html: object タグの使用方法の詳細な説明
定義と使用法
埋め込みオブジェクトを定義します。この要素を使用して、XHTML ページに マルチメディア を追加します。この要素を使用すると、HTML ドキュメントに挿入されるオブジェクトのデータとパラメーター、およびデータの表示と操作に使用できるコードを指定できます。
object 要素は、Flash、audio、video などの複数の メディア オブジェクト をページに追加するために使用されます。オブジェクトのデータとパラメータ、およびデータの表示と操作に使用できるコードを指定します。
の間のテキストは、ユーザーのブラウザがこのタグをサポートしていない場合に表示されます。
通常、object 要素には タグが含まれており、 タグを使用して再生パラメータを定義できます。
object は元々、img 要素と applet 要素を置き換えることを目的としていました。ただし、バグとブラウザのサポート不足により、これは起こりませんでした。
ブラウザのオブジェクトサポートはオブジェクトタイプによって異なります。残念ながら、主要なブラウザはすべて、同じオブジェクト タイプをロードするために異なるコードを使用しています。
幸いなことに、object が解決策を提供します。 object 要素が表示されていない場合は、 の間のコードが実行されます。このようにして、複数のオブジェクト要素 (ブラウザごとに 1 つ) をネストできます。
例
HTML コードにオブジェクトを追加します:
<object classid="clsid:F08DF954-8592-11D1-B16A-00C0F0283628" id="Slider1" width="100" height="50"> <param name="BorderStyle" value="1" /> <param name="MousePointer" value="0" /> <param name="Enabled" value="1" /> <param name="Min" value="0" /> <param name="Max" value="10" /> </object>
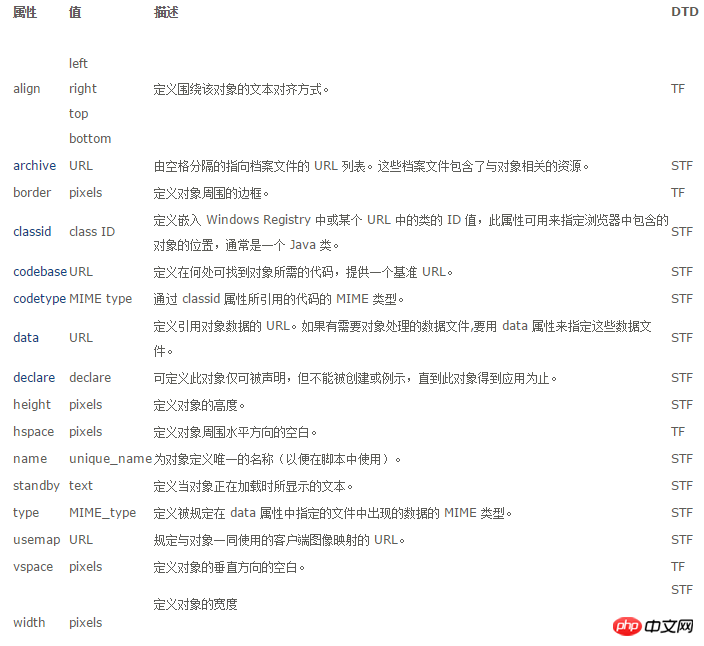
オプションの属性

param タグは、それを含む
構文:
param 要素を使用すると、XHTML ドキュメント に挿入されるオブジェクトの実行時設定を指定できます。
HTML と XHTML の違い:
HTML では、 タグには終了タグがありません。
XHTML では、 タグを閉じる必要があります。
S: 厳密、T: 移行、F: フレームセット
以上がhtml: object タグの使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





