,前景图不会被子元素覆盖
android:foregroundGravity 设置布局前景图的位置
对于FrameLayout.LayoutParams,这里仅有android:layout_gravity属性,可以查看前面文章
我们可以实践一下:
运行效果如下:
android:measureAllChildren viewFlipper中的item如何动态设置高度?
例如:
<ViewFlipperandroid:layout_width="match_parent"android:layout_height="wrap_content"android:layout_gravity="bottom"><include layout="@layout/layoutone"/><include layout="@layout/layouttwo"/><include layout="@layout/layoutthree"/></ViewFlipper> ログイン後にコピー
假如想做成一个layoutone是50dp,layouttwo是50dp,layoutthree是80dp高度的话,你会发现在子布局中设置高度后,ViewFlipper切换时总是以子view中高度最大的值为其高度值,也就是80dp。但是又不想让layoutone和layouttwo太高,开始的时候想通过LayoutParams动态设置吧,可惜不行(把viewflipper单独出来才行),然后找到需要设置android:measureAllChildren="false",或者代码调用setMeasureAllChildren(false);即可,因为默认情况下 measureAllChildren=true。设置后各个view的高度就不同了。该属性也适合FrameLayout等。
原因:参见FrameLayout#onMeasure(int, int)的源码,android:measureAllChildren="true"时,将所有children加入到mMeasureAllChildren的链表中,然后再重新measure下。
android:clipChildren
效果图
RelativeLayout の使用を考えましたか? NO,NO,NO,,,
xml version="1.0" encoding="utf-8" ?> < LinearLayout xmlns:android ="http://schemas.android. com/apk/res/android" ="match_parent" ="match_parent" ="false" ="垂直" > < android.support.v4.view.ViewPager android:id ="@+id/view_pager" ="match_parent" ="0dip" ="1.0" /> < LinearLayout android:layout_width ="match_parent" ="48dip" ="#B0C4DE" ="水平" > < ImageView android:layout_width ="0dip" ="fill_parent" ="1.0" ="fitCenter" ="@drawable/ic_launcher" /> < ImageView android:layout_width ="0dip" ="fill_parent" ="1.0" ="fitCenter" ="@drawable/ic_launcher" /> < ImageView android:layout_width ="0dip" ="64dip" ="bottom" ="1.0" ="fitCenter" = "@drawable/ic_launcher" /> < ImageView android:layout_width ="0dip" = "fill_parent" > < / > 3. android:clipChildren の意味: 子ビューをその範囲内に制限するかどうか setClipChildren(boolean) setClipToPadding(boolean)
2. clipToPadding用来定义ViewGroup是否允许在padding中绘制。默认情况下,cliptopadding被设置为ture, 也就是把padding中的值都进行裁切了。1.clipChild用来定义他的子控件是否要在他应有的边界内进行绘制。 默认情况下,clipChild被设置为true。 也就是不允许进行扩展绘制。
还有该功能是android第一个版本就已经提供的方法 。 所有可以跨任意android版本使用。
这两个属性联合起来能干什么呢? 哈, 用来做一些类似于心形放大等点击特效非常合适啊。 不用去更改布局, 只需加入这两个属相,并引入动画效果就完成了。
按照上面的思路,做个demo吧。
先看看最后的效果吧, 点击第三个机器人就会播放一个变大的效果(类似于心变大的效果)
废话不多说,上关键代码:
1. 布局代码(核心)
主要看设的两个关键属性android:clipChildren和android:clipToPadding均为false。 这就让点击第三个小人时,可以跨边界进行绘制,并且允许其在padding区域内绘制。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:clipChildren="false"
android:clipToPadding="false">
<ImageView android:id="@+id/img1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_launcher" />
<ImageView android:id="@+id/img2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_launcher" />
<ImageView android:id="@+id/img3"
android:onClick="AA"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/black"
android:src="@drawable/ic_launcher" />
<ImageView android:id="@+id/img4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_launcher" />
<ImageView android:id="@+id/img5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_launcher" />
<ImageView android:id="@+id/img6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_launcher" /></LinearLayout> ログイン後にコピー
2. 其他辅助代码,如动画和act等内容
<?xml version="1.0" encoding="utf-8"?><scale xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="3.0"
android:toYScale="3.0"
android:duration="2000"
android:pivotX="50%"
android:pivotY="50%"
></scale> ログイン後にコピー
package com.example.clipchildren;import android.os.Bundle;import android.app.Activity;import android.view.Menu;import android.view.View;import android.view.animation.Animation;import android.view.animation.AnimationUtils;import android.widget.ImageView;import android.widget.Toast;public class MainActivity extends Activity { //只对第三个小人做放大动作
ImageView image3 =null;
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image3 = (ImageView) findViewById(R.id.img3);
}
@Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true;
}
public void AA(View view) {
Toast.makeText(this, "aa", Toast.LENGTH_SHORT).show();
Animation an = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.anims);
image3.startAnimation(an);
}
} ログイン後にコピー
3. 除了这种应用,网上还有其他人对这两个属性的妙用:
用viewPaper来实现一个Gallery效果:http://www.iteye.com/topic/1129898
以上がAndroid Layout レイアウト属性の完全な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
2023-03-14 15:58:02
1970-01-01 08:00:00
2023-03-15 07:38:01
1970-01-01 08:00:00
1970-01-01 08:00:00
1970-01-01 08:00:00
1970-01-01 08:00:00
1970-01-01 08:00:00
1970-01-01 08:00:00
1970-01-01 08:00:00