
標準リファレンス
'empty-cells' 属性はテーブルのセルに適用され、空のセルの境界線とその周囲の背景色を制御するために使用されます。仕様では次のように説明されています。値: 表示 | 継承
初期値: 表示
適用可能な要素: テーブルセル
継承: 継承可能
パーセンテージ値: 使用不可/適用不可
分離境界モデルでは、この機能は制御に使用されます。ビジュアル コンテンツのセル 1 の境界線と周囲の背景色のレンダリングかどうか。次の条件が 1 つ以上発生した場合、空のセルは空のセルとは見なされません:
フローティング コンテンツ (空のフローティング要素を含む)。
通常のフロー コンテンツ (空の要素を含む)。属性の結合によって処理される空白文字の場合。
この機能の値が「表示」の場合、空白セルの境界線と背景色は通常どおり(通常のセルと同じように)表示されます。
この機能の値が「非表示」の場合、空白セルの境界線と背景色は表示されません。
「空のセル」プロパティについては、「17.6.1.1 空のセルの周囲の境界線と背景: 「空のセル」プロパティ」および「CSS 2.1 仕様の 17.5.1 テーブルのレイヤーと透明度」の説明を参照してください。
注 [1]: 空のセルと '
visibility' プロパティ値が 'hidden' であるセルは、視覚的なコンテンツがないと見なされます。 問題の説明
テーブルの境界線分割モデルにおいて、「空セル」機能が設定されている場合、IE6 IE7 IE8(Q) では作成者が期待する表示結果が得られません。
影響
この問題により、ブラウザごとにテーブル内の空のセルの最終的なレンダリング効果に違いが生じます。
影響を受けるブラウザ
IE6 IE7 IE8(Q)
問題分析
次のコードを分析して実行します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
body{font-size:12px;font-family:Arial, Helvetica, sans-serif;}
table{background:yellow;border:solid black 2px;border-collapse:separate;}
td,th{border:solid black 2px;width:10px;empty-cells:show;}
td{background:green;}
th{ background:gray;}
</style>
</head>
<body>
<table>
<tr>
<th></th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
</tr>
<tr >
<th>上午</th>
<td></td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
</tr>
<tr>
<th>下午</th>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td>XX</td>
<td></td>
</tr>
</table>
</body>
</html>上記のコードは 3 X 6 のテーブルを作成します。 「empty-cells:show」は、これが切り離された境界線モデルを使用する表であることを示し、「empty-cells:show」の設定は、表内の空のセルが設定に従って周囲の背景色と境界線を表示することを示します。この記事で説明する問題を引き起こす鍵となるのは、仕様 2 に記載されている 2 つの機能です。また、TD TH 要素の境界線と背景色は、ブラウザ間の違いをわかりやすくするために設定されています。走行結果。
注 [2]: これは、IE8(S) FireFox Opera Safari Chrome のテーブル要素のデフォルト値でもあります。これは、この問題の発生条件を強調するためだけです。
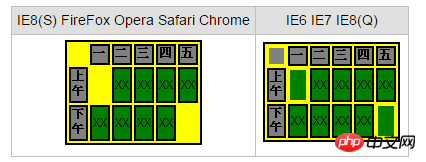
各ブラウザで上記のコードを実行した結果のスクリーンショットは次のとおりです:
 実行結果のスクリーンショットから、IE6 IE7 IE8(Q) 3 では、空白の境界線が表示されていることがわかります。セルは表示されませんが、IE6 IE7 では表示されます。IE8(Q) コードの「empty-cells:show」設定は効果がありません。
実行結果のスクリーンショットから、IE6 IE7 IE8(Q) 3 では、空白の境界線が表示されていることがわかります。セルは表示されませんが、IE6 IE7 では表示されます。IE8(Q) コードの「empty-cells:show」設定は効果がありません。
以下は、上記のコードの「empty-cells:show」を「empty-cells:hide」に変更します。各ブラウザでの実行結果のスクリーンショットは次のとおりです:
 実行結果を見ると、IE6 IE7 IE8(Q) 3 では空白セルの背景色が消えていないことがわかります。IE6 IE7 IE8(Q) コードで設定した「empty-cells:hide」が消えていることがわかります。役割を果たしていない。
実行結果を見ると、IE6 IE7 IE8(Q) 3 では空白セルの背景色が消えていないことがわかります。IE6 IE7 IE8(Q) コードで設定した「empty-cells:hide」が消えていることがわかります。役割を果たしていない。
注[3]: IE6 IE7 IE8(Q) この例では、境界線分離モデルがトリガーされると、セルの境界線が消えます。詳しくは、サイトの記事を参照してください: RE1012: IE6 IE7 IE8(Q)。 Firefox(Q) Opera(Q) 分離枠モデルの空セルの枠線が消える場合がある また、IE6 IE7 IE8(Q) の開発・バージョンアップに時間がかかり、CSS からの仕様定義期間をまたいでしまいました。 1からCSS 2.0へ。実際、開発の初期段階ではオリジナルの CSS 1 標準に従っており、「空セル」機能は CSS 2.0 標準の期間に提案されました。したがって、IE6 IE7 IE8(Q) は将来を予測できず、「空セル」機能を十分にサポートできないと言えます。
要約すると、IE6 IE7 IE8(Q) は「空のセル」機能をサポートしていないと結論付けることができます。
以上がIE6 IE7 IE8(Q)が空セル機能をサポートしていない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。