
例: A がメッセージを残し、B が A に @ で返信したため、B の返信は次のようになります:
@A
お金はいくら持っていますか?
つまり、@A の上にマウスを置くと、A のコメントの内容がフローティング エリアに表示されます。

実装手順
ここでは、iNove テーマを例として説明します。
1. 次のコードを commenttips.js として保存します:
jQuery(document).ready(
function(){
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(
function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
}
);
jQuery('.atreply').hover(
function() {
jQuery(jQuery(this).attr('href')).clone().hide().insertAfter(jQuery(this).parents('li')).attr('id','').addClass('tip').fadeIn(200);
},
function() {
jQuery('.tip').fadeOut(400, function(){jQuery(this).remove();});
}
);
jQuery('.atreply').mousemove(
function(e) {
jQuery('.tip').css({left:(e.clientX+18),top:(e.pageY+18)})
}
);
}
)
2. commenttips.js ファイルを inove/js ディレクトリに配置します。
3. 次のスタイル コードを style.css に追加します。
#thecomments .tip {
background:#FFF;
border:1px solid #CCC;
width:605px;
padding:10px !important;
padding:10px 10px 0;
margin-top:0;
position:absolute;
z-index:3;
}
#thecomments .tip .act {
display:none;
}
*+html #thecomments .tip {
padding:10px 10px 0 !important;
}
4. テーマに JavaScript を呼び出すコードを追加します。templates/end.php を開き、
5. OK、@ 返信でページを更新し、ページが読み込まれるまで待ち、@ 返信の上にマウスを置くと、効果が表示されます。
ページをまたいで表示できないのはなぜですか?
その動作原理は、マウスが @{username} に移動すると、対応するコメントがこのページで見つかり、コメント リストに挿入され、コメントがこのページにない場合は絶対位置に表示されるためです。オブジェクトが見つかりません。当然、その後の処理はありません。
ページ間でコメント情報を取得するにはどうすればよいですか?
このページで対応するコメントが見つからない場合は、AJAX を使用して、@ コメントの上にマウスを移動すると、バックグラウンドでクエリされたコメント情報をコメント ID を通じてページに返すことができます。プロンプト ボックスがユーザーに表示されます。操作が成功すると、見つかったコメントがコメント リストの最後に挿入され、コメントの内容が [読み込み中...] ボックスに置き換えられます。 🎜>
つまり、読み込まれたコメントは常にこのページに残り、マウスが再び @ コメントの上に移動したときに再読み込みする必要はありません。
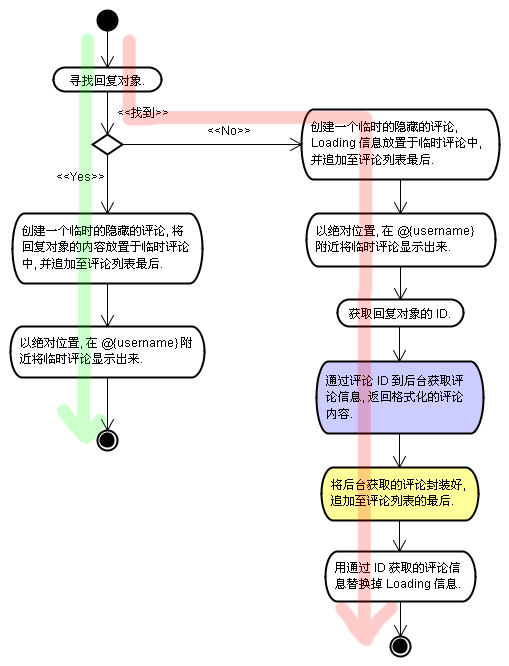
ページをまたいだコメントを処理する方法を見てみましょう:
1. 各コメントには、comment-{commentId} のような構造の ID が付けられます。これは、アンカー ポイントからコメントを見つけやすくするためであり、@ コメント プロンプトを完了するために必要な条件でもあります。
2. 各 @{username} は実際にはコメントを指すアンカー ポイントであり、当然コメント ID を取得できます。
実際には、コメント ID が _commentId の場合、次のコードを通じて、対応するコメントを JS で見つけることができます。
document.getElementById(_commentId);
クロスページの本質は、コメントを動的にロードし、取得したコメントをコメント リストの最後に追加して、コメントがこのページで見つけられるようにすることです。違いは、これらのコメントが CSS を通じて処理されることです。
が表示されます。コメントがこのページにない場合は、現在のページにコメントが追加された後、プロンプト内の読み込み情報を置き換えるアクションが表示されます。ユーザーがここにマウスを置くと、@{username} で停止すると、コメントはすでに現在のページにあるため、再度ロードする必要はありません。代わりに、緑色のパスを選択して直接表示します。コメントプロンプトボックス。
 注: 画像の青い部分はバックグラウンド処理であり、黄色の部分は読み込みプロセス全体の焦点です。
注: 画像の青い部分はバックグラウンド処理であり、黄色の部分は読み込みプロセス全体の焦点です。
バックグラウンドでコメントを取得してフォーマットするにはどうすればよいですか?
ここで、コメント情報をフォーマットする独自のメソッドを記述することも、コメント コールバック メソッド (WordPress 2.7 以降ではコメント コールバック メソッドを定義できます) を使用して、フォーマットされた HTML を取得することもできます。
$comment = get_comment($_GET['id']); custom_comments($comment, null,null);
JavaScript コード
jQuery をベースにした JS コードですが、他の JS フレームを使用しない場合、または他の JS フレームを使用する場合は、処理のアイデアに応じて独自に変更してください。コードはコメント リストの下に配置することをお勧めします。
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
});
jQuery('.atreply').hover(function() {
var target = this;
var _commentId = jQuery(this).attr('href');
if(jQuery(_commentId).is('.comment')) {
jQuery('<li class="comment tip"></li>').hide().html(jQuery(_commentId).html()).appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(this)[0] + jQuery(this).width() + 10,
top:jQuery().cumulativeOffset(this)[1] - 22
}).fadeIn();
} else {
var id = _commentId.slice(9);
jQuery.ajax({
type: 'GET'
,url: '?action=load_comment&id=' + id
,cache: false
,dataType: 'html'
,contentType: 'application/json; charset=utf-8'
,beforeSend: function(){
jQuery('<li class="comment tip"></li>').hide().html('<p class="ajax-loader msg">Loading...</p>').appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(target)[0] + jQuery(target).width() + 10,
top:jQuery().cumulativeOffset(target)[1] - 22
}).fadeIn();
}
,success: function(data){
var addedComment = jQuery(data + '</li>');
addedComment.hide().appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').html(addedComment.html());
}
,error: function(){
jQuery('#thecomments .tip').html('<p class="msg">Oops, failed to load data.</p>');
}
});
}
}, function() {
jQuery('#thecomments .tip').fadeOut(400, function(){
jQuery(this).remove();
});
});
function load_comment(){
if($_GET['action'] =='load_comment' && $_GET['id'] != ''){
$comment = get_comment($_GET['id']);
if(!$comment) {
fail(printf('Whoops! Can\'t find the comment with id %1$s', $_GET['id']));
}
custom_comments($comment, null,null);
die();
}
}
add_action('init', 'load_comment');