
この記事では主にテキスト変更に関連するいくつかのテクニックを紹介します。ここでは主に text-decoration と text-shadow の 2 つの属性から始めます。この記事では、サンプル コードを通じてそれらを詳しく紹介します。必要な方は以下を参照してください。
この記事では主に CSS テキスト装飾に関する関連情報を紹介します。詳細な紹介を見てみましょう:
誰もがよく知っていると思います。 with text-decoration この属性は、a タグのデフォルトのスタイルをリセットするときに、よく次のように記述します。線、スタイル、色で構成されます。 それで、次の効果を実現できます:
黄色の点線に下線を引く
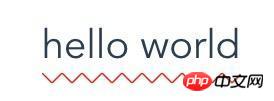
 残念ながら、line には下線 (下線)、上線 (上線)、および取り消し線 (取り消し線) しかありません。突然チルダに下線を引く必要がある場合はどうすればよいでしょうか?心配しないでください。CSS の魔法が代わりにやってくれます。まず、グラデーションの使用方法を知る必要があります。レンダリングから始めましょう:
残念ながら、line には下線 (下線)、上線 (上線)、および取り消し線 (取り消し線) しかありません。突然チルダに下線を引く必要がある場合はどうすればよいでしょうか?心配しないでください。CSS の魔法が代わりにやってくれます。まず、グラデーションの使用方法を知る必要があります。レンダリングから始めましょう:
テキストの波線を実現するためのグラデーション
 ここでアイデアについて話しましょう まず、基本要素 'X' を構築するために 2 つのグラデーションを使用する必要があります (画像は示しません。ここ)、以下 最初のステップがより重要です。「X」の上部をインターセプトして「V」を取得する必要があります。これを繰り返しと組み合わせて波線を形成できます。以下は、将来の使用のために scss で書かれた mixin です。
ここでアイデアについて話しましょう まず、基本要素 'X' を構築するために 2 つのグラデーションを使用する必要があります (画像は示しません。ここ)、以下 最初のステップがより重要です。「X」の上部をインターセプトして「V」を取得する必要があります。これを繰り返しと組み合わせて波線を形成できます。以下は、将来の使用のために scss で書かれた mixin です。
@mixin waveline($color,$h) {
position: relative;
&::after {
content: '';
display: block;
position: absolute;
top: 100%;
left: 0;
width: 100%;
height: $h;
background: linear-gradient(135deg, transparent, transparent 45%, $color, transparent 55%, transparent 100%),
linear-gradient(45deg, transparent, transparent 45%, $color, transparent 55%, transparent 100%);
background-size: $h * 2 $h * 2;
}
}
2. text-shadow
text-shadow は box-shadow とほぼ同じなので、複数のシャドウを生成することができます。アプリケーション:
1. テキストの 3D 効果この 3D では、次のレンダリングも使用されます:
text-shadow は 3D 効果を実現します

@mixin threeDText($color) {
text-shadow: 1px 1px $color, 2px 2px $color,
3px 3px $color, 4px 4px $color,
5px 5px $color, 6px 6px $color,
7px 7px $color, 8px 8px $color;
}
2. テキストストローク効果
text-shadow はテキストストローク効果を実現します

@mixin strokeText($w, $color) {
text-shadow: $w 0 0 $color,
-$w 0 0 $color,
0 $w 0 $color,
0 -$w 0 $color;
}以上がCSS でのテキスト変更に関するヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。