
この記事では、主に php+ajax の開始プロセスとレビュー プロセスを紹介します (休暇を例に挙げます)。必要な友人はそれを参照してください。
新しいプロセスの作成方法については、前のエッセイで説明したので、見てみましょう。プロセスの開始方法とプロセスの確認方法を見てみましょう~~~
まずアイデアについて話しましょう:
(1) ログインし、セッションを使用してユーザーの ID を取得します
(2) ユーザーが開始プロセス
注: アプリケーションの理由を記述する必要があります。 (3) ノードのレビュー担当者が順番にレビューを行います。 注: 各レビューが完了すると、対応する Towhere フィールドが追加されます。まだ終わっていないことを示します)
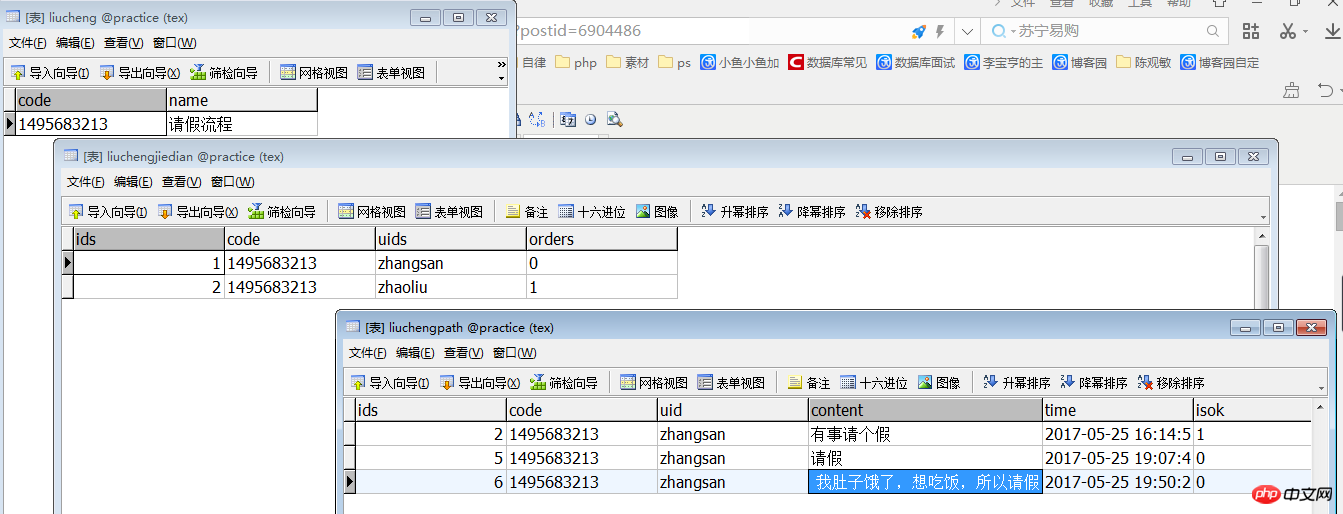
は 3 つのテーブルを共有します:
ステップ 1: まず簡単なログイン ページを作成し、セッションを使用してユーザー名を取得します: denglu.php ページ
denglu.php ページ
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form method="post" action="denglu-cl.php"> 用户名:<input type="text" name="uid" /><br /> 密码:<input type="password" name="pwd" /><br /> <input type="submit" value="登录" /> </form> </body> </html>
denglu-cl。 php ページ
<?php
session_start();
require "../DB.class.php";
$db = new DB();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
$sql = "select pwd from users where uid='{$uid}'";
$mm = $db->strquery($sql);
if($pwd==$mm && !empty($pwd))
{
$_SESSION["uid"]=$uid;
header("location:liucheng.php");
}
else
{
echo "密码或登录名输入错误";
}
?>レンダリング:
ステップ 2: 簡単なメモ ページを作成する: liucheng.php<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#body{
height: 200px;
width: 300px;
background-color: gainsboro;
margin: 200px auto;
text-align: center;
vertical-align: middle;
line-height: 30px;
}
</style>
</head>
<body>
<p id="body">
<h2>主页面</h2>
<p>
<a href="faqi.php" rel="external nofollow" >发起流程</a><br />
<a href='shenhe.php'>审核流程</a>
</p>
</p>
</body>
</html> レンダリング: ステップ 3: プロセス ページを開始する faqi.php
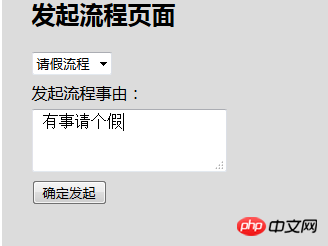
レンダリング: ステップ 3: プロセス ページを開始する faqi.php (1 ) まず、すべてのプロセスをドロップダウン リストに表示します
(1 ) まず、すべてのプロセスをドロップダウン リストに表示します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#body{
height: 250px;
width: 300px;
background-color: gainsboro;
margin: 200px auto;
text-align: left;
vertical-align: middle;
line-height: 30px;
padding-left: 30px;
}
</style>
</head>
<body>
<p id="body">
<form method="post" action="faqi-cl.php">
<h2>发起流程页面</h2>
<select id="lc">
<?php
require "../DB.class.php";
$db = new DB();
$sql = "select * from liucheng";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<option value='{$v[0]}'>{$v[1]}</option>";
}
?>
</select><br />
发起流程事由:
<textarea class="nr"> </textarea><br />
<input type="button" value="确定发起" />
</form>
</p>
</body>
</html>ステップ 4: プロセスを開始するための処理ページを作成しますfq-cl.ph
<?php
session_start();
require "../DB.class.php";
$db = new DB();
$code = $_POST["lc"];
$nr =$_POST["nr"];
$uid = $_SESSION["uid"];
$time = date("Y-m-d H:i:s",time());
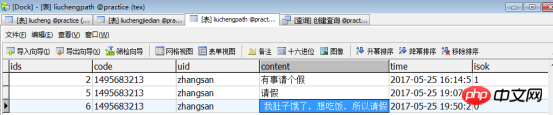
$sql = "insert into liuchengpath values ('','{$code}','{$uid}','{$nr}',0,'{$time}',0)";
$db->query($sql,0);
header("location:liucheng.php");
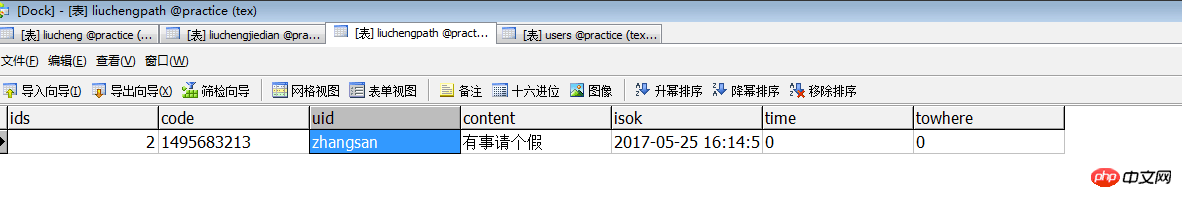
?> [開始の確認] をクリックすると、このデータがデータベースに追加されます
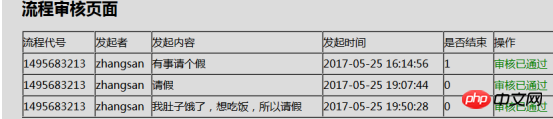
ステップ 5: プロセスレビューページ shenhe.php
使用した知識ポイント: サブクエリ: 無関係なサブクエリ (サブクエリと親)クエリは独立して実行できます) ; 関連するサブクエリ (サブクエリ内の条件は親クエリからのものを使用します)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#body{
height: 450px;
width: 800px;
background-color: gainsboro;
margin: 200px auto;
text-align: left;
vertical-align: middle;
line-height: 30px;
padding-left: 30px;
}
</style>
</head>
<body>
<p id="body">
<h2>流程审核页面</h2>
<?php
session_start();
$uid = $_SESSION["uid"];
require "../DB.class.php";
$db = new DB();
//先取该用户参与的所有流程
//并且取流程步骤到达该用户或已经被改用户审核通过的记录
$sql="select * from liuchengpath a where code in(select code from liuchengjiedian where uids='{$uid}') and towhere >=(select orders from liuchengjiedian b where b.code = a.code and b.uids = '{$uid}')";
$arr = $db->query($sql);
//var_dump($arr);
echo "<table border='1' width='100%' cellpadding='0' cellspacing='0'>
<tr>
<td>流程代号</td>
<td>发起者</td>
<td>发起内容</td>
<td>发起时间</td>
<td>是否结束</td>
<td>操作</td>
</tr>";
foreach($arr as $v){
//操作最后一列
//设置默认项
$zt = "<a href='tongguo-cl.php?code={$v[0]}'>审核未通过</a>";
$sql = "select orders from liuchengjiedian where code ='{$v[1]}' and uids ='{$uid}'";
$wz = $db->strquery($sql);
if($v[6]>$wz)
{
$zt = "<span style='color:green'>审核已通过</span>";
}
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$zt}</td>
</tr>";
}
echo "</table>";
?>
</p>
</body>
</html><?php
$ids = $_GET["code"];
require "../DB.class.php";
$db = new DB();
//点击审核后,towhere列加1,目的是使流程向下走
$sql = "update liuchengpath set towhere = towhere+1 where ids ='{$ids}' ";
$db->query($sql,0);
//当流程走到最后一个审核的人时,流程要结束
//获取该流程最大的orders
$sql =" select max(orders) from liuchengjiedian where code = (select code from liuchengpath where ids ='{$ids}')";
$maxorders = $db->strquery($sql);
//获取该用户处于哪个位置,也就是towhere等于多少
$sql ="select towhere from liuchengpath where ids ='{$ids}'";
$towhere = $db->strquery($sql);
//判断是否已到达最后一个审核的人
if($towhere>$maxorders)
{
$sql = "update liuchengpath set isok=1 where ids='{$ids}'";
// var_dump($sql);
$db->query($sql,0);
}
header("location:shenhe.php");
?>最初から効果を確認してみましょう:
最初: 新しい休暇プロセスを開始します: 


 が「レビューに失敗した後」をクリックした後、
が「レビューに失敗した後」をクリックした後、

最後に: zhaoliu が最後のレビュー者です

 「レビューに失敗しました」をクリックした後、 end が 1 になる; 操作が緑色の「監査に合格」に変わります~~~
「レビューに失敗しました」をクリックした後、 end が 1 になる; 操作が緑色の「監査に合格」に変わります~~~

上記は編集者が紹介した php+ajax の開始プロセスとレビュープロセスです (leave を例にしています)。皆様のお役に立ちます。ご質問がございましたら、メッセージを残してください。編集者がすぐにご返信いたします。
以上がPHP 例 - php+ajax の開始プロセスとレビュープロセス (休暇を例に)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。