css:表のtd borderのborder-collapse属性とopacity透明度の詳細説明
1. バグではないことが判明しました
私は数年前に Chrome ブラウザでこの現象に遭遇しました。最初は Chrome ブラウザのバグだと思いました。
今日プロトタイプが再現されたのでテストしました。ロンディドンは尿と同じで、バグではないようです。しかし、この現象は本当に奇妙で、何が起こっているのかまだ理解できないので、ここでそれを実証し、ここにいる友達になぜこの現象が起こるのかを尋ねてみます。
現象の説明
通常のテーブルはborder-collapse:collapseで設定され、tableの境界線をマージします。これは正常で一般的です。
要素の不透明度の透明度の値を 0.1 などに設定すると、境界線や背景色などを含む要素の透明度は 10% になるはずです。これも私たちの理解と一致しており、正常です。
しかし、両者を組み合わせると、奇妙な分析が現れます。
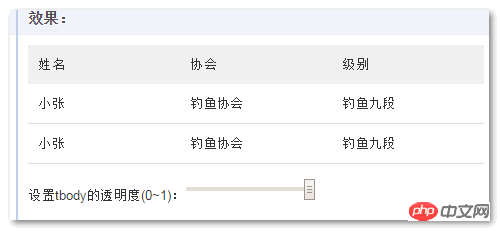
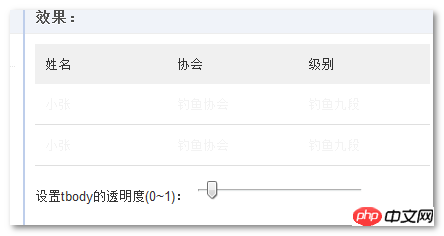
テキストの説明が薄すぎるので、例を見てみましょう (IE10+、FireFox、および Chrome はすべて許容されます)~
デフォルトでは、

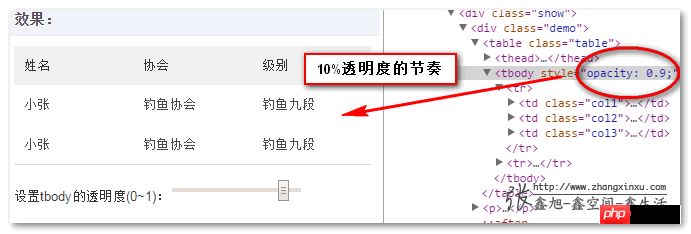
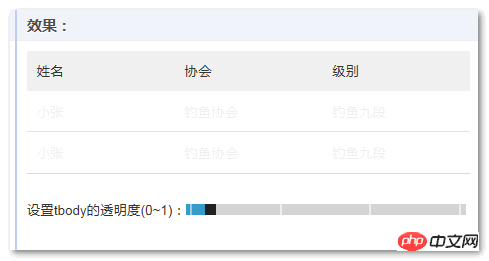
ただし、デモ ページで範囲コントロールをドラッグし、
以下のスクリーンショットに示すように、Chrome ブラウザでは、セルの最後の行の境界線は不透明度の影響を受けていないようです:

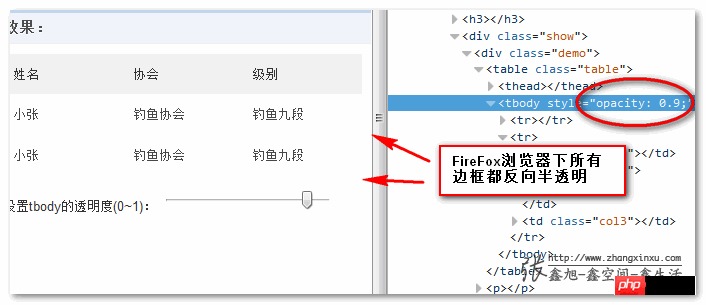
そして、FireFox ブラウザでは、すべての境界線が差分的に半透明になります:

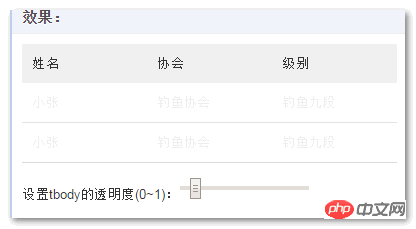
その後、ドラッグを続け、透明度が10%近くになると、この時点では文字は完全に透明ですが、枠線の色がどんどんはっきりしてきます。 !


IE ブラウザ でも、それほど遅れはありません:

2. 引き起こされる問題
CSS3 を使用してフェードインとフェードアウトのアニメーションを実装したいのですが、その効果は奇妙な!
3. この恥ずかしさを回避する方法
一般に、実際の開発中に使用するテーブルの境界線は、グリッドなどではなく、単一の境界線です。
border-collapse は、以前のバージョンでのみ使用します。 IE ブラウザ :collapse; 高度なブラウザの場合は、border-collapse:collapse ステートメントを削除するか、separe でリセットし、border-spacing:0 を使用してセル内の不要な空白を削除します。
したがって、透明度は通常の認知に沿ってレンダリングされます。
以上がcss:表のtd borderのborder-collapse属性とopacity透明度の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 ペーパーフォーム
Apr 16, 2025 am 11:24 AM
ペーパーフォーム
Apr 16, 2025 am 11:24 AM
購入またはビルドは、テクノロジーの古典的な議論です。自分で物を構築することは、あなたのクレジットカードの請求書にはラインアイテムがないため、安価に感じるかもしれませんが
 「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
しばらくの間、iTunesはポッドキャストの大きな犬だったので、「ポッドキャストにサブスクライブ」をリンクした場合:
 クイックガルプキャッシュバスト
Apr 18, 2025 am 11:23 AM
クイックガルプキャッシュバスト
Apr 18, 2025 am 11:23 AM
CSSやJavaScript(および画像とフォントなど)などのアセットにファーアウトキャッシュヘッダーを確実に設定する必要があります。それはブラウザを伝えます
 毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。





