テキストを強調表示するhtml-Markタグの詳細な説明
1. マークタグの使用
<mark></mark>
2. マークの機能
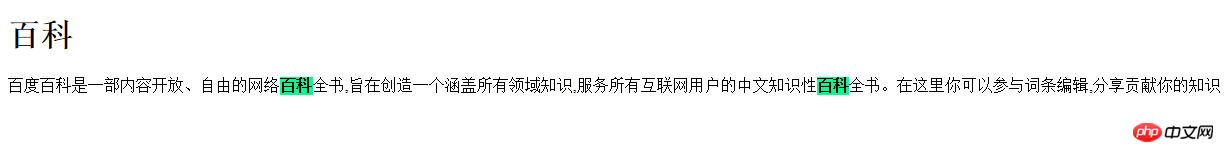
マークタグ要素を使用すると、文書内のテキストを強調表示して、目を引く効果を実現できます。
3. マークの使用法コード
4. 効果の例
 この効果は、strong 要素と em 要素の使用によっても実現できます。なぜなら、strong 要素と em 要素の機能は、テキストを強調するだけではなく、テキストを強調することだからです。
この効果は、strong 要素と em 要素の使用によっても実現できます。なぜなら、strong 要素と em 要素の機能は、テキストを強調するだけではなく、テキストを強調することだからです。
以上がテキストを強調表示するhtml-Markタグの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Windows 11 の検索からニュースやトレンド コンテンツを削除する方法
Oct 16, 2023 pm 08:13 PM
Windows 11 の検索からニュースやトレンド コンテンツを削除する方法
Oct 16, 2023 pm 08:13 PM
Windows 11 で検索フィールドをクリックすると、検索インターフェイスが自動的に開きます。左側に最近のプログラムのリストが表示され、右側に Web コンテンツが表示されます。 Microsoft はそこにニュースやトレンドのコンテンツを表示します。今日のチェックでは、Bing の新しい DALL-E3 画像生成機能、「Chat Dragons with Bing」オファー、ドラゴンに関する詳細情報、Web セクションのトップ ニュース、ゲームの推奨事項、およびトレンド検索セクションを宣伝しています。項目のリスト全体は、コンピューター上でのアクティビティとは無関係です。一部のユーザーはニュースを表示できることに感謝しているかもしれませんが、これらはすべて他の場所で豊富に利用できます。直接的または間接的にそれをプロモーションまたは広告として分類する人もいます。 Microsoft はインターフェイスを使用して自社のコンテンツを宣伝しています。
 Windows 11 ユーザー ガイド: 広告ポップアップを無効にする方法
Sep 22, 2023 pm 07:21 PM
Windows 11 ユーザー ガイド: 広告ポップアップを無効にする方法
Sep 22, 2023 pm 07:21 PM
Microsoft の Windows 11 オペレーティング システムでは、通知システムを使用してコンピュータ上に提案がポップアップとして定期的に表示される場合があります。この提案システムは、もともと Windows 11 のワークフローを改善するためのヒントや提案をユーザーに提供するために設計されましたが、現在ではほぼ完全に Microsoft のサービスと製品を宣伝する広告システムに変わりました。提案ポップアップでは、Microsoft 365 サブスクリプションをユーザーに宣伝したり、Android スマートフォンをデバイスにリンクしたり、バックアップ ソリューションをセットアップしたりすることを提案する場合があります。これらのポップアップが煩わしい場合は、システムを調整して完全に無効にすることができます。次のガイドでは、Microsoft の Windows 11 オペレーティング システムを実行しているデバイスでポップアップを無効にするための推奨事項を示します。
 新しい着信音とテキスト トーンを試す: iOS 17 の iPhone で最新のサウンド アラートを体験してください
Oct 12, 2023 pm 11:41 PM
新しい着信音とテキスト トーンを試す: iOS 17 の iPhone で最新のサウンド アラートを体験してください
Oct 12, 2023 pm 11:41 PM
iOS 17 では、Apple は着信音とテキスト トーンの選択全体を全面的に見直し、通話、テキスト メッセージ、アラームなどに使用できる 20 以上の新しいサウンドを提供します。それらを確認する方法は次のとおりです。新しい着信音の多くは、古い着信音よりも長く、より現代的に聞こえます。アルペジオ、ブロークン、キャノピー、キャビン、チャープ、夜明け、出発、ドロップ、旅、やかん、水銀、銀河、クワッド、ラジアル、スカベンジャー、苗木、シェルター、スプリンクル、ステップ、ストーリータイム、からかう、傾ける、展開する、谷が含まれます。 。リフレクションは引き続きデフォルトの着信音オプションです。また、テキスト メッセージの受信、ボイスメール、メールの受信アラート、リマインダー アラートなどに使用できる 10 種類以上の新しいテキスト トーンも用意されています。新しい着信音やテキスト トーンにアクセスするには、まず iPhone が
 Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
このチュートリアルでは、Windows の Chrome または Edge で開いているすべてのタブで特定のテキストまたは語句を検索する方法を説明します。 Chrome で開いているすべてのタブでテキスト検索を行う方法はありますか?はい。Chrome で無料の外部 Web 拡張機能を使用すると、タブを手動で切り替えることなく、開いているすべてのタブでテキスト検索を実行できます。 TabSearch や Ctrl-FPlus などの一部の拡張機能を使用すると、これを簡単に実現できます。 Google Chrome のすべてのタブでテキストを検索するにはどうすればよいですか? Ctrl-FPlus は、ユーザーがブラウザ ウィンドウのすべてのタブで特定の単語、語句、またはテキストを簡単に検索できるようにする無料の拡張機能です。この展開は
 デスクトップレイアウトがロックされる理由と解決策
Feb 19, 2024 pm 06:08 PM
デスクトップレイアウトがロックされる理由と解決策
Feb 19, 2024 pm 06:08 PM
デスクトップ レイアウトがロックされるとどうなりますか? コンピューターを使用しているときに、デスクトップ レイアウトがロックされる状況に遭遇することがあります。この問題は、デスクトップアイコンの位置を自由に調整したり、デスクトップの背景を変更したりすることができないことを意味します。では、デスクトップ レイアウトがロックされていると表示される場合、具体的には何が起こっているのでしょうか? 1. デスクトップ レイアウトとロック機能を理解する まず、デスクトップ レイアウトとデスクトップ ロックの 2 つの概念を理解する必要があります。デスクトップ レイアウトとは、ショートカット、フォルダー、ウィジェットなど、デスクトップ上のさまざまな要素の配置を指します。私たちは自由になれる
 Windows 11でスクリーンショットからテキストをコピーする方法
Sep 20, 2023 pm 05:57 PM
Windows 11でスクリーンショットからテキストをコピーする方法
Sep 20, 2023 pm 05:57 PM
テキスト アクションを使用して新しい Snipping Tool をダウンロードする 新しい Snipping Tool は開発ビルドと Canary ビルドに限定されていますが、待ちたくない場合は、更新された Windows 11 Snipping Tool (バージョン番号 11.2308.33.0) を今すぐインストールできます。仕組み: 1. Windows PC でこの Web サイトを開きます (アクセスします)。 2. 次に、「製品 ID」を選択し、「9MZ95KL8MR0L」をテキストフィールドに貼り付けます。 3. 右側のドロップダウン メニューから [クイック] リングに切り替えて、[検索] をクリックします。 4. 表示された検索結果でこのバージョン「2022.2308.33.0」を探します。 5. MSIXBUNDLE拡張子を持つものを右クリックし、コンテキストメニューで
 リモートデスクトップ接続で相手のタスクバーを表示させる方法
Jan 03, 2024 pm 12:49 PM
リモートデスクトップ接続で相手のタスクバーを表示させる方法
Jan 03, 2024 pm 12:49 PM
リモートデスクトップ接続を利用しているユーザーは多いですが、利用中に相手のタスクバーが表示されないなどのちょっとしたトラブルに遭遇する人も多いと思いますが、実は相手の設定の問題である可能性が高いです。以下の解決策。リモートデスクトップ接続時に相手のタスクバーを表示する方法: 1. まず「設定」をクリックします。 2. 次に「個人用設定」を開きます。 3. 次に、左側の「タスクバー」を選択します。 4. 画像の「タスクバーを非表示にする」オプションをオフにします。
 Wi-Fi パスワードの QR コードを表示するにはどうすればよいですか? WeChat で Wi-Fi パスワードを 3 秒以内にスキャンすることをお勧めします。
Feb 20, 2024 pm 01:42 PM
Wi-Fi パスワードの QR コードを表示するにはどうすればよいですか? WeChat で Wi-Fi パスワードを 3 秒以内にスキャンすることをお勧めします。
Feb 20, 2024 pm 01:42 PM
WIFI のパスワードは頻繁に入力する必要はないので忘れてしまうのが普通ですが、今日は自分の WIFI のパスワードを見つける最も簡単な方法を 3 秒で教えます。 WIFI パスワードを確認するには、WeChat を使用してスキャンしますが、この方法の前提条件は、WIFI に接続できる携帯電話が必要であることです。はい、チュートリアルを始めましょう: ステップ 1. 電話機を入力し、電話機の上部からプルダウンし、ステータス バーと WIFI アイコンを表示します。 ステップ 2. WIFI アイコンを長押しして、WLAN 設定に入ります。 WIFI アイコンを押します ステップ 3. 「接続済み」をクリックします 自宅の WIFI 名を入力し、パスワードの共有をクリックすると、QR コードがポップアップ表示されます; WIFI パスワードを共有するステップ 4、スクリーンショットを撮り、この QR コードを保存します; ステップ 5 、デスクトップ上の WeChat アイコンを長押しし、[スキャン] をクリックします。






