
Drupal の新しいバックエンドを開くと、広い空白領域が表示されていることを確認します
。 CSS の問題だと思っていましたが、長い間苦労した結果、一部のサイトの セキュリティ の問題により、ブラウザの Javascript が無効になっていることがわかりました。 Javascript の能力の向上により、Web ページはよりリッチでカラフルになり、インタラクションはますます強力になり、機能はますます魅力的になります。ただし、一部の Web ページの効果は Javascript に完全に依存しており、JavaScript のサポートがないと、基本的なコンテンツさえも完全に表示されない可能性があります。この時点では、古い強力な noscript タグが役に立ちます。古代のタグ。初期のブラウザは JavaScript をサポートしていなかったので、その導入の本来の目的は、古いブラウザのアップグレードをスムーズにすることでした。 noscript タグは、JavaScript をサポートしていないブラウザに代替コンテンツを表示します。この要素には、任意の HTML 要素を含めることができます。このタグの使用法も非常に簡単です:
<noscript> <p>本页面需要浏览器支持(启用)JavaScript</p></noscript>
ただし、現在では Javascript をサポートしていないブラウザは表示されなくなっているはずですが、ユーザーはさまざまな理由で Javascript を無効にしている可能性もあります。トラフィックを節約したり、バッテリー寿命を延ばしたり、さまざまな統計/追跡スクリプトによってプライバシーが漏洩したくないなどです
。また、ブラウザで Javascript が実行されないようにするために、NoScript などのブラウザ拡張機能をインストールしているユーザーもかなりいます。
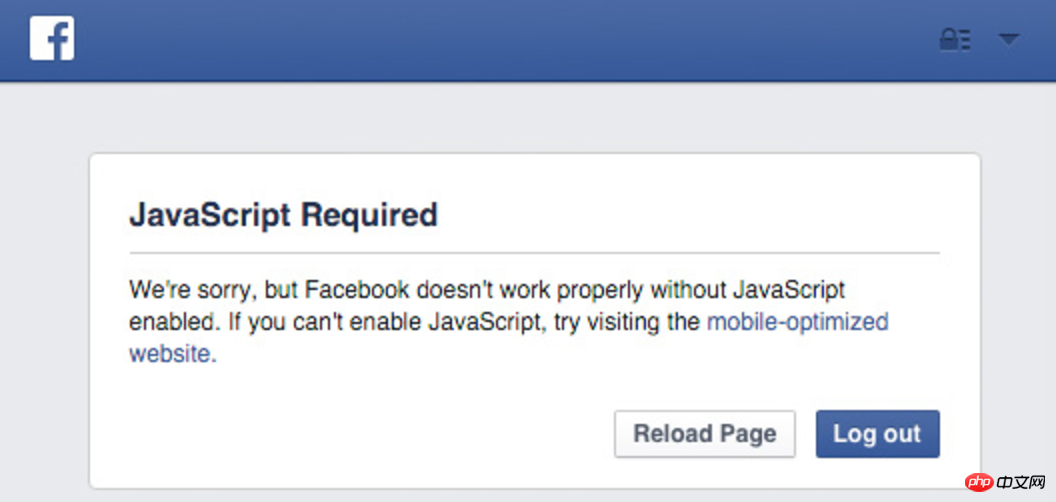
Web サイトは、ユーザーにブラウザーで Javascript を有効にするよう強制することはできませんが、より良いユーザー エクスペリエンスを実現するために、ブラウザーでスクリプトが無効になっていることをユーザーに通知することはできます。たとえば、Fackbook には次のヒントがあります:
noscript タグ内の要素のコンテンツは、次の状況でのみ表示されます: ブラウザはスクリプトをサポートしていません
ブラウザはスクリプトをサポートしていません
ブラウザはスクリプトをサポートしていますが、スクリプトは無効になっています
準拠 上記のいずれかの条件下では、ブラウザはコンテンツを noscript で表示します。それ以外の場合、ブラウザは noscript でコンテンツをレンダリングしません。
最後に書きましたnoscriptタグを使用すると、Webサイトのユーザーにメッセージのみを伝えることができます。つまり、JavaScriptが有効になっていない場合、Webページのコンテンツと効果が完全に表示されない可能性があります。しかし、JavaScript を有効にする方法を知らないユーザーがいる場合、そのようなプロンプト情報は実際には役に立ちません。したがって、Web サイト設計の開始時に Javascript (または HTML5、またはその他の依存関係) をサポートせずに、このような型破りな状況がユーザーのブラウジング エクスペリエンスに与える影響を最小限に抑える方法を検討する必要があります。
以上がhtml noscript タグは見落とされてきた重要なタグですの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。