
フロントエンドで戦っている人の多くは、特にフロントエンド包囲の過程で、どんどん深く沈んでいくような感覚を抱いていると思います。そう、フロントエンドが海のように深いのと同じです。 、これからは女の子は浮雲のようなものです。フロントエンドから始めるのは簡単ですが、深くなるのは難しいです。次は、CSS の表示属性について私が積み上げてきたものを話して皆さんに共有します。ただ通りすがりなので批判しないでください。
CSS の表示属性については、W3C チュートリアルで簡単に説明されています: http://www.w3school.com.cn/cssref/pr_class_display.asp; もちろん、その説明は十分に詳細ではないと感じますが、の部分を深く使用することはできません。
表示属性値には、ブロック、インラインブロック、テーブル、インラインテーブル、テーブルセル、リストアイテムなどが含まれます。これらは基本的な使用法であると思います。書き込み 一部のポップアップ ボックス効果は、ディスプレイを通じてポップアップ ウィンドウを表示または非表示にするために最も一般的に使用されます: block 属性と none 属性。
例: JQuery では、次のことができます:
$("#p").css("display":"block");
1。 block inline-block 属性と inline-block 属性は実際にはブロック レベルの要素ですが、inline-block 属性はインライン ブロック レベルの要素です
2、table、table-row、table-cell、table-caption , list-item;
これらの属性値を理解している人はほとんどいないと思います。実際、これらは table 内の対応する項目であり、Display:table は実際には table テーブルです。 table-row と table-cell はそれぞれ table table の tr タグと td タグに対応し、list-item は li タグです。実際、これらの属性はモバイル フロントエンド開発でよく使用され、また、 td などの table タグの一部の属性 vertical-align で p を使用する また、display:table-cell を実装することもできます。これは、一部のより前衛的なブラウザでの多くの不必要な問題を解決するのに役立ちます。
ps: !DOCTYPE が指定されている場合、Internet Explorer 8 (以降) は属性値「inline-table」、「run-in」、「table」、「table-caption」、「table」をサポートします。 -セル」、「テーブル列」、「テーブル列グループ」、「テーブル行」、「テーブル行グループ」、および 「継承する」。
また: 今日、私のクラスメートは、js を使用して table 要素内のテーブルの行を非表示にしたり、表示したりしたいかどうかを尋ねました。その結果、彼は上記の Jquery コードを使用し、ページがめちゃくちゃになりました。その後、 $( "#p").css("display":"table-row"); を使用すると、目的の効果が得られました。
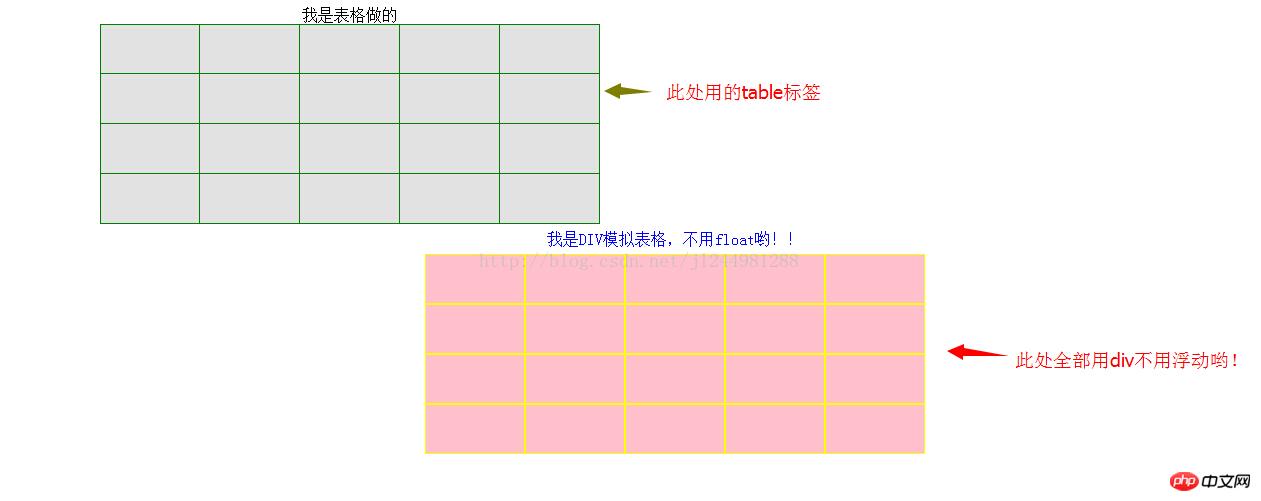
もちろん、いくつかの値があります。今のところはそれについて話しましょう。次の更新で、いくつかのコードとレンダリングを見てみましょう:

ソースコード:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>display属性详解</title>
<style type="text/css">
.table {
width: 500px;
height: 200px;
margin-left: 100px;
table-layout: fixed;
border-collapse: collapse;
}
.table td {
border: 1px solid green;
background-color: #e2e2e2;
}
.table_model {
width: 500px;
height: 20px;
margin: 0 auto;
}
.display_table {
display: table;
}
.display_caption {
width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
color: blue;
display: table-caption;
}
.display_row_tr {
width: 100%;
height: 50px;
display: table-row;
}
.display_cell_td {
width: 98px;
height: 48px;
display: table-cell;
background-color: pink;
border: 1px solid yellow;
}
</style>
</head>
<body>
<table class="table">
<caption>我是表格做的</caption>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<p class="table_model display_table">
<p class="display_caption">我是p模拟表格,不用float哟!!</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
<p class="display_row_tr">
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
<p class="display_cell_td"></p>
</p>
</p>
</body>
</html>以上がCSSで表示属性を詳しく記述するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。