
マージンと パディング を学んでいたとき、混乱していませんか - 内側マージン、何という外側マージン。ははは、最初は少し混乱しましたが、後で情報を調べてようやく理解できました。ここで、マージンとパディングについての私の理解を話しましょう:
1. マージンとは何ですか
CSS でマージンとは次のことを指します。現在の要素の境界線と周囲の他の要素の境界線の間の距離 (またはスペース)。
2. パディングとマージンとは
コード 2-1:
>
<html xmlns="http://www.w3.org/1999 /xhtml">
<head> <
http-equiv="Content-タイプ "content=" text/html; charset = utf-8 "赤一色; }
.test2 {マージントップ: 40px; パディングトップ: 40ピクセル;
<body>
<p class=
"test1"test1 p >
p class=" test2"> p>
< ;/p> ;
body>html&g t;
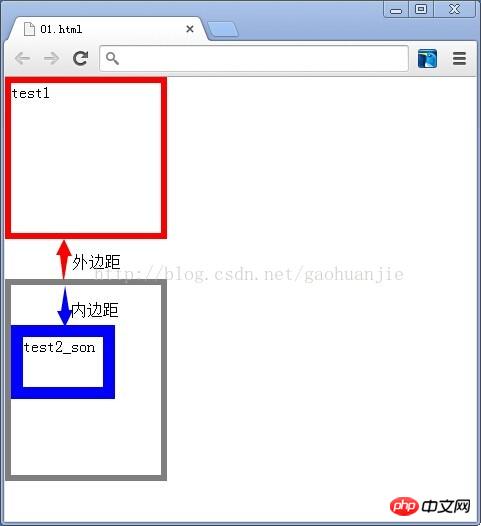
図01 説明: 図 01 図 図 01 のグレーゾーンは、クラス値が TEST2 で、幅がクラス値のフレームです2
1の p です)) または 内包 (別の要素がマージン要素と同じレベルにある場合) 要素はからの距離です上の図に示すように、マージン要素の親。 ②. パディング: 内側のマージンは、マージン要素 (ここではクラス値 test2 を持つ p) とその子要素のボーダーの拡張距離を指します。上の図に示すように、拡張距離は
③. パディングとマージンは、それらが作用する要素および他の要素に関連します。たとえば、次のようになります。クラス値 testp の内側のマージンは、クラス値 test2_test を持つ p 要素の外側のマージンとして表示されるため、上記のコードは次のように書くこともできます: クラス値を test に変更します。 2
p スタイル リストから「padding-top:40px;」を削除し、クラス値 test2_test を持つ「margin-top:40px;」を p 要素に追加します - 効果はコード 2-1 と同じです;属性 値
値
① デフォルト値はすべて 0 です。属性値はすべて auto にすることができます。ブラウザはマージンの影響を受ける要素の外側のマージンを計算し、影響を受ける要素の内側のマージンはブラウザによって計算されます。両方をパディングすることにより、 属性値を継承に設定することで、親要素のマージンを継承できます。マージンは親要素の外側のマージンを継承し、パディングは親要素の内側のマージンを継承します。ただし、inherit はどのバージョンでも使用できます。 このバージョンの Internet Explorer (IE8 を含む) ではサポートされていないため、学習する必要はありません。 ②では、Margin は指定された外側の距離値を許可しますが、使用する場合は注意してください。Padding は指定された負の側距離を許可しません。そして 4:
A、Margin には 4 つの属性値があります (例: Margin: 10px 5px 15px 20px;)。意味は次のとおりです: 上と外側の 10px、右外側の 5px、外側の 15px外側の下側、外側に 20 ピクセル左。有 Padding には 4 つの属性値があります (たとえば、padding: 10px 5px 15px 20px;)。その意味は、上内側の境界線 10px、右内側の 5px、下の境界線 15px、左内側の間隔 20px です。 ; 概要: 概要: 概要: マージンまたはパディングのいずれであっても、4 つの属性値がある場合、そのアクションの方向は 時計回り 時計回りです。 上、右、左、下、右 C , Margin には 2 つの属性値があります (例: Margin: 10px 5px;)。これは、上部と外側の境界線と下部の外側境界線 10px、右側の外側と左側の外側の距離 5px を意味します。 時計回り
以上がHTML CSS - マージンとパディングの学習の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。