list-style-image のアイコン画像の配置問題に対する CSS 解決策
まず、私は CSS を学び始めた頃からこの問題に遭遇しており、それはおそらく半年以上前だったと思いますが、その後、何もすることが見つからなかったので、テーブルを使用して対処することに切り替えました。小さなアイコンとテキスト。しかし今日、気まぐれで、標準的に「悪」とみなされるフォームを使用したくなかったので、nか月前の問題が再び発生しました。
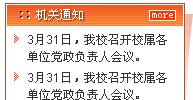
予想される実装レンダリング:

CSS の定義の開始:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
line-height:150%;
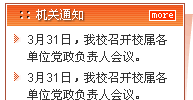
}IE と Firefox での効果:

小さな赤い三角形が実際に壁から出てきました。しばらくいじってみたのですが、まだ分かりません。 (なお、小さなアイコンはもともと文字と縦方向に揃っていませんでした。後からFireworksを使って上げました。この点は言うまでもありません。)
クラシックフォーラムに投稿したかったのですが、面倒なので関連記事を探してみました。
ついに見つけたので、その小さな赤い三角形を li の 背景画像 として使用することにしました。
そこで、次のより賢くて目的のある定義方法があります:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style-type:none;
}
#main li {
background: url(../images/dot.gif) left top no-repeat;
line-height:150%;
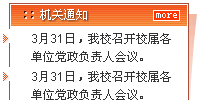
}その効果は次のとおりです:

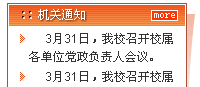
拡張: しかし、下の図に示されている小さなアイコンをテキストの外側の端?

(1) 最初は、左側のパディングスペース (padding-left) を使用して背景画像を空にしたいと考えていました。そこで #main li {
padding-left:12px; background: url(../images/dot.gif) left top no-repeat; line-height:150%; }
を再定義しましたが、次のように効果は期待どおりではありません:

「3 月 31 日」の前に複数の空白があるのはなぜですか?あ、ちなみに、li 属性は、list-tyle-type:none を定義した場合でも、小さなアイコン用に最初の行に文字サイズのスペースを自動的に残します。
(2) この例で上記の行を書いたとき、ソースファイルを元の外観に戻したかったので、 li: url(../images/dot.gif) left top no の背景を削除しました。 -repeat; この 1 つの文をプレビューしたところ、IE に完璧な効果が現れたことに驚きました。これは実に奇妙な状況の組み合わせでした。
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
padding-left:12px;
line-height:150%;
}レンダリング:

唯一の欠点は、Firefox ではそれほど幸運ではないことです。
パディングは小さなアイコンに影響を与えません:

死んだ馬を生きた馬のように扱う態度先生、padding-left:12px; を margin-left:12px;
Preview:
ie: 
firefox: 
ああ、これは本当ですか?
Firefox の小さなアイコンとテキストの間隔が IE よりも少し広いことを除けば、本当にほぼ完璧です。
お祝いに爆竹を鳴らしましょう!
最後に、最も標準的な list-style-type:image;: の定義方法を思い出しましょう:
#main ul{
display:inline;
margin: 0px;
padding:0px;
list-style: url(../images/dot.gif) outside;
}
#main li {
margin-left:12px;
line-height:150%;
}以上がlist-style-image のアイコン画像の配置問題に対する CSS 解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





