
mouseup() 関数は、一致する各要素のマウスアップ イベントにハンドラー関数をバインドするために使用されます。この関数は、mouseup イベントをトリガーするために使用することもできます。さらに、いくつかの追加データを イベント ハンドラー 関数に渡すこともできます。
マウスボタンを離すとmouseupイベントがトリガーされます。 Mousedown イベントは、マウス ボタンが押されたときに (放されずに) トリガーされます。
さらに、同じ要素に対してこの関数を複数回呼び出して、複数のイベント ハンドラーをバインドすることができます。 Mouseupイベントがトリガーされると、jQueryはバインドされたイベント処理関数をバインド順に実行します。
mouseup() 経由でバインドされたイベントを 削除するには、unbind() 関数を使用します。
この関数はjQueryオブジェクト(インスタンス)に属します。
構文
jQueryObject.mouseup( [[ data ,] handler ] )
少なくとも 1 つのパラメーターが指定されている場合は、mouseup イベントのハンドラー関数をバインドすることを意味し、パラメーターが指定されていない場合は、mouseup イベントをトリガーすることを意味します。
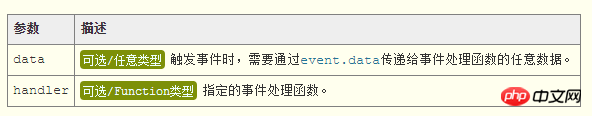
Parameters

jQuery 1.4.3 新しいサポート: Mouseup() はデータパラメータをサポートします。
パラメータハンドラー内の this は、現在の DOM 要素を指します。また、mouseup() は、現在のイベントを表す Event オブジェクトというパラメーターをハンドラーに渡します。
戻り値
mouseup()関数の戻り値はjQuery型で、現在のjQueryオブジェクトそのものを返します。
例と説明
次の HTML サンプル コードを参照してください:
<p>点击此处0次</p> <p>点击此处0次</p> <div id="log"></div>
ここで、ハンドラー関数を
// 分别记录每个p元素的mouseup事件的触发次数
$("p").mouseup(function(){
var $me = $(this);
var count = $me.data("count") || 0;
$me.data("count", ++count );
$me.html( '点击此处' + count + '次' );
});
//记录触发div元素的mouseleave事件的次数
$("p").mouseup(function(){
$("#log").html( '你在p元素中最后一次按下鼠标按钮的时间为' + new Date().toLocaleString() );
});
// 触发mouseup事件
// $("p").mouseup( );いくつかの追加データをイベント ハンドラー関数に渡すこともできます。さらに、イベント処理関数の jQuery によって渡されるパラメーター Event オブジェクトを通じて、現在のイベントに関する関連情報 (イベント タイプ、イベントをトリガーした DOM 要素、追加データなど) を取得できます。
以上がjQuery.mouseup()関数の使い方の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。