ionic2 カスタム Cordova プラグインの開発と使用
この記事では主に ionic2 カスタム Cordova プラグインの開発と使用方法を詳しく紹介します。興味のある方は参考にしてください。それは同じで、これらの記事はすべて何度もコピーされたのではないかと疑っていましたが、どれもあまり詳細ではありませんでした。私も午後中ずっといじって、たくさんの落とし穴を踏みました。なので記録としてこの記事を書いています。
携帯電話の SD カードにログを書き込むことができるログ プラグインを作成することが要件だとします。
1. plugman をインストールしますnpm install -g plugman
plugman creat --name プラグイン名 --plugin_id プラグイン ID --plugin_version プラグインのバージョン番号
例:
コードは次のとおりです:
plugman create --namecordovaHeaLog --plugin_idcordova-plugin-hea-log --plugin_version 1.0
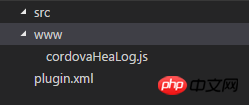
Enterを押すとこのような構造のプロジェクトが生成されます

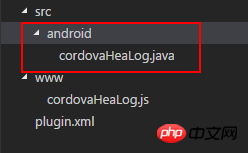
plugman platform add --platform_name android
src の下に Android フォルダーがあり、その下に java ファイルがあることがわかります。

src/android に logUtil.java ファイルを追加しました。
内部の内容は次のとおりです:
package cordova.plugin.hea.log;
import android.os.Environment;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
public class logUtil{
private static int SDCARD_LOG_FILE_SAVE_DAYS = 180; // sd卡中日志文件的最多保存天数
private static String LOG_PATH_SDCARD_DIR = Environment.getExternalStorageDirectory().toString()+"/VP2/log/"; // 日志文件在sdcard中的路径
// 日志的输出格式
private static SimpleDateFormat LogSdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
private static SimpleDateFormat logDay = new SimpleDateFormat("dd");
private static SimpleDateFormat logTime = new SimpleDateFormat("yyyy-MM");
/**
* 打开日志文件并写入日志
*
* @return
* **/
public static void writeLogtoFile(String mylogtype, String tag, String text) {
delFile();
Date nowtime = new Date();
String needWriteMessage = LogSdf.format(nowtime) + " " + tag + "\n" + text+"\n";
String logFileName;
String logFolder=logTime.format(new Date());
if(mylogtype=="error"){
logFileName="error("+logDay.format(new Date())+").log";
}else if(mylogtype=="crash"){
logFileName="crash("+logDay.format(new Date())+").log";
}else {
logFileName="info("+logDay.format(new Date())+").log";
}
File file = new File(LOG_PATH_SDCARD_DIR+logFolder);
if (!file.exists()) {
file.mkdirs();
}
File f = new File(LOG_PATH_SDCARD_DIR+logFolder,logFileName);
try {
FileWriter filerWriter = new FileWriter(f, true);
BufferedWriter bufWriter = new BufferedWriter(filerWriter);
bufWriter.write(needWriteMessage);
bufWriter.newLine();
bufWriter.close();
filerWriter.close();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 删除制定的日志文件
* */
private static void delFile(){
String needDelFiel = logTime.format(getDateBefore());
File file = new File(LOG_PATH_SDCARD_DIR, needDelFiel );
if (file.exists()) {
file.delete();
}
}
private static Date getDateBefore() {
Date nowtime = new Date();
Calendar now = Calendar.getInstance();
now.setTime(nowtime);
now.set(Calendar.DATE, now.get(Calendar.DATE) - SDCARD_LOG_FILE_SAVE_DAYS);
return now.getTime();
}
}
src/android/cordovaHeaLog.javaファイルを変更します
package cordova.plugin.hea.log;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import cordova.plugin.hea.log.logUtil;
/**
* This class echoes a string called from JavaScript.
*/
public class cordovaHeaLog extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("log")) {
this.log(args.getString(0),args.getString(1),args.getString(2), callbackContext);
return true;
}
return false;
}
private void log(String mylogtype, String tag,String text,CallbackContext callbackContext) {
if (mylogtype != null && mylogtype.length() > 0&&text!=null&&text.length()>0&&tag!=null&&tag.length()>0) {
logUtil.writeLogtoFile(mylogtype, tag, text);
callbackContext.success(mylogtype+" "+tag+" "+text);
} else {
callbackContext.error("参数不可为空");
}
}
}
次にwww/cordovaHeaLog.js.js
var exec = require('cordova/exec');
exports.log = function(arg0,arg1,arg2,success, error) {
exec(success, error, "Logjava", "log", [arg0,arg1,arg2]);
};
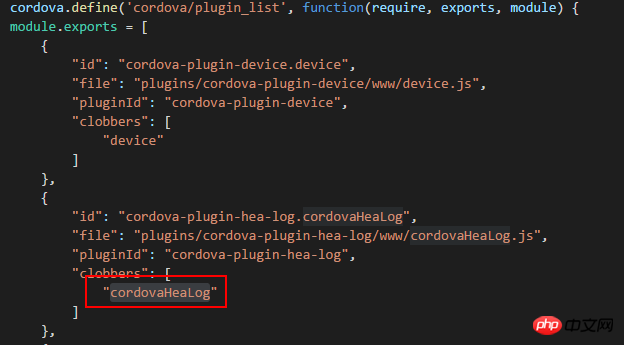
ここで重要なポイントが、プロジェクトの下にある plugin.xml ファイルです。
これに変更します
<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-hea-log" version="1"
xmlns="http://apache.org/cordova/ns/plugins/1.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<name>cordovaHeaLog</name>
<js-module name="cordovaHeaLog" src="www/cordovaHeaLog.js">
<clobbers target="cordovaHeaLog" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="Logjava">
<param name="android-package" value="cordova.plugin.hea.log.cordovaHeaLog" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml"></config-file>
<source-file src="src/android/cordovaHeaLog.java" target-dir="src/cordova/plugin/hea/log/cordovaHeaLog" />
<source-file src="src/android/logUtil.java" target-dir="src/cordova/plugin/hea/log/logUtil" />
</platform>
</plugin>通常、これはプラグインを追加する方法です
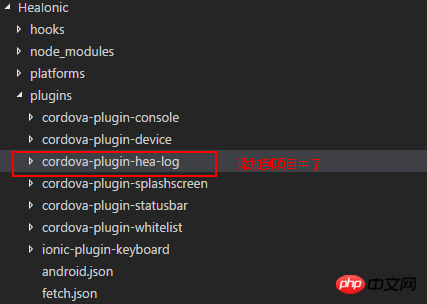
cordova plugin add cordova-plugin-hea-log
ローカル プラグインの追加: たとえば、カスタム プラグインは次のように追加されます
私のプラグインはこのパス E:cordovaHeaLog にあります。次に、次のように追加します
cordova plugin add E:\cordovaHeaLog
。 addcordova-plugin-hea-log はなぜプラグインの ID なので上にスクロールしてください。 Android プラットフォームを追加します
次に、プロジェクトのパスに HeaIonic/android/AndroidManifest.xml ファイルを追加します。 SDカードにログを書き込むためのアクセス許可

cordova platform add android
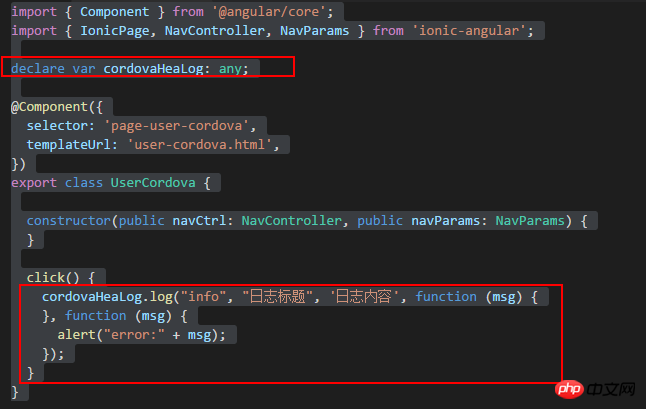
プラグインの使用方法
パスHeaIonic/platforms/android/assets/www
次にionicserve、そしてcordova build android
Android Studioを使用してプロジェクトをパッケージ化して実行しますプロジェクトをパッケージ化する方法については、こちらを参照してください→ ionic2 は、cordova を使用して Android apk にパッケージ化します結果: プラグインの呼び出し
ログの書き込み成功

概要:
1.一番問題があるのはplugin.xmlの設定だと思うので、まずはplugin.xmlの設定方法を理解してください。 2. テスト関数を作成してプラグインにコピーすることもできます。
2. テスト関数を作成してプラグインにコピーすることもできます。
3. デバッグに関しては、プラグインを追加した後に問題が発生した場合、Android StudioのLogcatウィンドウで問題が発生した場所を確認し、何が問題なのかを出力し、自分で解決することができます。最初はプラグインをどこでデバッグすればよいのかわかりませんでした。結局、どこが間違っているかを確認するために常にデバッグする必要がありました。まだ初心者です。
参考: Android プラグイン開発ガイド → Android プラグイン開発ガイド
以上がこの記事の全内容ですので、皆様の学習に役立てていただければ幸いです。
以上がionic2 カスタム Cordova プラグインの開発と使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix のアバターは、ストリーミング ID を視覚的に表現したものです。ユーザーはデフォルトのアバターを超えて自分の個性を表現できます。 Netflix アプリでカスタム プロフィール写真を設定する方法については、この記事を読み続けてください。 Netflix でカスタム アバターをすばやく設定する方法 Netflix には、プロフィール写真を設定する機能が組み込まれていません。ただし、ブラウザに Netflix 拡張機能をインストールすることでこれを行うことができます。まず、Netflix 拡張機能のカスタム プロフィール画像をブラウザにインストールします。 Chrome ストアで購入できます。拡張機能をインストールした後、ブラウザで Netflix を開き、アカウントにログインします。右上隅にあるプロフィールに移動し、をクリックします
 Win11で背景画像をカスタマイズする方法
Jun 30, 2023 pm 08:45 PM
Win11で背景画像をカスタマイズする方法
Jun 30, 2023 pm 08:45 PM
Win11で背景画像をカスタマイズするにはどうすればよいですか?新しくリリースされた win11 システムには多くのカスタム機能がありますが、多くの友人はこれらの機能の使い方を知りません。一部の友人は、背景画像が比較的単調だと考えており、背景画像をカスタマイズしたいと考えていますが、背景画像をカスタマイズする方法がわかりません。背景画像を定義する方法がわからない場合、エディターは次の手順をまとめています。 Win11 で背景画像をカスタマイズするには、以下をご覧ください。 Win11 で背景画像をカスタマイズする手順: 1. 図に示すように、デスクトップの [勝利] ボタンをクリックし、ポップアップ メニューの [設定] をクリックします。 2. 図に示すように、設定メニューに入り、「個人用設定」をクリックします。 3. 図に示すように、[Personalization] に入り、[Background] をクリックします。 4. 背景設定を入力し、クリックして写真を参照します
 Python でベン図を作成およびカスタマイズするにはどうすればよいですか?
Sep 14, 2023 pm 02:37 PM
Python でベン図を作成およびカスタマイズするにはどうすればよいですか?
Sep 14, 2023 pm 02:37 PM
ベン図は、セット間の関係を表すために使用される図です。ベン図を作成するには、matplotlib を使用します。 Matplotlib は、対話型のチャートやグラフを作成するために Python で一般的に使用されるデータ視覚化ライブラリです。インタラクティブな画像やグラフの作成にも使用されます。 Matplotlib は、チャートやグラフをカスタマイズするための多くの関数を提供します。このチュートリアルでは、ベン図をカスタマイズするための 3 つの例を説明します。 Example の中国語訳は次のとおりです: Example これは 2 つのベン図の交差を作成する簡単な例です。最初に、必要なライブラリをインポートし、ベンをインポートしました。次に、データセットを Python セットとして作成し、その後「venn2()」関数を使用して
 Eclipseでショートカットキー設定をカスタマイズする方法
Jan 28, 2024 am 10:01 AM
Eclipseでショートカットキー設定をカスタマイズする方法
Jan 28, 2024 am 10:01 AM
Eclipse でショートカット キーの設定をカスタマイズするにはどうすればよいですか?開発者にとって、ショートカット キーをマスターすることは、Eclipse でコーディングする際の効率を向上させるための鍵の 1 つです。強力な統合開発環境として、Eclipse は多くのデフォルトのショートカット キーを提供するだけでなく、ユーザーが独自の好みに応じてショートカット キーをカスタマイズすることもできます。この記事では、Eclipseでショートカットキーの設定をカスタマイズする方法と具体的なコード例を紹介します。 Eclipseを開く まず、Eclipseを開いて次のように入力します。
 CakePHP でカスタム ページネーションを作成するにはどうすればよいですか?
Jun 04, 2023 am 08:32 AM
CakePHP でカスタム ページネーションを作成するにはどうすればよいですか?
Jun 04, 2023 am 08:32 AM
CakePHP は、開発者に多くの便利なツールと機能を提供する強力な PHP フレームワークです。その 1 つはページネーションです。これは、大量のデータを複数のページに分割し、閲覧と操作を容易にするのに役立ちます。デフォルトでは、CakePHP はいくつかの基本的なページネーション メソッドを提供しますが、場合によってはカスタムのページネーション メソッドを作成する必要がある場合があります。この記事では、CakePHP でカスタム ページネーションを作成する方法を説明します。ステップ 1: カスタム ページネーション クラスを作成する まず、カスタム ページネーション クラスを作成する必要があります。これ
 iOS 17を搭載したiPhoneのApple Musicでクロスフェードを有効にしてカスタマイズする方法
Jun 28, 2023 pm 12:14 PM
iOS 17を搭載したiPhoneのApple Musicでクロスフェードを有効にしてカスタマイズする方法
Jun 28, 2023 pm 12:14 PM
iPhone の iOS 17 アップデートは、Apple Music にいくつかの大きな変更をもたらします。これには、プレイリストで他のユーザーとコラボレーションしたり、CarPlay を使用してさまざまなデバイスから音楽再生を開始したりすることが含まれます。これらの新機能の 1 つは、Apple Music でクロスフェードを使用できる機能です。これにより、トラック間をシームレスに移行できるようになり、複数のトラックを聴く場合に優れた機能になります。クロスフェードは全体的なリスニング体験を向上させるのに役立ち、トラックが変わったときに驚いたり、体験から脱落したりすることがなくなります。この新機能を最大限に活用したい場合は、iPhone での使用方法を次に示します。最新の情報が必要な Apple Music のクロスフェードを有効にしてカスタマイズする方法
 CodeIgniter でカスタムミドルウェアを実装する方法
Jul 29, 2023 am 10:53 AM
CodeIgniter でカスタムミドルウェアを実装する方法
Jul 29, 2023 am 10:53 AM
CodeIgniter でカスタム ミドルウェアを実装する方法 はじめに: 最新の Web 開発では、ミドルウェアがアプリケーションで重要な役割を果たします。これらは、リクエストがコントローラーに到達する前または後に、共有処理ロジックを実行するために使用できます。 CodeIgniter は、人気のある PHP フレームワークとして、ミドルウェアの使用もサポートしています。この記事では、CodeIgniter でカスタム ミドルウェアを実装する方法を紹介し、簡単なコード例を示します。ミドルウェアの概要: ミドルウェアは一種のリクエストです
 ediusカスタム画面レイアウトの操作手順
Mar 27, 2024 pm 06:50 PM
ediusカスタム画面レイアウトの操作手順
Mar 27, 2024 pm 06:50 PM
1. 下の図はediusのデフォルトの画面レイアウトです EDIUSのデフォルトのウィンドウレイアウトは横レイアウトのため、シングルモニタ環境では多くのウィンドウが重なってプレビューウィンドウがシングルウィンドウモードになります。 2. メニューバーの[表示]から[デュアルウィンドウモード]を有効にすると、プレビューウィンドウに再生ウィンドウと録音ウィンドウを同時に表示できます。 3. [表示メニューバー > ウィンドウレイアウト > 一般] でデフォルトの画面レイアウトに戻すことができます。また、ウィンドウをドラッグして好みのレイアウトにし、[表示 > ウィンドウ レイアウト > 現在のレイアウトを保存 > 新規作成] をクリックすると、自分に合ったレイアウトをカスタマイズして、よく使う画面レイアウトとして保存することもできます。ポップアップ [現在のレイアウトを保存] レイアウト] 小さなウィンドウにレイアウト名を入力し、OK をクリックします




