CSSのBorderプロパティsolid(実線)の使い方の紹介
Border (ボーダー) は、CSS のプロパティです。これを使用して、範囲を決定できる HTML タグ (TD、p など) の境界線を描画したり、テキストに境界線を追加したり、テキストに区切り線を追加したりできます。以下は例と同じです。興味のある方はぜひご覧ください。
Webページを作ったことがある人なら誰でも線の引き方に悩んだ経験があると思いますが、まずはCSSの属性である「TD」や「p」などの範囲を指定することができます。など) など) 境界線を描画します。この機能を使用すると、境界線の種類、幅、色を定義できます。以下では、例を通してその応用スキルを説明します。
1. テキストに境界線を追加します 
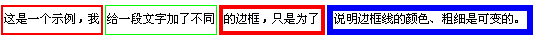
上の例では、境界線の色と太さが可変であることを示すために、テキストにさまざまな境界線を追加しています。
最初の境界線の CSS コードは次のとおりです: style="max-width:90%";
「border」の後の 3 つのパラメーターの意味は次のとおりです。境界線の幅は次のとおりです。境界線:実線(実線)、境界線の色:赤(赤)。
境界線の幅には、細(細い線)、中(中程度の太い線)、太い(太い線)の 3 つの標準値があります。
さらに、幅は 1pt、5px、2cm などカスタマイズすることもできます。 、など。
境界線の種類には9つの明確な値があります: none (境界線なし)、dotted (点で構成される破線)、dashed (短い線で構成される破線)、solid (実線)、double (二重線、二重) line) 幅にその間の空白部分の幅を加えた幅は、border-width)、groove (3D 溝状ボーダー)、ridge (3D リッジ状ボーダー)、inset (3D インラインボーダー) で定義される幅と等しくなります。 、濃い色)、輪郭 (3D インライン境界線、明るい色)、
注: システムがこれらの境界線の属性値をサポートしていない場合は、「点線」、「破線」、「二重」、「溝」 "、"ridge"、"inset" と "outset" の両方が "solid" に置き換えられます。
境界線の色: #00ffcc などの 16 進数のカラーコードを使用できます。
上記の例からわかるように、テキストに枠線を追加するのは非常に簡単です。上記の例では、説明しなくても次の枠線の設定が理解できます。テキストに境界線を追加するには、CSS を
タグに追加します。複数のテキストに境界線を追加するには、まずそれらのテキストを p タグで囲みます。次に、CSS を
タグに追加します。テキスト行に複数の異なる境界線を追加する場合は、テキストを table に配置してから、CSS を
2. ナビゲーションメニューに区切り線を追加します

上記の例の小さな白い線は、もちろん画像で行うことができますが、ここではCSSの「border」拡張属性を使用して境界線を描画します。エッジなので、コードははるかに少なくなります。境界線の 1 辺は、上の例の境界線の 4 辺と同様です。境界線の 4 辺の属性は次のとおりです。
境界線の名前: border-top (上の境界線)、border-right。 (右の境界線)、border-bottom (下の境界線)、および border-left (左の境界線) の各境界線の種類、幅、色は「boder」属性と同じです。たとえば、この例では、各セルの左側の境界線を白い線として定義し、線の幅を「1px」の実線として定義します。CSS コードは次のとおりです。 : 1px ソリッド #ffffff」。
境界線を個別に定義する場合、特定の値が指定されていない場合は、デフォルトの初期値が使用されます。コードを書かずに Dreamweaver で CSS を定義できるのは非常に便利です。よく使用する境界線を一度定義しておいて、必要なときに呼び出すだけで済みます。
3. 境界線に異なる幅と色の境界線を使用する
もちろん、この例の効果は上記の例のメソッドを使用して実現できますが、属性に別の結合メソッドを使用することもできます。たとえば、この例のコードは次のとおりです:
style="max-width:90%"http://www.php.cn/wiki/946.html" target="_blank">border-style:solid; border-width: Thin Thin Thick Thick;border-color: #00ff00 #00ff00 #0000ff #0000ff」。
上記からわかるように、境界線の種類、幅、色を一緒に定義しました。ここでいくつかの点に注意してください:
1. 4 つの境界線の位置順序は次のとおりです。 、右の境界線、下の境界線、左の境界線
2. この例では、境界線の種類として 1 つの実線タイプのみを選択しました。実際には、4 つの辺をそれぞれ異なるタイプで定義することもできます。3. 属性値は 1、2、3、または 4 として定義できます。属性値が 1 つだけ定義されている場合、他の 3 つは自動的に同じ値になります。たとえば、2 つまたは 3 つの値だけが存在する場合、border-style:solid と border-style:solid はまったく同じ効果を持ちます。指定され、その後欠落した場合 エッジの属性値は、反対側のエッジと同じ値になります。例: border-width:thin Thick は border-width:thin Thick Thin Thick と同じ効果を持ち、border-width:1px 2px 3px は border-width:1px 2px 3px 2px と同じ効果があります。
Border 属性を柔軟に適用すると、多くの特殊効果を生成できます。方法は上記と同じです。
例:
コードは次のとおりです:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color
: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>以上がCSSのBorderプロパティsolid(実線)の使い方の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





