
Sort は日常の開発で頻繁に遭遇する機能であり、次の記事では主に JavaScript を使用して中国語 (漢字) を並べ替える方法について、サンプルコードを通じて詳しく紹介します。誰にとっても一定の参考と学習価値があるので、それを必要とする友人が編集者をフォローして見ることができます。
はじめに
Web ページにリストを表示する場合、変更/アクセス時間順、地域順、名前順など、リストを並べ替える必要があることがよくあります。
中国語のリストの場合、名前による並べ替えはピンインによる並べ替えと同じであり、文字列比較——「a」>「b」——だけでは実現できません。
たとえば、「北京」と「上海」を比較することは、実際には「北京」と「上海」を比較することになり、「北京」と「背景」を比較することは、実際には「北京」と「北京」を比較することになります。
通常、文字列のピンインを取得して、それぞれのピンインを比較する必要があります。
実装方法
JavaScriptは、プログラムが文字列のピンイン比較を表示することなく、ピンインに従って中国語をソートするなど、ローカライズされたテキストのソートを提供します。
<a href="http://www.php.cn/wiki/57.html" target="_blank">String<code><a href="http://www.php.cn/wiki/57.html" target="_blank">String</a>.prototype.localeCompare.prototype.localeCompare ポリフォニック文字を考慮せずに、基本的にはピンインによる完璧なソートを実現します。
事故がない限り、localeCompareをサポートするすべてのブラウザは正常に動作します。最近、Chrome を 58.0.3029.110 にアップデートしたところ、突然中国語のソートが正常ではないことに気づきました。
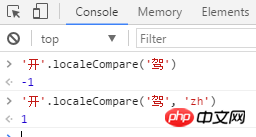
// 正常应该返回 1, 拼音 jia 在前, kai 在后 '开'.localeCompare('驾'); // 得到 -1; // Chrome 58.0.3029.110 下返回 -1, 其他浏览器正常 // 确认之后是 localeCompare 需要明确指定 locales 参数 '开'.localeCompare('驾', 'zh'); // 得到 1

通常の期待される結果を得るには Chrome で locales パラメータを渡します

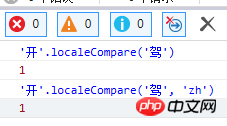
Edge ブラウザは localeCompare をサポートします

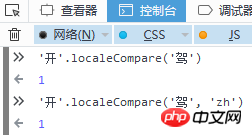
Firefox ブラウザは localeCompare をサポートします

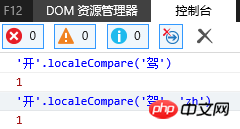
IE 11 ブラウザはサポートしますロケール比較
他のブラウザ現在、ブラウザのサポートについては、developer.mozilla.org
概要
を参照してください。以上がJavaScript_javascript スキルを使用した中国語のソート分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。