
この質問の理由は、少し前の面接中に、面接官がインライン要素でのマージンとパディングの使用の効果について質問したのですが、あまり答えられなかったようです。たまたま過去 2 日間にこの問題を調べるためにいくつかのデモを作成する時間がありましたが、いくつかの落とし穴を発見しました。
まずデモに行きます:
スタイルシート
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.inline{
border: 1px solid red;
padding: 20px;
}
</style>htmlコード1:
<body>
<span class="inline">span</span>
<span class="inline">span</span>
<span class="inline">span</span>
</body>htmlコード2
<body>
<input type="text" class="inline" value="input" />
<input type="text" class="inline" value="input" />
<input type="text" class="inline" value="input" />
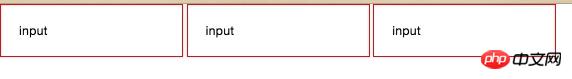
</body>同じスタイルシートを使用して上記の2つのコードを実行してください。問題が見つかりました:span の padding-top が設定されているのに、ブラウザに表示されません。span と input の両方が inline 要素であるのはなぜですか?
2. w3c ドキュメントを取得します http://www.w3.org/TR/2011/REC-CSS2-20110607/box.html#padding-properties

'
padding-right'、
'padding-bottom
'、| 初期: 0 | |
| 適用対象: | |
| 継承: | no |
| パーセンテージ: 含まれるブロックの幅を参照 | |
| ビジュアル | |
| 指定されたパーセンテージまたは絶対長 | |
| パディングはすべての要素に適用されます。 | これら 2 つの要素に margin-top を設定すると、2 つのパフォーマンスはまったく異なります。 |
'
margin-bottom'
Value: & lt;余白幅> |継承
| 初期値: | 0適用対象: |
| table-caption、table、inline-table 以外の表表示タイプを持つ要素を除くすべての要素 | |
| 継承: no | パーセンテージ: |
| メディア: | |
| 計算値: | |
以上がインライン要素のpadding-top属性の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。