React で Redux を使用する詳細な例
これは、Webpack+React シリーズの設定プロセス記録の 6 回目の記事です。その他の内容については、以下を参照してください:
最初の記事: webpack、babel、react、antdesignを使用したシングルページアプリケーション開発環境の構成
2番目の記事: リアクトルーターを使用してシングルページを実装するアプリケーションルーティング
3 番目の記事 記事: シングルページ開発環境の最適化: Webpack と React のランタイムパッケージングとホットアップデート
その 4: React は Webpack と連携してコード分割と非同期読み込みを実装します
パート 5: Webpack 開発環境と運用環境を分離する 構成
パート 6: React で Redux を使用する
この記事の主な内容は次のとおりです: 1. 以前の問題を修正します
2. Redux をフレームワークに導入します。 、例を使って簡単に紹介 redux の使い方
3. その他の redux 補助ライブラリ。
残りの問題を修正します
webpack.prod.config.js にパス ライブラリへの参照が欠落しており、
npm run build:prodを実行するとビルドが失敗します。ファイルの先頭にnode.jsのパスライブラリを導入するだけです。npm run build:prod的时候失败。在文件开始的地方引入node.js的path库就可以了。package.json里面定义了一个build:dev的脚本,这个脚本其实有点多余,不过有时候需要打包测试版本的文件,所以还是需要存在。主要有个问题是webpack.dev.config.js中output节点下错误定义了path的值为根目录'/',这在使用
npm start命令启动运行时打包的时候看不出问题,但是在使用npm run build:dev时会出现无法写文件到根目录的权限错误。只要把path的值改掉就可以。path: config.publicPath改成path: config.staticPath,publicPath: config.publicPath- package.json は build:dev スクリプトを定義します。このスクリプトは実際には少し冗長ですが、テスト バージョン ファイルをパッケージ化する必要がある場合があるため、依然として存在する必要があります。主な問題は、webpack.dev.config.js の出力ノードの下のパスの値がルート ディレクトリ '/' として誤って定義されていることです。この値は、
npm startコマンドを使用して確認できないことです。ランタイムパッケージを開始します。問題がありますが、npm run build:devを使用すると、ファイルをルートディレクトリに書き込めないというパーミッションエラーが表示されます。パスの値を変更するだけです。path: config.publicPathは、path: config.staticPath,publicPath: config.publicPathに変更されます。
npm install --save redux react-redux redux-thunk npm install --save-dev redux-logger
{
aModuleData:{...},
bModuleData:{...},
cModuleData:{...},
dModuleData:{...},
...
}プロジェクトの本来の目的は、各モジュールを独立させておくことですが、実際の使用では、aModule が aModuleData と bModuleData を同時に使用する可能性が非常に高くなります。これは、独自のコードを保守するという全員の本来の意図に反しており、redux の真の機能を十分に発揮できません。
もう 1 つの小さな問題は、通常、リデューサーの構成がアプリケーションのデータ状態のスタイルに影響を与えることです。リデューサーが各モジュールに配布された後、特にモジュールが動的にロードされるとなおさらです。ただし、ロガーなどのツールを使用すると解決できます。
これに関する論争については、Redux チュートリアルで言及されています。
redux を使用する
コードがどのようにレイアウトされているかに関係なく、redux を使用する方法は主に 3 つのステップです: ストアの作成、アクションの作成、リデューサーの作成。その後に、ビジネスまたはコンポーネントに関連するデータの処理と表示が続きます。
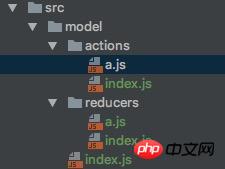
まず私のアプローチのコードレイアウトを見てください:

ストアを作成するコードはmodel/index.jsに集中しており、アクションはmodel/actions/.jsとmodel/reducerに書かれています。 /.js をそれぞれ作成し、モジュールに応じて関数とリデューサー関数を DIY できます。
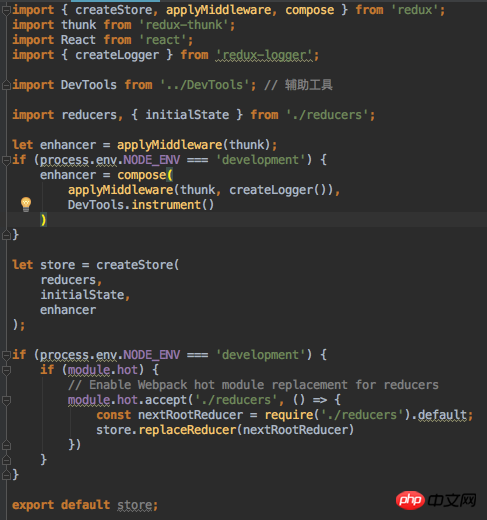
model/index.js のコードは次のとおりです:

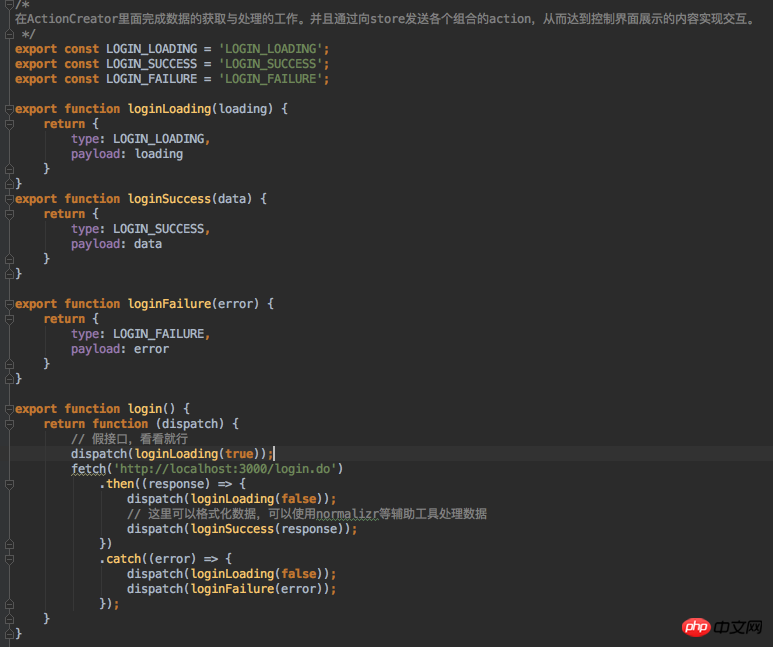
model/actions/index.js のコードは次のとおりです:

ここでは、login という名前の非同期 actionCreator と 3 つの通常の actionCreator が定義されています。 。
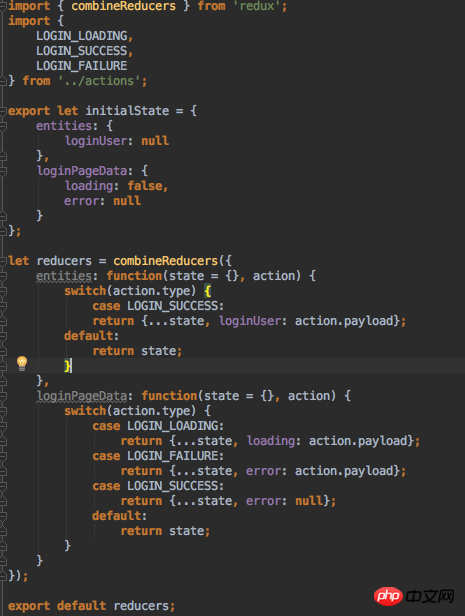
actionCreator がコンポーネントによって呼び出された後、アクションがストアに送信され、reducer によって処理されます。コードは次のとおりです。
これで3つのステップは完了です。上記のコードは、ログイン アクションを単純にシミュレートします。ログインページに使用されるデータはloginPageDataに格納され、ログイン後に取得される現在のログインユーザーデータはエンティティデータEntityに格納されます。 次のステップはreduxとreactを接続することです。つまり、reduxストア内のデータをreactコンポーネントに転送して使用します。
次のステップはreduxとreactを接続することです。つまり、reduxストア内のデータをreactコンポーネントに転送して使用します。
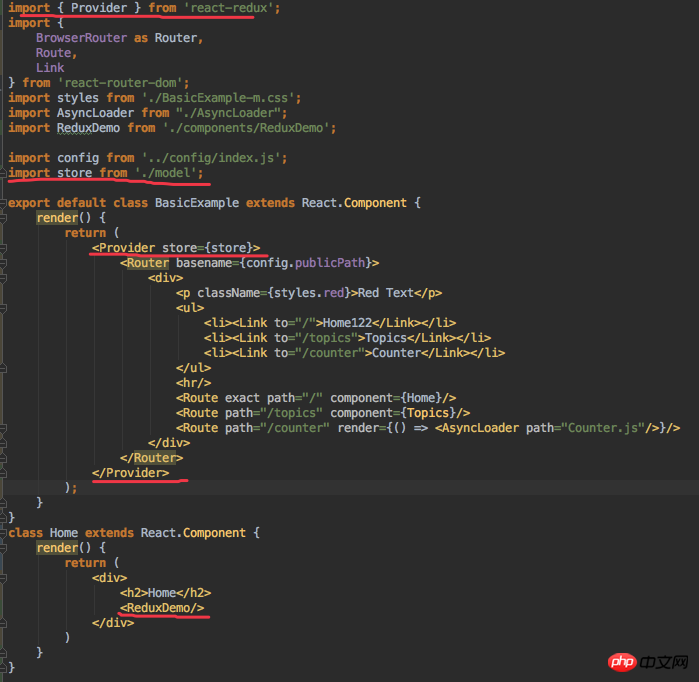
最初のステップは、react にデータサポートを提供するために、react する Redux ストアをマウントすることです。最も簡単な方法は、アプリケーションのルート コンポーネント (私の場合は BasicExample.js) を見つけて、そのレンダリング関数の最外層に Provider タグを追加することです。コード スニペットは次のとおりです。
赤い線は変更点を描き、model/index.js からストア オブジェクトをエクスポートし、react-redux によって提供される Provider タグを介してそれを React にマウントし、データ サポートを提供します。反応する。 最後の赤い線を見てください。このテスト サンプル ReduxDemo を Home コンポーネントに追加しました。そのコードは次のとおりです:
最後の赤い線を見てください。このテスト サンプル ReduxDemo を Home コンポーネントに追加しました。そのコードは次のとおりです:
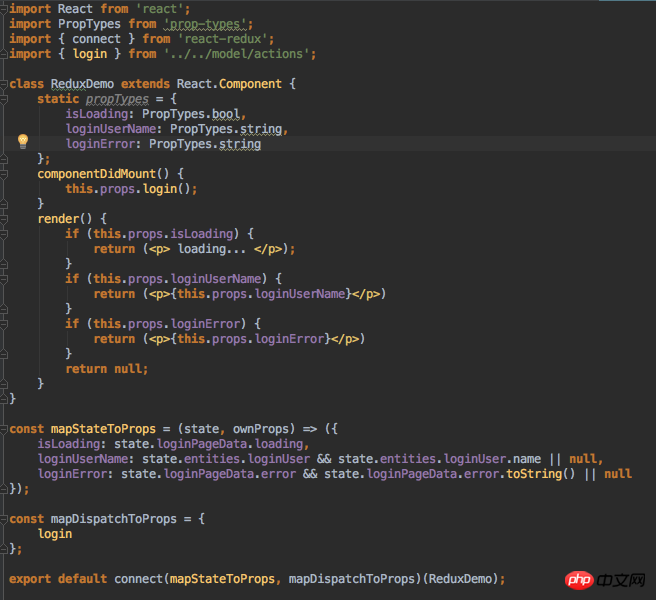
 この例では、ReduxDemo がマウントされた後、ログイン インターフェイスを呼び出してログインをシミュレートします。返された結果はストアに詰め込まれます (データ形式は、以前に作成されたリデューサーの構成によって決まります)。このページには、ストア内のデータに基づいたコンテンツが表示されます。ログインで発行するリモートリクエストは偽物なので、ここでは必ず失敗するので失敗内容が表示されます。
この例では、ReduxDemo がマウントされた後、ログイン インターフェイスを呼び出してログインをシミュレートします。返された結果はストアに詰め込まれます (データ形式は、以前に作成されたリデューサーの構成によって決まります)。このページには、ストア内のデータに基づいたコンテンツが表示されます。ログインで発行するリモートリクエストは偽物なので、ここでは必ず失敗するので失敗内容が表示されます。
これで redux の使い方の紹介は終わりです。
redux 補助ライブラリ
実際、上記のコードで 2 つの補助ライブラリについてこっそり言及しましたが、これらはここで推奨したい 2 つのライブラリでもあります:
開発ツール redux-devtools: 他のさまざまなライブラリと組み合わせたもの視覚的なデバッグ インターフェイスを実装できます。
データ正規化ツールnormalizr: データを正規化して整理します。 3 つのプロジェクトを経験した後、このライブラリを使用することを強くお勧めします。これにより、アプリケーションのデータ構成が明確になり、冗長データが削減され、データ更新によるパフォーマンスへの影響が軽減されます。
今回はここでは紹介しませんので、興味のある方はgithubのドキュメントをご覧ください。
以上がReact で Redux を使用する詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
クラウド ストレージは今日、私たちの日常生活や仕事に欠かせない部分になっています。中国有数のクラウド ストレージ サービスの 1 つである Baidu Netdisk は、強力なストレージ機能、効率的な伝送速度、便利な操作体験により多くのユーザーの支持を得ています。また、重要なファイルのバックアップ、情報の共有、オンラインでのビデオの視聴、または音楽の聴きたい場合でも、Baidu Cloud Disk はニーズを満たすことができます。しかし、Baidu Netdisk アプリの具体的な使用方法を理解していないユーザーも多いため、このチュートリアルでは Baidu Netdisk アプリの使用方法を詳しく紹介します。まだ混乱しているユーザーは、この記事に従って詳細を学ぶことができます。 Baidu Cloud Network Disk の使用方法: 1. インストール まず、Baidu Cloud ソフトウェアをダウンロードしてインストールするときに、カスタム インストール オプションを選択してください。
 NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox は、中国のネットユーザーに広く使用されている電子メール アドレスとして、その安定した効率的なサービスで常にユーザーの信頼を獲得してきました。 NetEase Mailbox Master は、携帯電話ユーザー向けに特別に作成された電子メール ソフトウェアで、電子メールの送受信プロセスが大幅に簡素化され、電子メールの処理がより便利になります。 NetEase Mailbox Master の使い方と具体的な機能について、以下ではこのサイトの編集者が詳しく紹介しますので、お役に立てれば幸いです。まず、モバイル アプリ ストアで NetEase Mailbox Master アプリを検索してダウンロードします。 App Store または Baidu Mobile Assistant で「NetEase Mailbox Master」を検索し、画面の指示に従ってインストールします。ダウンロードとインストールが完了したら、NetEase の電子メール アカウントを開いてログインします。ログイン インターフェイスは次のとおりです。
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 iOS 17.4の新しい高度な機能「盗難デバイス保護」の使い方を教えます
Mar 10, 2024 pm 04:34 PM
iOS 17.4の新しい高度な機能「盗難デバイス保護」の使い方を教えます
Mar 10, 2024 pm 04:34 PM
Appleは火曜日にiOS 17.4アップデートを公開し、iPhoneに多数の新機能と修正をもたらした。このアップデートには新しい絵文字が含まれており、EU ユーザーは他のアプリ ストアから絵文字をダウンロードすることもできます。さらに、このアップデートでは iPhone のセキュリティ制御も強化され、より多くの「盗難デバイス保護」設定オプションが導入され、ユーザーにより多くの選択肢と保護が提供されます。 「iOS17.3では、「盗難デバイス保護」機能が初めて導入され、ユーザーの機密情報のセキュリティが強化されています。ユーザーが自宅やその他の身近な場所から離れている場合、この機能ではユーザーは最初に生体認証情報を入力する必要がありますApple ID パスワードの変更や盗難デバイス保護の無効化など、特定のデータにアクセスして変更するには、情報を再度入力する必要があります。
 Xiaomi Autoアプリの使い方
Apr 01, 2024 pm 09:19 PM
Xiaomi Autoアプリの使い方
Apr 01, 2024 pm 09:19 PM
Xiaomi 車用ソフトウェアは、車のリモート制御機能を提供し、ユーザーが携帯電話やコンピュータを介して車両のドアや窓の開閉、エンジンの始動、車両のエアコンやオーディオの制御など、車両を遠隔制御できるようにします。このソフトウェアの使い方や内容について、一緒に学びましょう。 Xiaomi Auto アプリの機能と使用方法の包括的なリスト 1. Xiaomi Auto アプリは 3 月 25 日に Apple AppStore で公開され、Android スマートフォンのアプリストアからダウンロードできるようになりました; 車の購入: 主要なハイライトと技術パラメータについて学びますXiaomi Auto のサービスを利用して、試乗の予約をし、Xiaomi 車の設定と注文を行い、車の受け取りの To-Do 項目のオンライン処理をサポートします。 3. コミュニティ: Xiaomi Auto ブランド情報を理解し、車の経験を交換し、素晴らしいカーライフを共有します; 4. 車の制御: 携帯電話はリモコン、遠隔制御、リアルタイム セキュリティ、簡単です。
 チャープダウンとは何ですか? -チャープダウンの使い方
Mar 18, 2024 am 11:46 AM
チャープダウンとは何ですか? -チャープダウンの使い方
Mar 18, 2024 am 11:46 AM
Chirp Down は JJDown とも呼ばれます。これは Bilibili 用に特別に作成されたビデオ ダウンロード ツールです。しかし、多くの友人はこのソフトウェアを理解していません。今日は、編集者が Chirp Down とは何かについて説明しましょう。チャープダウンの使い方。 1. Chirpdown の起源 Chirpdown は 2014 年に誕生した非常に古いビデオ ダウンロード ソフトウェアで、インターフェイスは Win10 タイル スタイルを採用しており、シンプルで美しく、操作が簡単です。チルナはチャープダウンの看板娘で、アーティストはアサヒクロイです。 Jijidown は常にユーザーに最高のダウンロード体験を提供することに尽力し、ソフトウェアを継続的に更新および最適化し、さまざまな問題やバグを解決し、新しい機能や機能を追加してきました。チャープダウンチャープダウンの機能は、




