メーターバー 2.2 例 ;進捗状況>バー
説明
: Windows システムへのソフトウェアのインストール、ファイルのコピーなどのタスクの進行状況を示します。 1.1 の機能 構文
: <progress value="0.5">50%</progress>
ログイン後にコピー
プロパティ
: max {number}: プログレスバーの最大値を設定または取得します。
デフォルト値: このプロパティが設定されていない場合、コントロールの最大値は 1 です。 value
{number}: プログレスバーの現在の値を設定または取得します。 デフォルト値: この値が設定されていない場合、進行状況バーは特定の進行状況情報を持たない「不確実」タイプになります。max 属性がない場合 (進行状況バーのデフォルトの最大値は 1)、デフォルト値になります。値の範囲は 0.01~1.0 で、0.2 に設定すると 20% の進捗を意味します。 サポートされるブラウザの最小バージョン
: IE 10、Chrome 8コントロールのコンテンツ: ブラウザがこのコントロールをサポートしていない場合、コントロールのコンテンツは表示されません。制御。 。
1.2 例例 1: value 属性が含まれる
进度:<progress value="0.25" >25%</progress>
ログイン後にコピー
例 2: max 属性が含まれる
进度:<progress max="100" value="25" >25%</progress>
ログイン後にコピー
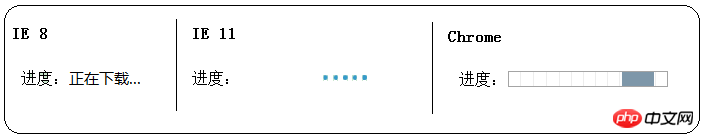
例 3: 不確実なプログレスバー (value 属性なし)
进度:<progress >正在下载...</progress>
ログイン後にコピー
 IE8
IE8
: テキストコンテンツを表示します。 IE11: アニメーション
効果を左から右に表示します。 Chrome: アニメーション効果を左から右、次に右から左に表示します。
2. 測定バー
 説明
説明
: 温度、重量、量などの定量的な表現に適しています。 2.1 機能構文:
进度:<meter value="0.5"></meter>
ログイン後にコピー
ログイン後にコピー
ログイン後にコピー
Properties:
value {number}: このコントロールの値を設定または取得します。このコントロールの値は、最小値と最大値の間である必要があります。
max {number}: このコントロールの最大値を設定します。
デフォルト値: このプロパティが設定されていない場合、コントロールの最大値は 1 です。 min
{number}: このコントロールの最小値を設定します。 デフォルト値: このプロパティが設定されていない場合、コントロールの最小値は 0 です。 low
{number}: 低すぎるしきい値を設定します。値が low より小さく、min より大きい場合、低すぎる色が表示されます。 high {number}: 高すぎるしきい値を設定します。値が high より大きく、max より小さい場合、高すぎる色が表示されます。
optimum{number}: 最適な値を設定します。
ブラウザの最小サポートバージョン: IE はサポートしません、Chrome 8
コントロールコンテンツ: ブラウザがこのコントロールをサポートしていない場合、コントロールは表示される コントロールの内容は、このコントロールをサポートするブラウザでは表示されません。
2.2 例例 1: 属性なし
进度:<meter></meter>
ログイン後にコピー
例 2: value < max(max のデフォルトは 1.0)
进度:<meter value="0.5"></meter>
ログイン後にコピー
ログイン後にコピー
ログイン後にコピー

例 3: value = max(max のデフォルトは 1.0) ) )
进度:<meter value="1"></meter>
ログイン後にコピー

例 4: 値 > 最大値 (最大値のデフォルトは 1.0)
进度:<meter value="5"></meter>
ログイン後にコピー

例 5: 値 < 最小値 (最小値のデフォルトは 0)
进度:<meter value="-0.5"></meter>
ログイン後にコピー

示例6:value = min(min默认为0)
进度:<meter value="0"></meter>
ログイン後にコピー

示例7:value > min(min默认为0)
进度:<meter value="0.5"></meter>
ログイン後にコピー
ログイン後にコピー
ログイン後にコピー

示例8:value < high
进度:<meter value="0.5" high="0.8"></meter>
ログイン後にコピー

示例9:value = high
进度:<meter value="0.8" high="0.8"></meter>
ログイン後にコピー

示例10:value > high
进度:<meter value="0.9" high="0.8"></meter>
ログイン後にコピー

示例11:value < low
进度:<meter value="0.1" low="0.25"></meter>
ログイン後にコピー

示例12:value = low
进度:<meter value="0.25" low="0.25"></meter>
ログイン後にコピー

示例13:value > low
进度:<meter value="0.5" low="0.25"></meter>
ログイン後にコピー

示例14:optimum < low < value < high
进度:<meter low="0.25" optimum="0.15" high="0.75" value="0.5"></meter>
ログイン後にコピー

示例15:low < optimum = value < high
进度:<meter low="0.25" optimum="0.5" high="0.75" value="0.5"></meter>
ログイン後にコピー

示例16:low < value < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.5"></meter>
ログイン後にコピー

示例17:value < low < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.2"></meter
ログイン後にコピー

示例18:optimum < low < high < value
进度:<meter low="0.25" optimum="0.2" high="0.75" value="0.8"></meter>
ログイン後にコピー

以上がHTML5 の進行状況とメーターのコントロールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
