
Dreamweavse cs3 に統合された Spry 機能を徹底的に研究することで、Dreamweavse cs3 の視覚操作を通じて XML データを HTML ページに簡単に表示するなど、Spryフレームワークのいくつかの機能モジュールを理解し、習得しました。
もちろん、XML データを HTML ページに挿入して表示する方法に関して言えば、通常すぐに思い浮かぶのは Data Island です。例:
[Ctrl+A ですべて選択 注: 外部 Js を導入する必要がある場合は、実行するために更新する必要があります]
もちろん、XSLT を使用して XML をページに表示することもできますが、 Dreamweaver CS3 を使用して Spry 機能を統合すると、XML データを HTML に簡単に埋め込むことができ、同時に XML データの並べ替え、スケジュールされたデータの更新、更新なしの表示などを行うことができます。これは標準の Spry です。 AJAX アプリケーション。
1. XML データ ファイル: site.xml
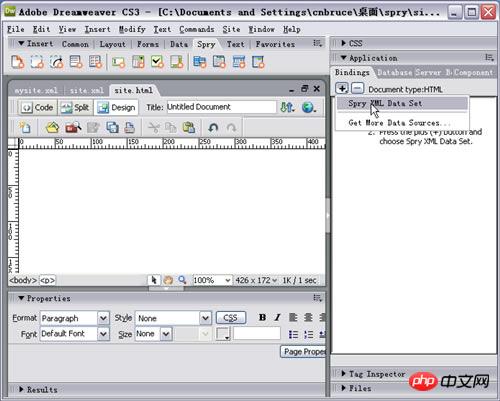
| 2、Dreamweaver CS3「Spry XML Date Set」で追加されました 3 XML データを参照して選択します。ソースインダイアログボックスが開きます をクリックし、「スキーマの取得」をクリックしてXMLノードを抽出します。 「 XPath 」を選択すると、XPathが自動的に取得されます。最終的に表示できるものは異なります)、「オプション」で時刻の降順・昇順の選択など、「ソート」欄で分類ソートの参照ノードを選択します XMLデータの自動更新やリフレッシュ機構なしでの表示を設定できます。 4. XMLデータのバインドが完了すると、HTMLページにXMLデータ( | ループ
一般に、[コード]View に戻ってコードを確認するのも非常に簡単で、すべての作業は Spry フレームワークによって行われます。  しかし、現在の問題と考慮事項は次のとおりです:
しかし、現在の問題と考慮事項は次のとおりです:
1. 中国の XML ノードのデータ ソースが十分にサポートされていない
2. HTML で XML によって表示されるハイパーリンクが開けない 3. リモート XML データ ソースのニーズRSSaggregationに似た機能です。
以上がSpry を使用して XML データを HTML ページに簡単に表示するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。