イベント.ターゲットと時間の計算例の詳細な説明
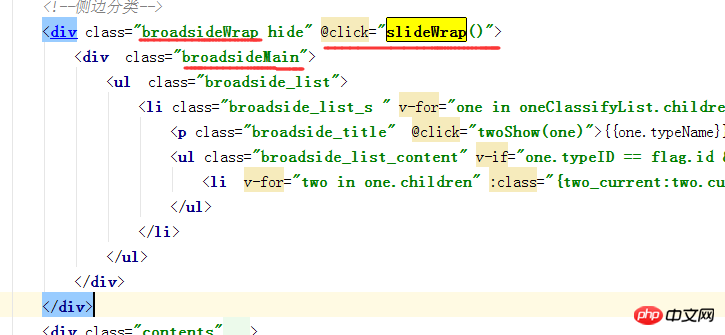
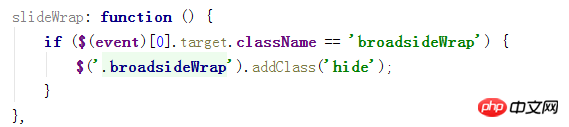
(1)event.target
例:要素外をクリックすると内容は消えますが、クリックされた要素自体は消えません


(2)時間の計算
過去 1 時間は「xx 分前」として出力されます。過去 1 時間を超える場合は、該当する時刻が出力されます
Vue.filter("time", function(value) {
var time;
var minutes = timeErrand(value);
if(minutes){
time = minutes+"分钟";
}else {
var s = new Date(value);
time = formatDate(s);
}
return time;
});function formatDate(now){
var year = now.getFullYear(),
month = now.getMonth() + 1 >= 10 ? now.getMonth() + 1 : '0' + (now.getMonth() + 1),
date = now.getDate() >= 10 ? now.getDate() : '0' + now.getDate(),
hour= now.getHours(),
minute = now.getMinutes();
return year + '.' + month + '.' + date;
}以上がイベント.ターゲットと時間の計算例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除する方法
Mar 21, 2024 pm 08:12 PM
小紅書メモを削除するにはどうすればよいですか? メモは小紅書アプリで編集できます。ほとんどのユーザーは小紅書メモの削除方法を知りません。次に、エディターがユーザーに小紅書メモの削除方法に関する写真とテキストを提供します。チュートリアル、興味のあるユーザーが来て、それを受講してください見てください!小紅書使い方チュートリアル 小紅書メモの削除方法 1. まず小紅書アプリを開いてメインページに入り、右下隅の[自分]を選択して特別エリアに入ります; 2. 次に、マイエリアで、表示されているメモページをクリックします下の図で、削除したいメモを選択します; 3. メモページに入り、右上隅の [3 つの点] をクリックします; 4. 最後に、下部に機能バーが展開され、[削除] をクリックして完了します。
 小紅書に投稿したメモが見つからない場合はどうすればよいですか?送信したばかりのメモが見つからない理由は何ですか?
Mar 21, 2024 pm 09:30 PM
小紅書に投稿したメモが見つからない場合はどうすればよいですか?送信したばかりのメモが見つからない理由は何ですか?
Mar 21, 2024 pm 09:30 PM
小紅書のユーザーとして、私たちは皆、公開されたノートが突然消えてしまう状況に遭遇したことがありますが、間違いなく混乱し、心配しています。この場合、どうすればよいでしょうか?この記事では、「小紅書が公開したメモが見つからない場合の対処方法」というテーマに焦点を当て、詳細な回答を提供します。 1. 小紅書が発行したメモが紛失した場合はどうすればよいですか?まず、パニックにならないでください。メモがなくなっていることに気づいた場合は、パニックに陥らず、落ち着いて行動することが重要です。これは、プラットフォームのシステム障害または操作エラーが原因である可能性があります。リリース記録の確認も簡単です。小紅書アプリを開き、「自分」→「公開」→「すべての出版物」をクリックするだけで、自分の出版記録を表示できます。ここでは、以前に公開されたノートを簡単に見つけることができます。 3.再投稿。見つかったら
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 小紅書でノートに商品リンクを追加する方法 小紅書でノートに商品リンクを追加するチュートリアル
Mar 12, 2024 am 10:40 AM
小紅書でノートに商品リンクを追加する方法 小紅書でノートに商品リンクを追加するチュートリアル
Mar 12, 2024 am 10:40 AM
小紅書でメモに商品リンクを追加するにはどうすればよいですか?小紅書アプリでは、ユーザーはさまざまなコンテンツを閲覧できるだけでなく、ショッピングもできるため、このアプリにはショッピングのおすすめや良い商品の共有に関するコンテンツがたくさんあります。このアプリでは、ショッピング体験を共有したり、協力してくれる販売者を見つけたり、メモにリンクを追加したりすることもできます。便利なだけでなく、専門家がいくつかの機能を備えているため、多くの人がこのアプリをショッピングに使用したいと考えています。興味深いコンテンツを閲覧して、自分に合った衣料品があるかどうかを確認できます。ノートに商品リンクを追加する方法を見てみましょう! 小紅書ノートに商品リンクを追加する方法 携帯電話のデスクトップでアプリを開きます。アプリのホームページをクリックします
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは




