
この記事では主に Asp.net MVC でユーザーが入力したすべての stringフィールドをトリミングする方法を紹介します
1の
実装メソッドでは、IModelBinderインターフェイスを実装し、カスタムModelBinderを作成します。
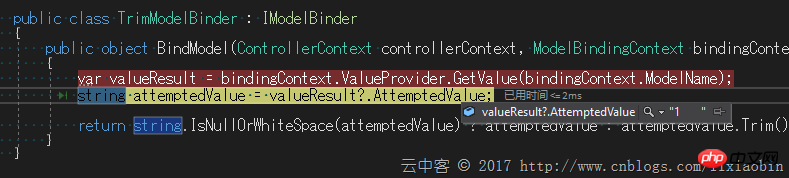
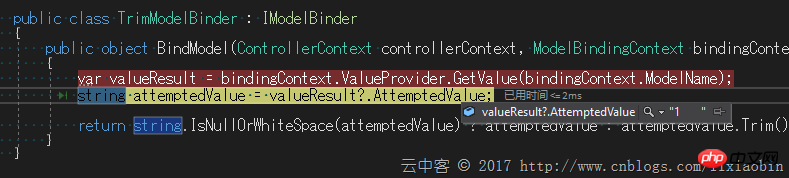
public class TrimModelBinder : IModelBinder
{
public object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
var valueResult = bindingContext.ValueProvider.GetValue(bindingContext.ModelName);
string attemptedValue = valueResult?.AttemptedValue;
return string.IsNullOrWhiteSpace(attemptedValue) ? attemptedValue : attemptedValue.Trim();
}
}2、ModelBinderをMVCバインディングライブラリに追加します。
protected void Application_Start()
{
//System.Web.Mvc.ModelBinders.Binders.DefaultBinder = new ModelBinders.TrimModelBinder();
System.Web.Mvc.ModelBinders.Binders.Add(typeof(string), new ModelBinders.TrimModelBinder());
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}

inheritComplexTypeModelBinder
public class TrimModelBinder : ComplexTypeModelBinder
{
public TrimModelBinder(IDictionary propertyBinders) : base(propertyBinders) { }
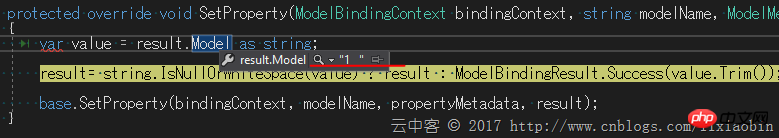
protected override void SetProperty(ModelBindingContext bindingContext, string modelName, ModelMetadata propertyMetadata, ModelBindingResult result)
{
var value = result.Model as string;
result= string.IsNullOrWhiteSpace(value) ? result : ModelBindingResult.Success(value.Trim());
base.SetProperty(bindingContext, modelName, propertyMetadata, result);
}
}public class TrimModelBinderProvider : IModelBinderProvider
{
public IModelBinder GetBinder(ModelBinderProviderContext context)
{
if (context.Metadata.IsComplexType && !context.Metadata.IsCollectionType)
{
var propertyBinders = new Dictionary();
for (int i = 0; i < context.Metadata.Properties.Count; i++)
{
var property = context.Metadata.Properties[i];
propertyBinders.Add(property, context.CreateBinder(property));
}
return new TrimModelBinder(propertyBinders);
}
return null;
}
}services.AddMvc().AddMvcOptions(s =>
{
s.ModelBinderProviders[s.ModelBinderProviders.TakeWhile(p => !(p is ComplexTypeModelBinderProvider)).Count()] = new TrimModelBinderProvider();
});

以上がAsp.net MVC 入力文字列フィールドをトリミングする方法_実用的なヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。