ASP.NET Core プロジェクト構造チュートリアル (4)_実践的なヒント
この記事では、主に ASP.NET Core プロジェクトの構造を詳しく紹介します。興味のある方は参考にしてください。
この章では、ファイル システムのしくみで ASP.NET Core プロジェクトについて説明します。 は、さまざまなファイルとディレクトリがどのように連携するかを整理しています。
前の章で作成した FirstAppDemo プロジェクトを開いてみましょう。

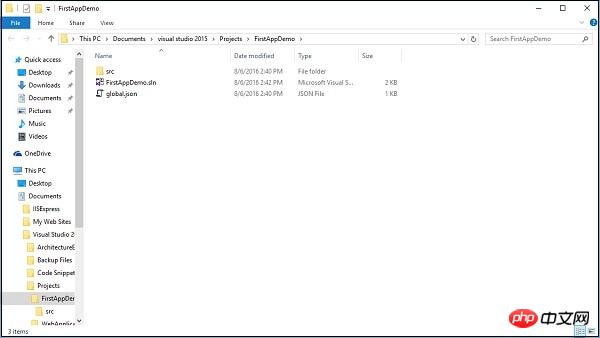
ソリューション エクスプローラー ウィンドウで、ソリューション ノードを右クリックし、[ファイル エクスプローラーでフォルダーを開く] を選択します。

ルート ディレクトリに、FirstAppDemo.sln と global.json という 2 つのファイルが表示されます。

FirstAppDemo.sln ファイルはソリューション ファイルです。 Visual Studio では長年にわたり、デフォルトで sln 拡張子が使用されてきました。Visual Studio でアプリケーションを開きたい場合は、このファイルをダブルクリックします。
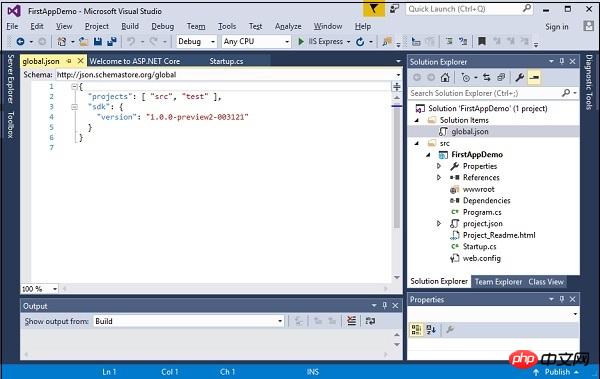
global.json ファイルもあります。このファイルを Visual Studio で開いてみましょう。

global.json ファイルでは、プロジェクト設定が非常に重要です。このプロジェクト設定は、ASP.NET にソース コードを検索する場所と、プロジェクトのソース コードが含まれるフォルダーを指示します。
通常、新しく作成されたプロジェクトには、ソース コードを含む「source」フォルダーと「test」フォルダーの 2 つの重要なフォルダーが含まれています。プロジェクトとソース コードが両方のフォルダーに存在しない場合、プロジェクトはコンパイルに失敗します。必要に応じて、ニーズに合わせてこれらの設定を変更できます。
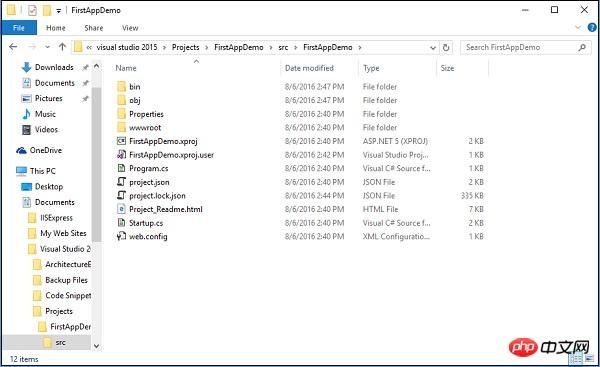
現在のプロジェクトにはテストフォルダーがありません。 test フォルダーには、単体テスト プロジェクトを保存できます。 「src」フォルダーをダブルクリックしてみましょう。

FirstAppDemo Web アプリケーション プロジェクトが表示されます。フォルダーをダブルクリックします。

これらはアプリケーションのソース コード ファイルです。このフォルダー構造はソリューション エクスプローラー ウィンドウでも確認できます。
プロジェクトフォルダーに新しいファイルを追加すると、そのファイルは自動的にプロジェクトに追加されます。ファイルを削除すると、そのファイルはプロジェクトからも削除されます。プロジェクトとファイル システムの間ですべての同期が維持されます。これは、以前の Asp.NET バージョンとは少し異なります。
ASP.NET Core は、ファイルが変更されたとき、または新しいファイルが追加されたときに、アプリケーションを自動的にコンパイルします。
ケース
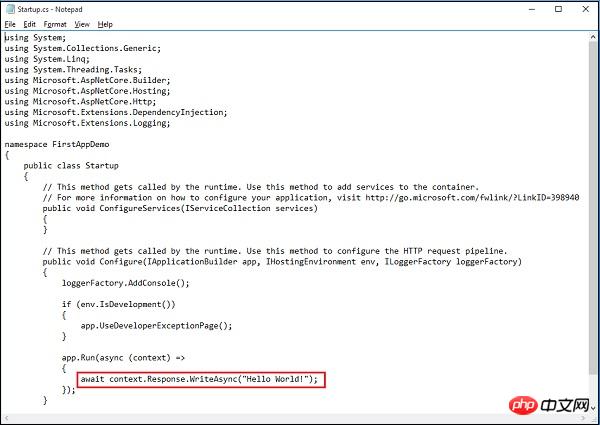
簡単な例を見てみましょう。Startup.cs ファイルをメモ帳で開きます。

次のコード行は、アプリケーションに対して行われたすべての HTTP リクエストに応答するために使用されます。ここでは、それのみに応答します。 「Hello World!」
以下に示すように、上のスクリーンショットの 文字列 を「Hello World! This ASP.NET Core Application」に変更しましょう:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
"Hello World! This ASP.NET Core Application");
});
}
}
}Ctrl+S を押してこのファイルを保存します。テキスト エディター で、Web ブラウザーに戻ってアプリケーションを更新します。

- これは、ASP.NET がファイル システムを監視し、ファイルが変更されるとアプリケーションを自動的にコンパイルするためです。 Visual Studio でアプリを明示的に再コンパイルする必要はありません。
- 実際には、Visual Studio Code などの別のエディターを使用することもできます。
- Visual Studio を使用するときに必要なのは、デバッガーを実行して Web サーバーを起動することだけです。 Ctrl + F5 を押してファイルを編集し、ファイルを保存し、ブラウザを更新して変更を確認することもできます。
- これは、C# を使用して Web アプリケーションを構築するための素晴らしいフローです。
以上がASP.NET Core プロジェクト構造チュートリアル (4)_実践的なヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewu APP は現在非常に人気のあるブランド ショッピング ソフトウェアですが、ほとんどのユーザーは Dewu APP の機能の使い方を知りません。最も詳細な使用方法のチュートリアル ガイドは以下にまとめられています。次に、エディターがユーザーに提供する Dewuduo の概要です。機能の使い方チュートリアルですので、興味のある方はぜひご覧ください! Dewu の使い方チュートリアル [2024-03-20] Dewu の分割購入方法 [2024-03-20] Dewu クーポンの入手方法 [2024-03-20] Dewu マニュアルのカスタマーサービスの検索方法 [2024-03- 20] デューのピックアップコード確認方法 [2024-03-20] デューの購入場所 [2024-03-20] デューのVIP開放方法 [2024-03-20] デューの返品・交換申請方法
 numpy バージョンのアップグレード: 詳細でわかりやすいガイド
Feb 25, 2024 pm 11:39 PM
numpy バージョンのアップグレード: 詳細でわかりやすいガイド
Feb 25, 2024 pm 11:39 PM
numpy バージョンをアップグレードする方法: わかりやすいチュートリアル、具体的なコード例が必要 はじめに: NumPy は科学技術計算に使用される重要な Python ライブラリです。これは、強力な多次元配列オブジェクトと、効率的な数値演算を実行するために使用できる一連の関連関数を提供します。新しいバージョンがリリースされると、新しい機能やバグ修正が常に提供されます。この記事では、インストールされている NumPy ライブラリをアップグレードして最新の機能を入手し、既知の問題を解決する方法について説明します。ステップ 1: 最初に現在の NumPy バージョンを確認する
 夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏の雨の後には、美しく魔法のような特別な天気の風景、虹がよく見られます。これも写真撮影ではなかなか出会えない光景で、とてもフォトジェニックです。虹が現れるにはいくつかの条件があります。まず、空気中に十分な水滴があること、そして、低い角度から太陽が当たることです。そのため、雨が上がった午後が最も虹が見えやすいのです。ただし、虹の発生は天候や光などの条件に大きく左右されるため、一般に虹の持続時間は短く、見頃や撮影に最適な時間はさらに短くなります。では、虹に遭遇したとき、どうすれば虹を適切に記録し、高品質の写真を撮ることができるでしょうか? 1. 虹を探す 上記の条件に加えて、虹は通常、太陽光の方向に現れます。つまり、太陽が西から東に輝いている場合、虹は東に現れやすくなります。
 WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
1. まずWeChatを開きます。 2. 右上隅の[+]をクリックします。 3. QR コードをクリックして支払いを受け取ります。 4. 右上隅にある 3 つの小さな点をクリックします。 5. クリックして支払い到着の音声リマインダーを閉じます。
 DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
壊れたモニターを購入しないようにするには、購入時にモニターをテストすることが重要です。今日は、ソフトウェアを使用してモニターをテストする方法を説明します。方法ステップ 1. まず、この Web サイトで DisplayX ソフトウェアを検索してダウンロードし、インストールして開くと、ユーザーに提供されている多くの検出方法が表示されます。 2. ユーザーは、通常の完全テストをクリックします。最初のステップは、ディスプレイの明るさをテストすることです。ユーザーは、ボックスがはっきりと見えるようにディスプレイを調整します。 3. マウスをクリックして次のリンクに進み、モニターが黒と白の各領域を区別できれば、モニターはまだ良好であることを意味します。 4. マウスの左ボタンをもう一度クリックすると、モニターのグレースケール テストが表示されます。色の変化がスムーズであればあるほど、モニターの品質は向上します。 5. さらに、displayx ソフトウェアでは、
 photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
PhotoshopCS は Photoshop Creative Suite の略で、Adobe 社が開発したソフトウェアで、グラフィック デザインや画像処理に広く使用されています。PS を学習する初心者として、今日は photoshopcs5 とはどのようなソフトウェアなのか、そして photoshopcs5 の使い方を説明しましょう。 1. photoshop cs5 とはどのようなソフトウェアですか? Adobe Photoshop CS5 Extended は、映画、ビデオ、マルチメディア分野の専門家、3D やアニメーションを使用するグラフィックおよび Web デザイナー、エンジニアリングおよび科学分野の専門家に最適です。 3D イメージをレンダリングし、それを 2D 合成イメージに結合します。動画を簡単に編集
 専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
スマートフォンの継続的な発展に伴い、携帯電話の機能はますます強力になり、その中でも長時間の写真を撮る機能は、多くのユーザーが日常生活で使用する重要な機能の1つになりました。長いスクリーンショットは、ユーザーが長い Web ページ、会話記録、または写真を一度に保存して、簡単に表示したり共有したりできるようにするのに役立ちます。数ある携帯電話ブランドの中でも、ファーウェイの携帯電話はユーザーから高く評価されているブランドの一つでもあり、長い写真のトリミング機能も高く評価されています。この記事では、ファーウェイの携帯電話で長い写真を撮る正しい方法と、ファーウェイの携帯電話をより良く活用するための専門的なヒントを紹介します。
 PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: Int 型を文字列に変換する方法 PHP では、整数データを文字列に変換するのが一般的な操作です。このチュートリアルでは、PHP の組み込み関数を使用して int 型を文字列に変換する方法を、具体的なコード例を示しながら紹介します。キャストを使用する: PHP では、キャストを使用して整数データを文字列に変換できます。この方法は非常に簡単で、整数データの前に(文字列)を追加するだけで文字列に変換できます。以下は簡単なサンプルコードです




