jQueryを使用してダブルクリック編集テーブル関数を実装する
この記事では、テーブルを編集するためにjqueryを紹介します。
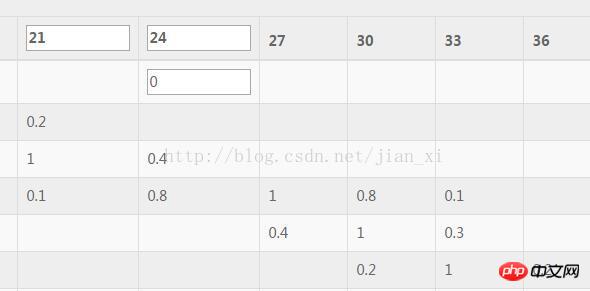
最初にレンダリングを示します。シンプルなテーブル編集機能をシンプルな方法で実装しました:簡単なHTMLコードは省略し、以下はjs実装プロセスです
:
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>以上がjQueryを使用してダブルクリック編集テーブル関数を実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7678
7678
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 Tencent Docs でドキュメントを編集するにはどうすればよいですか? -Tencent ドキュメント編集ドキュメント チュートリアル ガイド
Mar 19, 2024 am 08:19 AM
Tencent Docs でドキュメントを編集するにはどうすればよいですか? -Tencent ドキュメント編集ドキュメント チュートリアル ガイド
Mar 19, 2024 am 08:19 AM
Tencent Docs でドキュメントを編集する方法を知っている人はいますか? 知らなくても問題ありません。今日は、編集者が Tencent Docs でドキュメントを編集する方法を図で詳しく説明します。お役に立てれば幸いです。 Tencent ドキュメントでのドキュメント編集の詳細な図による説明 1. まず、Tencent ドキュメントに直接入力し (お持ちでない場合は、今すぐダウンロードしてください!)、直接ログインします (QQ と TIM の 2 つのログイン方法がサポートされています) 2. ログイン後、右上隅の [追加] をクリックして、オンライン ドキュメント、オンライン フォーム、新しいフォルダーなどを直接作成します! 3. 次に、必要に応じて情報を入力します。
 Meizu 21proでダブルクリックロック画面を設定するにはどうすればよいですか?
Mar 18, 2024 pm 04:10 PM
Meizu 21proでダブルクリックロック画面を設定するにはどうすればよいですか?
Mar 18, 2024 pm 04:10 PM
Meizu 21Pro のオペレーティング システム Flyme には豊富なパーソナライズ オプションも用意されており、ユーザーは自分の好みや習慣に合わせてカスタマイズできます。その中でも、ダブルクリック画面ロック機能は、ユーザーが素早く画面をロックして携帯電話のセキュリティを保護できる非常に実用的な設定です。次に、携帯電話をより便利に使用するために、Meizu 21Pro でダブルクリックロック画面機能を設定する方法を紹介します。 Meizu 21pro でダブルクリック ロック画面を設定する方法 1. [設定]-[アクセシビリティ]-[ジェスチャー ウェイク]に入り、[ジェスチャー ウェイク]の右側にあるスイッチをクリックして、ブラック スクリーン ジェスチャー機能のオンまたはオフを制御します。 2. システムのデスクトップ-[設定]-[指紋とセキュリティ]で、ロック画面のパスワードを設定するか、指紋を入力します。指紋によるロック解除機能がない場合は、[設定]-[セキュリティ]に移動します。
 Word文書が編集できない場合の対処法
Mar 19, 2024 pm 09:37 PM
Word文書が編集できない場合の対処法
Mar 19, 2024 pm 09:37 PM
文書を編集した後、次回の編集や変更に便利なように文書を保存します。編集した文書をクリックして直接変更できる場合もありますが、何らかの理由で、いくら操作しても応答がない場合もあります。 Word 文書をクリックしてもコマンドは実行されません。Word 文書を編集できない場合はどうすればよいですか?心配しないでください。エディターがこの問題を解決するのに役立ちます。操作プロセスを見てみましょう。 Word 文書を開いてテキストを編集すると、次の図に示すように、ページの右側に「編集を制限する」というプロンプトが表示されます。 2. 編集をキャンセルする必要があり、設定したパスワードを知る必要があるため、下図に示すように、ポップアップ プロンプトの下にある [保護の停止] をクリックします。 3. 次の図に示すように、[ドキュメントの保護解除] ダイアログ ボックスにパスワードを入力し、[OK] をクリックします。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 win10でexe形式ファイルを開く方法?ダブルクリックが失敗した場合はどうすればいいですか?_win10でexe形式ファイルを開く方法
Mar 27, 2024 pm 05:00 PM
win10でexe形式ファイルを開く方法?ダブルクリックが失敗した場合はどうすればいいですか?_win10でexe形式ファイルを開く方法
Mar 27, 2024 pm 05:00 PM
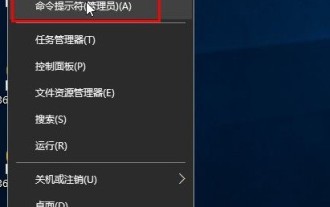
1. まずいくつかの設定を行ってから、ダブルクリックして開いてみます。スタートメニューを右クリックし、[コマンドプロンプト(管理者)]を選択して開きます。 2. 図に示すように、管理者のコマンド プロンプト インターフェイスを開き、assoc.exe=exefile と入力します。 3. Enter キーを押すと、図に示すように、exe=exefile が表示されます。 4. これで、接尾辞が exe のファイルをマウスをダブルクリックして開くことができます。 5. それでも問題が解決しない場合は、ウイルス対策ソフトウェアを使用してコンピュータをスキャンし、ウイルスが原因かどうかを除外できます。
 Ediusで縦字幕を編集する具体的な方法
Mar 28, 2024 pm 02:52 PM
Ediusで縦字幕を編集する具体的な方法
Mar 28, 2024 pm 02:52 PM
1. 準備をします。マテリアルをマテリアル ライブラリにインポートし、タイムラインにドラッグします。 2. タイムライントラックの [T] ボタンをクリックし、1T トラックに字幕を追加することを選択すると、字幕編集ページに移動します. 操作は図に示すとおりです: 3. ここで、テキストコンテンツを書き込むことができます。欲しい。字幕が横書きであることがわかります。では、垂直字幕を実装する方法を見てみましょう。まだ内容を書かないで、図のように [挿入 - テキスト - 縦書き] を選択します。 4. 単語を書き込むと、縦方向に配置されます。字幕の位置、サイズ、フォント、色などを調整したら、ウィンドウの左上隅にある「保存」をクリックします。
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <




