PHPのファジークエリと3つの選択ボックスの関連付け
この記事では主に PHP のファジー クエリを紹介し、必要な方は参照してください。ドロップダウンボックスで、次に、あいまい検索機能を使用する必要がありますが、どうすればよいでしょうか?
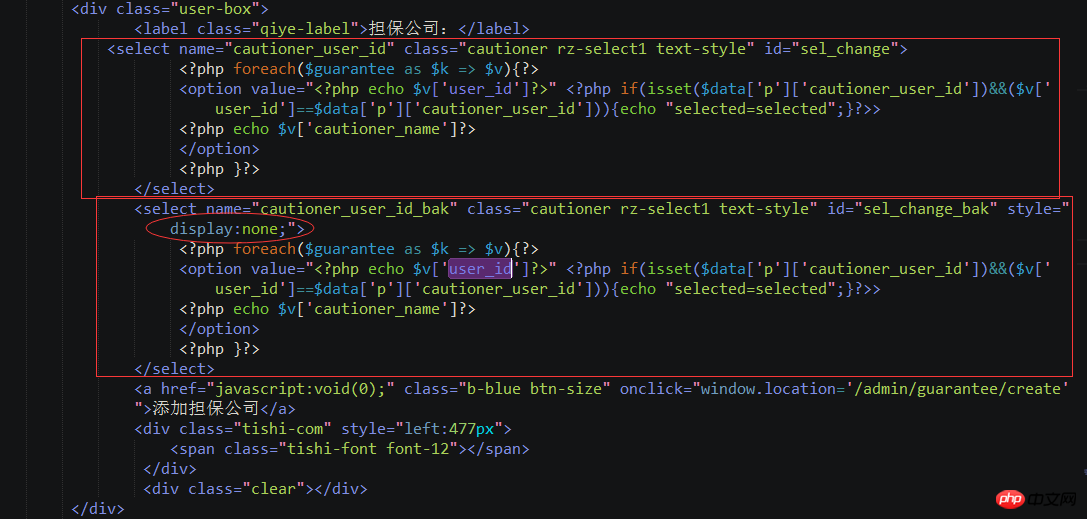
この関数では、2 つの選択の ID 値を関連付けてから、変更できない選択属性を選択しないことが最善です。再度選択するときに属性を削除します。これにより、select 属性を削除するときに Firefox と Google js の互換性の問題が発生します。未対応や削除できない属性が発生しやすく、機能も面倒です。また、両者の対応関係はバックグラウンドで判断されなければなりません。 (バックグラウンドで両者の対応を比較する場合、データベースにクエリを実行して会社の ID を見つけ、次にデータベースにクエリを実行して保証会社の ID を照合する必要があります。ID を取得するためにフロントデスクを使用しないでください。保証会社の価値)。
2. スタイル:
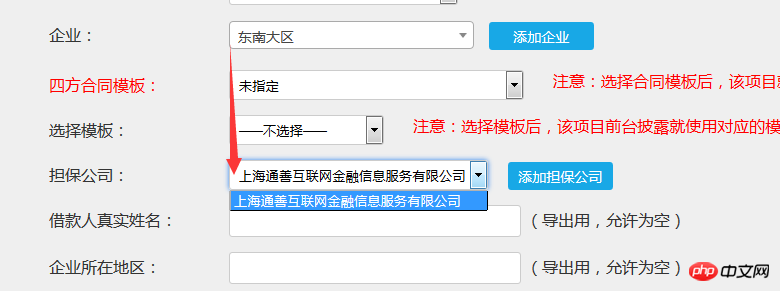
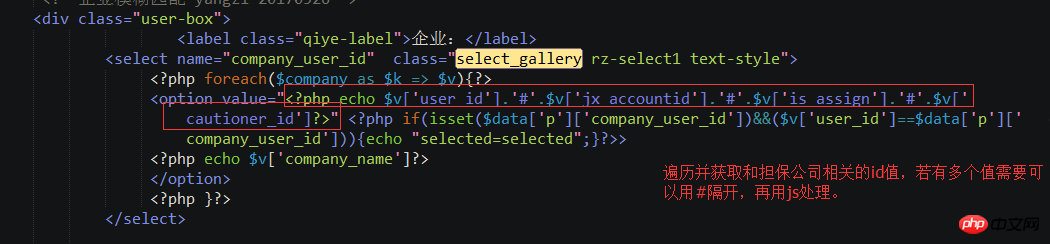
 は相互に関連しています。保証会社がある場合、ドロップダウン ボックスには 1 つの保証会社のみが表示され、そうでない場合はすべて表示されません。管理者に選択させます。
は相互に関連しています。保証会社がある場合、ドロップダウン ボックスには 1 つの保証会社のみが表示され、そうでない場合はすべて表示されません。管理者に選択させます。
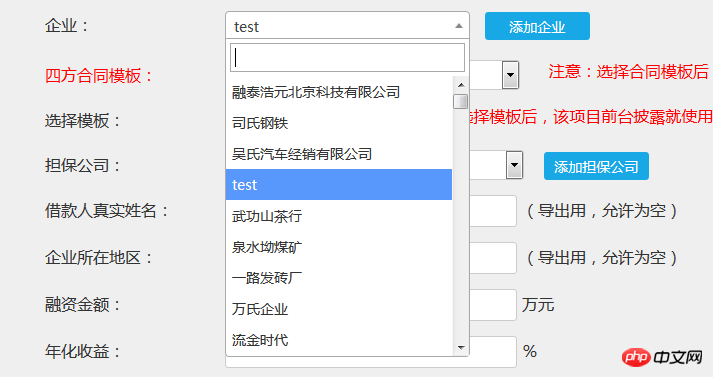
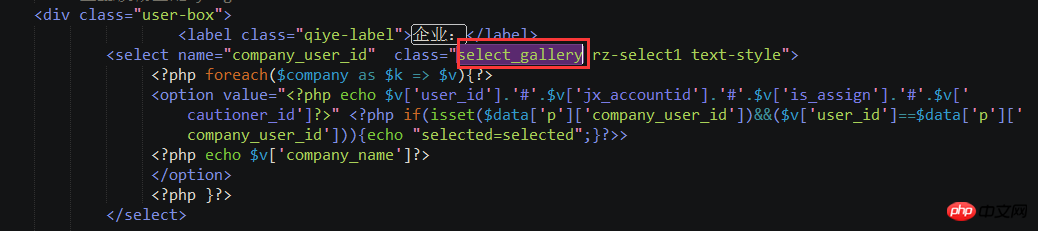
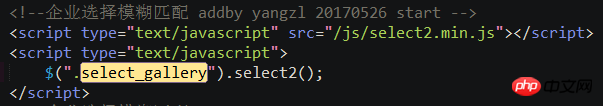
 3. 選択ドロップダウン ボックスには検索ボックスを含めることができず、そこに入力検索ボックスを書き込むことはできないことがわかっています。このように、プラグインを使用して変換することしかできません。 select ボックスを ul li に変換します。プラグイン: select2.
3. 選択ドロップダウン ボックスには検索ボックスを含めることができず、そこに入力検索ボックスを書き込むことはできないことがわかっています。このように、プラグインを使用して変換することしかできません。 select ボックスを ul li に変換します。プラグイン: select2.
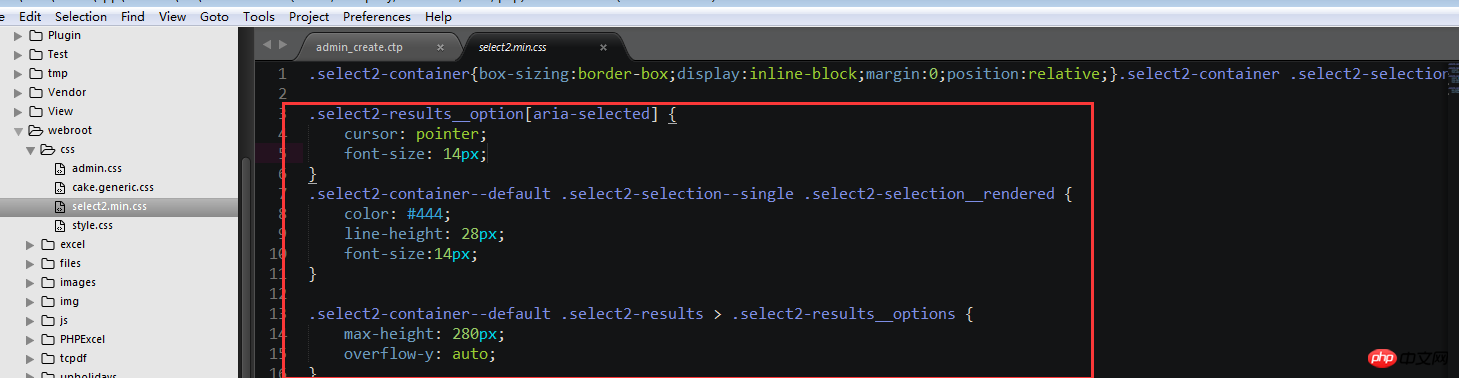
4. 通常はバックグラウンド データベースでデータを取得し、select2 プラグインを導入します。 select2 プラグインに関連する CSS ファイルもインポートする必要があることに注意してください。価格を提示するための一部の CSS と JS はカプセル化されており、スタイルは自分で変更できます。

5. 追加されたスタイル: 
.select2-resultsoption[aria-selected] { cursor: pointer;
cursor: pointer;
font-size
: 14px; -コンテナ- -default .select2-selection--single .select2-selectionrendered {
color: #444; line-height
: 28px;
font-size:14px;
}
.select2-container--default .select2-results > .select2-resultsoptions { max-height
: 280px;
overflow-y
: auto;}
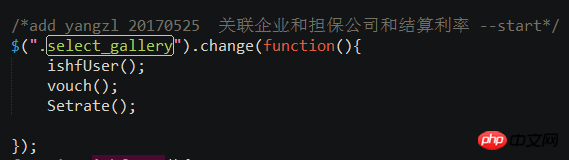
6. ドロップダウン ボックス間の相互関係:


上記はエディターによって与えられたものです。 PHP のファジー クエリとそれに関連する 3 つの選択ボックスについて説明しました。ご質問があれば、メッセージを残してください。編集者がすぐに返信します。スクリプト ハウス Web サイトをサポートしてくださった皆様にも感謝いたします。 
以上がPHPのファジークエリと3つの選択ボックスの関連付けの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPマジックメソッド(__construct、__destruct、__call、__get、__setなど)とは何ですか?
Apr 03, 2025 am 12:03 AM
PHPの魔法の方法は何ですか? PHPの魔法の方法には次のものが含まれます。1。\ _ \ _コンストラクト、オブジェクトの初期化に使用されます。 2。\ _ \ _リソースのクリーンアップに使用される破壊。 3。\ _ \ _呼び出し、存在しないメソッド呼び出しを処理します。 4。\ _ \ _ get、dynamic属性アクセスを実装します。 5。\ _ \ _セット、動的属性設定を実装します。これらの方法は、特定の状況で自動的に呼び出され、コードの柔軟性と効率を向上させます。




