
私たちのほとんどは更新を投稿したことがあり、更新の投稿、コメントへの返信、更新の削除のプロセス全体を知っているはずです。では、この機能はどのように実装されているのでしょうか?以下のエディターがサンプル コードを提供しました。更新を投稿したり、更新にコメントしたり、更新やコメントを削除したりするための QQ スペースやモーメントを模倣する PHP の機能に興味のある友人は、一緒に学びましょう
更新を読んだことがある人は、更新の投稿、コメントへの返信、更新の削除のプロセス全体を知っている必要があります。初心者としてこれらの機能を模倣するのは少し複雑です。少なくとも、これらの機能間の関係を明確にする必要があります。テーブル~~
まず考えてみましょう:
(1) ユーザーログイン、セッションを使用して現在のユーザーを読み取ります----目的は: ユーザーは更新を投稿でき、焦点は次のとおりです。ユーザーの友人と自分自身によって投稿された更新を表示し、公開時間順に並べ替えます。
(2) 投稿の投稿機能を実現するための投稿ダイナミックボックスを作成します
(3) ユーザーやその友人が投稿した動的な情報を表示し、投稿時刻に応じて最近から過去まで表示します
( 4) 次に、各投稿の後ろにコメント ボタンと削除ボタンを作成します。更新時にコメント、返信、削除を実装します (そうしないと、斜体の次のエッセイが長すぎます)
必要なテーブル:
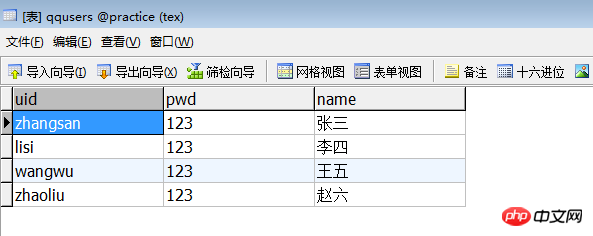
(1)ユーザーテーブル :

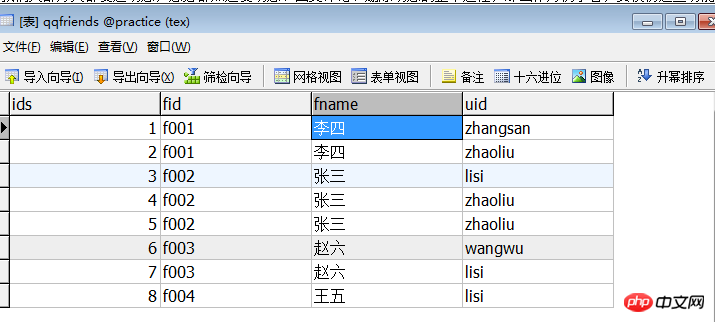
(2) フレンドテーブル

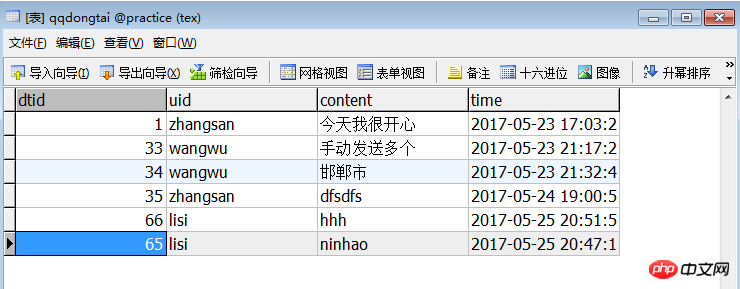
(3) 動的テーブル

最初にコードをチャンクで解析し、最後にホームページのコード全体を添付します。そうでない場合は、ロジックを理解するのは少し混乱する Mix~~~~
ステップ 1: 簡単なログインを実装する
(1) login.php ページ
<meta charset="UTF-8">
<title></title>
<style>
#body{
height: 300px;
width: 300px;
margin: 200px auto;
}
</style>
<p id="body">
<form method="post" action="login-cl.php">
用户名:<input type="text" name="uid"><br><br>
密码:<input type="password" name="pwd"><br>
<input type="submit" value="登录">
</form>
</p>レンダリングは次のとおりです:

(2) login-cl.php ページ: (セッションを使用してユーザー名にアクセス)
<!--?php
session_start();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require "../DB.class.php";
$db = new DB();
$sql = "select pwd from users where uid = '{$uid}'";
$mm = $db--->strquery($sql);
var_dump($mm);
if($mm == $pwd && !empty($pwd))
{
$_SESSION["uid"] = $uid;
header("location:main.php");
}
else{
echo "用户名或密码错误!";
}
?>ステップ 2: ログイン後、公開ダイナミック ボックスをレイアウトします
(1) 公開する前に、セッションが取得されているかどうかを確認します値が取得されていない場合は、ログインページに戻ります。値が取得されている場合、「ようこそ、xx」のフォントが表示されます(以下の名前はピンインで表示され、漢字の名前は表示されなくなります)。 read)
<!--?php
session_start();
$uid = "";
if(empty($_SESSION["uid"]))
{
header("location:login.php");
exit;
}
$uid = $_SESSION["uid"];
echo "欢迎:"."<span class='qid' yh='{$uid}'-->{$uid}";
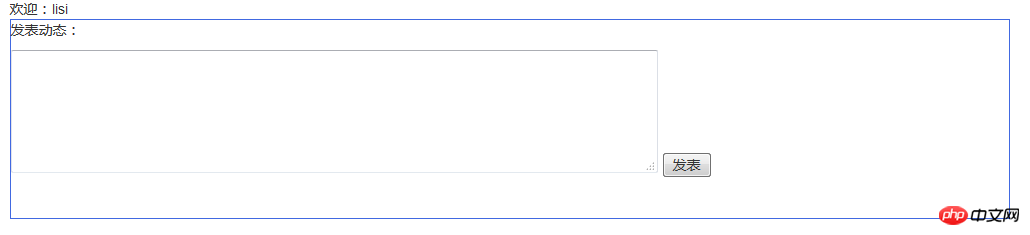
?>(2)
<!--写动态--> <p id="xdt"> <p>发表动态:</p> <textarea cols="100px" rows="5px" name="xdt" class="xdt"></textarea> <input type="submit" value="发表" id="fb"> </p>
達成される効果:

ステップ 3: ユーザーとその友人が公開した動的情報を表示し、最新の公開時間から最も遠い公開時間まで表示します
重要なポイントは次のとおりです:
(1) 表示される動的な情報は、ログインしているユーザーとその友人のみです。友人、友人以外の情報は表示されません--------ので、処理する場合は注意してください。ページ上の SQL ステートメント
(2) 公開時間に従って読み取り情報を読み取ります。最新の公開時間が一番上にあります
1 つ目:
<!--容纳动态内容--> <p class="fdt"> <p style="color: brown; font-family: '微软雅黑';font-weight: bold;font-size: 20px; margin-bottom: 20px; margin-top: 20px;">朋友动态:</p><p> </p><p id="nr"></p> </p>
2 つ目:
//当发表动态时,将动态内容写进数据库,并刷新页面
$("#fb").click(function(){
var dt= $(".xdt").val();
var uid = $(".qid").attr("yh");
$.ajax({
url:"main-cl.php",
data:{dt:dt},
type:"POST",
dataType:"TEXT",
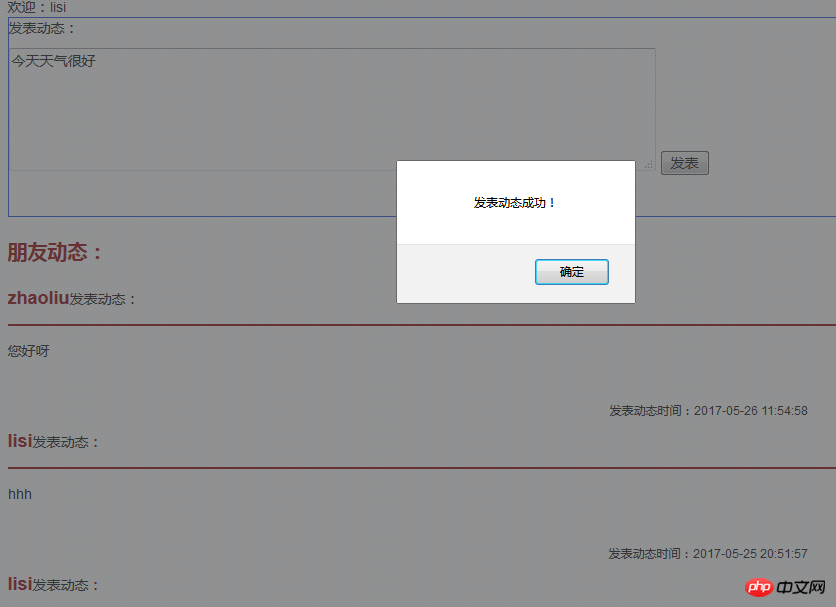
success:function(data){
alert("发表动态成功!");
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})対応する main-cl.php ページ:
<!--?php
session_start();
$uid = $_SESSION["uid"];
$dt = $_POST["dt"];
$date = date ("Y-m-d H:i:s");
require "../DB.class.php";
$db = new DB();
$sql = "insert into qqdongtai values ('','{$uid}','{$dt}','{$date}')";
$db--->query($sql,0);
$sql = "select * from qqdongtai where uid='{$uid}' or uid in (select uid from qqfriends where fname =(select name from qqusers where uid='{$uid}'))";
//echo $sql;
$arr = $db->strquery($sql);
echo $arr;
?>次に:
//刷新页面时将内容读取出来,并按发表时间读出来
$.ajax({
url:"sx-cl.php",
dataType:"TEXT",
success:function(data){
var hang = data.trim().split("|");
var str="";
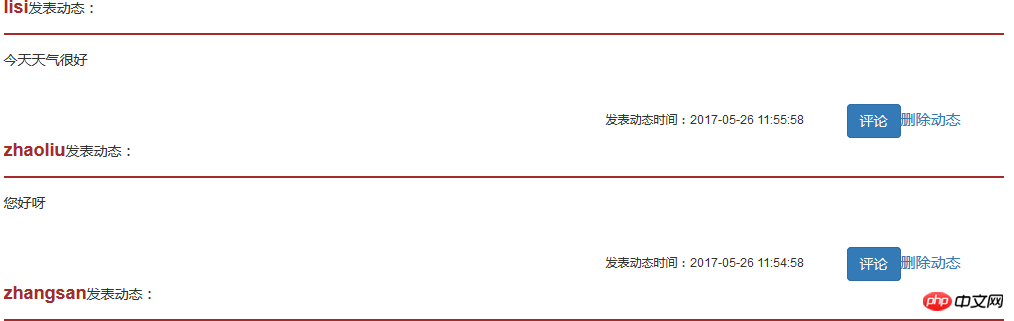
for(var i=0;i<hang.length;i++) {="" var="" lie="hang[i].split("^");" str="str" +="" "<p="" class="a"><span class="xm">"+lie[1]+"</span>发表动态:<p class="b">"+lie[2]+"<p></p><p class="c">发表动态时间:"+lie[3]+"</p>";
str =str+"<p id="d"><button class="btn btn-primary" data-toggle="modal" data-target="#myModal">评论</button><span><a href="del.php?code=" rel="external nofollow" +lie[0]+"">删除动态</a></span></p>";
}
$("#nr").html(str);
}
});
</p></hang.length;i++)>sx-cl.php ページ:
<!--?php
session_start();
$uid = $_SESSION["uid"];
$date = date ("Y-m-d H:i:s");
require "../DB.class.php";
$db = new DB();
//选取该用户和该用户好友的动态,并按时间顺训读出
$sql = "select * from qqdongtai where uid='{$uid}' or uid in (select uid from qqfriends where fname =(select name from qqusers where uid='{$uid}')) order by time desc";
//echo $sql;
$arr = $db--->strquery($sql);
echo $arr;
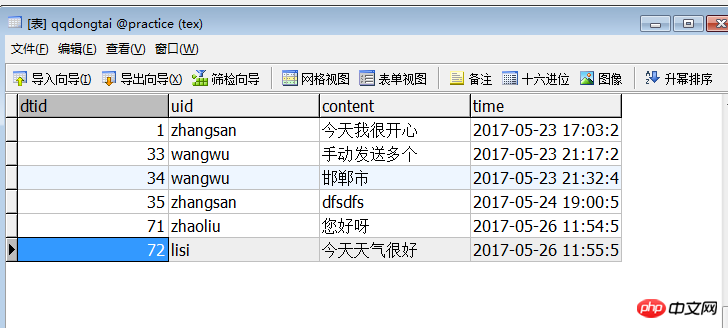
?>上記から、ログインしているユーザーは lisi であることがわかります。これは、フレンド テーブルによって決定できます。 zhangsan と zhaoliu なので、表示される更新は lisi、zhangsan、zhaoliu からのもののみです。次に、エフェクトとデータベースを見てみましょう~~~~



ステップ 4: ブートストラップを使用して、動的
にコメントするモーダル ボックスを追加します (1) ファイルをインポートします:
<!--引入bootstrap的css文件--> <link type="text/css" rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" > <!--引入js包--> <!--引入bootstrap的js文件-->
(2) モーダルボックスのコメント効果:
<!-- 评论模态框(Modal) -->
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">评论</h4>
</p>
<textarea class="modal-body" cols="80px"></textarea>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary qdhf">确定</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>実装効果: (スタイルは比較的単純です)

「コメント」をクリック:

このステップで、基本的にダイナミックパブリッシングと表示を実現できます。友人の最新情報の紹介~~ ~~続きます----コメントとコメントの返信については次のエッセイを参照してください~~~
メインページのすべてのコード:
{$uid}"; ?>
发表动态:
朋友动态:
评论
<script> //刷新页面时将内容读取出来,并按发表时间读出来 $.ajax({ url:"sx-cl.php", dataType:"TEXT", success:function(data){ var hang = data.trim().split("|"); var str=""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str = str + "<p class='a'><span class='xm'>"+lie[1]+"</span>发表动态:</p><p class='b'>"+lie[2]+"</p><p class='c'>发表动态时间:"+lie[3]+"</p>"; str =str+"<p id='d'><button class='btn btn-primary' data-toggle='modal' data-target='#myModal'>评论</button><span><a href='del.php?code="+lie[0]+"'>删除动态</a></span></p>"; } $("#nr").html(str); //点击回复 } }); //当发表动态时,将动态内容写进数据库,并刷新页面 $("#fb").click(function(){ var dt= $(".xdt").val(); var uid = $(".qid").attr("yh"); $.ajax({ url:"main-cl.php", data:{dt:dt}, type:"POST", dataType:"TEXT", success:function(data){ alert("发表动态成功!"); window.location.href="main.php" rel="external nofollow" rel="external nofollow" ; } }); }) </script>
以上がPHP の例 - PHP は、QQ スペースまたはモーメントでの更新の投稿、更新へのコメント、コメントへの返信、更新またはコメントの削除の機能を模倣します (パート 1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。