ASP.NET Core 新規プロジェクトチュートリアル (3)_実践的なヒント
この記事では、Visual Studio で新しいプロジェクトを作成する方法を主に詳しく紹介します。興味のある方は参考にしてください
ASP.NET Core - New Project
この章では、について説明します。 Visual Studio で新しいプロジェクトを作成する方法。 Visual Studio 2015 の .net core ツールを
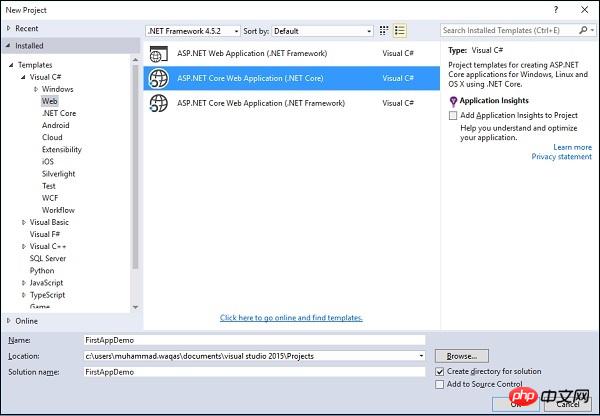
インストール から [ファイル] → [新しいプロジェクト] を選択して、新しい ASP.net core アプリケーションの構築を開始できます。ボックスに、次の 3 つの異なる Web プロジェクト テンプレートが表示されます。
から [ファイル] → [新しいプロジェクト] を選択して、新しい ASP.net core アプリケーションの構築を開始できます。ボックスに、次の 3 つの異なる Web プロジェクト テンプレートが表示されます。
ASP.NET Web アプリケーション - 単純な ASP.NET アプリケーションのテンプレートです。
ASP.NET Core Web アプリケーション (.NET Core)- これにより、.net core フレームワークに基づいてクロスプラットフォーム プロジェクトが起動します。
ASP.NET Core Web アプリケーション (.NET Framework) - これにより、Windows システム上で実行される .net Framework の新しいプロジェクトが開始されます。
左側のパネルで [テンプレート] → [Visual C#] → [Web] を選択し、中央のパネルで ASP.NET Core Web アプリケーション (.NET Core) テンプレートを選択します。また、アプリケーションに FirstAppDemo という名前を付け、Asp.Net Core プロジェクトの場所を指定して、[OK] をクリックします。
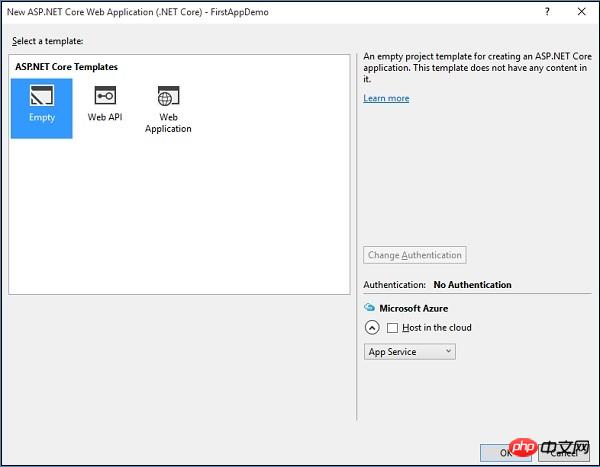
 上記のダイアログ ボックスでは、利用可能な ASP.Net Core テンプレートから Asp.Net アプリケーション用の特定のテンプレートを選択できます。
上記のダイアログ ボックスでは、利用可能な ASP.Net Core テンプレートから Asp.Net アプリケーション用の特定のテンプレートを選択できます。
ASP.NET Core テンプレート テンプレートには 3 つの異なるテンプレートが含まれています。
その中で、Web アプリケーション テンプレートは、
ファイル システム上でファイルを作成するのに役立ち、MVC を使用して直接開発できるようになります。 ここでは、最初から構築するのに役立つ空のテンプレートを使用します。
空のテンプレートを選択し、クラウド内のホストをオフにして、「OK」をクリックしましょう。
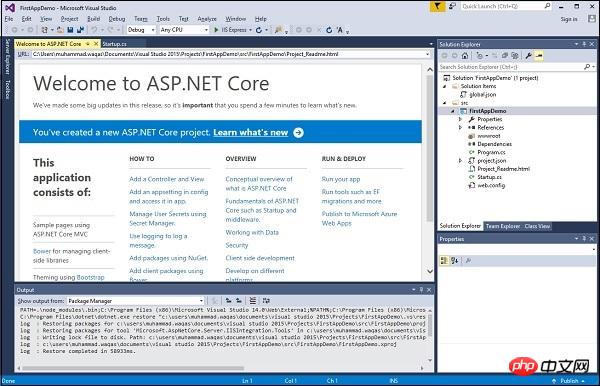
 Visual Studio は、しばらくするとプロジェクト
Visual Studio は、しばらくするとプロジェクト
。 ソリューション エクスプローラー ウィンドウに、このプロジェクト内のすべてのファイルが表示されます。
このアプリケーションを実行しましょう。Ctrl F5 を押すか、
デバッグメニューから開始できます。 [デバッグ] メニューを選択した後、[実行の開始 (デバッグなし)] を選択します。
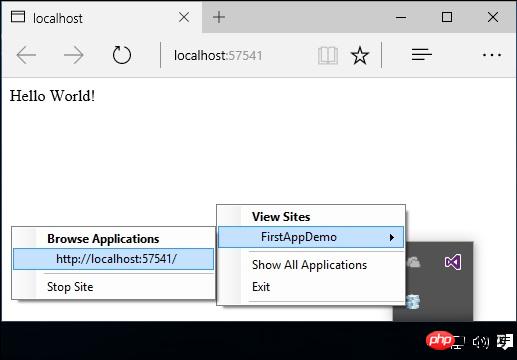
 このアプリケーションは Hello World! のみを表示できます
このアプリケーションは Hello World! のみを表示できます
これは localhost:57741 で実行されます。
システム トレイ ウィンドウでは、IIS Express が実行されていることも確認できます。
 ここで、Web サイトの名前が FirstAppDemo であることがわかります。
ここで、Web サイトの名前が FirstAppDemo であることがわかります。
以前のバージョンの Asp.net での開発経験がある場合、Vs を使用して開発および実行する手順は、以前のバージョンの開発の手順と似ているため、よく知っているはずです。
以上がASP.NET Core 新規プロジェクトチュートリアル (3)_実践的なヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewu APP は現在非常に人気のあるブランド ショッピング ソフトウェアですが、ほとんどのユーザーは Dewu APP の機能の使い方を知りません。最も詳細な使用方法のチュートリアル ガイドは以下にまとめられています。次に、エディターがユーザーに提供する Dewuduo の概要です。機能の使い方チュートリアルですので、興味のある方はぜひご覧ください! Dewu の使い方チュートリアル [2024-03-20] Dewu の分割購入方法 [2024-03-20] Dewu クーポンの入手方法 [2024-03-20] Dewu マニュアルのカスタマーサービスの検索方法 [2024-03- 20] デューのピックアップコード確認方法 [2024-03-20] デューの購入場所 [2024-03-20] デューのVIP開放方法 [2024-03-20] デューの返品・交換申請方法
 numpy バージョンのアップグレード: 詳細でわかりやすいガイド
Feb 25, 2024 pm 11:39 PM
numpy バージョンのアップグレード: 詳細でわかりやすいガイド
Feb 25, 2024 pm 11:39 PM
numpy バージョンをアップグレードする方法: わかりやすいチュートリアル、具体的なコード例が必要 はじめに: NumPy は科学技術計算に使用される重要な Python ライブラリです。これは、強力な多次元配列オブジェクトと、効率的な数値演算を実行するために使用できる一連の関連関数を提供します。新しいバージョンがリリースされると、新しい機能やバグ修正が常に提供されます。この記事では、インストールされている NumPy ライブラリをアップグレードして最新の機能を入手し、既知の問題を解決する方法について説明します。ステップ 1: 最初に現在の NumPy バージョンを確認する
 夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏の雨の後には、美しく魔法のような特別な天気の風景、虹がよく見られます。これも写真撮影ではなかなか出会えない光景で、とてもフォトジェニックです。虹が現れるにはいくつかの条件があります。まず、空気中に十分な水滴があること、そして、低い角度から太陽が当たることです。そのため、雨が上がった午後が最も虹が見えやすいのです。ただし、虹の発生は天候や光などの条件に大きく左右されるため、一般に虹の持続時間は短く、見頃や撮影に最適な時間はさらに短くなります。では、虹に遭遇したとき、どうすれば虹を適切に記録し、高品質の写真を撮ることができるでしょうか? 1. 虹を探す 上記の条件に加えて、虹は通常、太陽光の方向に現れます。つまり、太陽が西から東に輝いている場合、虹は東に現れやすくなります。
 WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
1. まずWeChatを開きます。 2. 右上隅の[+]をクリックします。 3. QR コードをクリックして支払いを受け取ります。 4. 右上隅にある 3 つの小さな点をクリックします。 5. クリックして支払い到着の音声リマインダーを閉じます。
 DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
壊れたモニターを購入しないようにするには、購入時にモニターをテストすることが重要です。今日は、ソフトウェアを使用してモニターをテストする方法を説明します。方法ステップ 1. まず、この Web サイトで DisplayX ソフトウェアを検索してダウンロードし、インストールして開くと、ユーザーに提供されている多くの検出方法が表示されます。 2. ユーザーは、通常の完全テストをクリックします。最初のステップは、ディスプレイの明るさをテストすることです。ユーザーは、ボックスがはっきりと見えるようにディスプレイを調整します。 3. マウスをクリックして次のリンクに進み、モニターが黒と白の各領域を区別できれば、モニターはまだ良好であることを意味します。 4. マウスの左ボタンをもう一度クリックすると、モニターのグレースケール テストが表示されます。色の変化がスムーズであればあるほど、モニターの品質は向上します。 5. さらに、displayx ソフトウェアでは、
 photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
PhotoshopCS は Photoshop Creative Suite の略で、Adobe 社が開発したソフトウェアで、グラフィック デザインや画像処理に広く使用されています。PS を学習する初心者として、今日は photoshopcs5 とはどのようなソフトウェアなのか、そして photoshopcs5 の使い方を説明しましょう。 1. photoshop cs5 とはどのようなソフトウェアですか? Adobe Photoshop CS5 Extended は、映画、ビデオ、マルチメディア分野の専門家、3D やアニメーションを使用するグラフィックおよび Web デザイナー、エンジニアリングおよび科学分野の専門家に最適です。 3D イメージをレンダリングし、それを 2D 合成イメージに結合します。動画を簡単に編集
 専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
スマートフォンの継続的な発展に伴い、携帯電話の機能はますます強力になり、その中でも長時間の写真を撮る機能は、多くのユーザーが日常生活で使用する重要な機能の1つになりました。長いスクリーンショットは、ユーザーが長い Web ページ、会話記録、または写真を一度に保存して、簡単に表示したり共有したりできるようにするのに役立ちます。数ある携帯電話ブランドの中でも、ファーウェイの携帯電話はユーザーから高く評価されているブランドの一つでもあり、長い写真のトリミング機能も高く評価されています。この記事では、ファーウェイの携帯電話で長い写真を撮る正しい方法と、ファーウェイの携帯電話をより良く活用するための専門的なヒントを紹介します。
 PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: Int 型を文字列に変換する方法 PHP では、整数データを文字列に変換するのが一般的な操作です。このチュートリアルでは、PHP の組み込み関数を使用して int 型を文字列に変換する方法を、具体的なコード例を示しながら紹介します。キャストを使用する: PHP では、キャストを使用して整数データを文字列に変換できます。この方法は非常に簡単で、整数データの前に(文字列)を追加するだけで文字列に変換できます。以下は簡単なサンプルコードです




